VS Code Tips
设置
系统设置
快捷键进入
// Mac
$ command + ,
// window
$ ctrl + ,

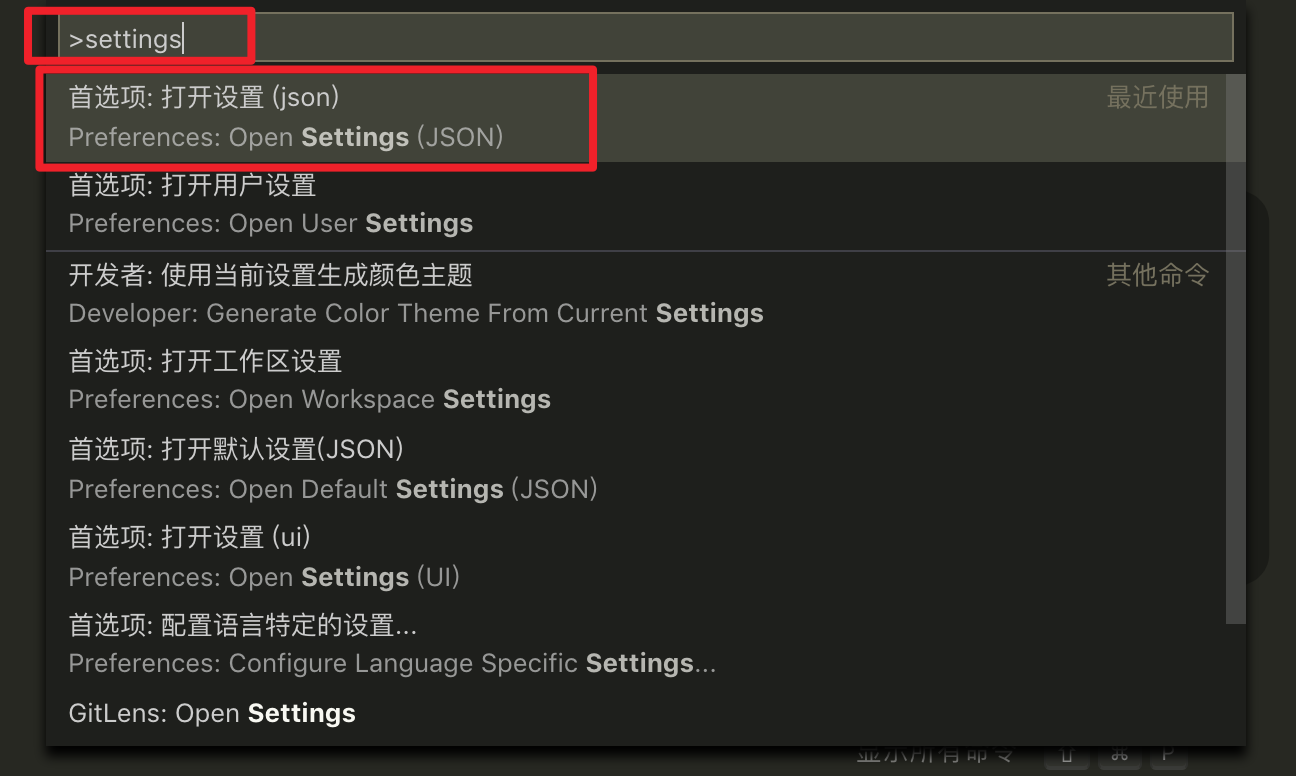
用户设置
// Mac
$ shift + command + p
// or
$ command + p
$ > settings
// window
$ shift + ctrl + p
// or
$ ctrl + p
$ > settings

{
"editor.fontSize": 16,
"workbench.colorTheme": "Monokai",
"terminal.integrated.fontSize": 14,
"files.autoSave": "onWindowChange",
"fileheader.customMade": {
"Author": "Rainy",
"Date": "Do not edit",
"LastEditors": "Rainy",
"LastEditTime": "Do not edit"
},
"fileheader.configObj": {
"autoAdd": false
},
"workbench.iconTheme": "vscode-icons",
"javascript.updateImportsOnFileMove.enabled": "always",
"[javascript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"javascript.implicitProjectConfig.experimentalDecorators": true,
"window.zoomLevel": 0,
// 解决 code helper 吃进程问题
"files.exclude": {
"**/.git": true,
"**/.svn": true,
"**/.hg": true,
"**/CVS": true,
"**/.DS_Store": true,
// "**/tmp": true,
// "**/node_modules": true,
"**/bower_components": true
// "**/dist": true
},
"files.watcherExclude": {
"**/.git/objects/**": true,
"**/.git/subtree-cache/**": true,
"**/node_modules/**": true,
"**/tmp/**": true,
"**/bower_components/**": true,
"**/dist/**": true
},
"search.exclude": {
"!/system/**/*.ps*": true,
"**/node_modules": false,
"system/": true
},
"search.useIgnoreFiles": false,
"typescript.updateImportsOnFileMove.enabled": "always",
"tslint.autoFixOnSave": true
}
Prettier 配置
{
/* prettier的配置 */
// "prettier.jsxSingleQuote": true,
"prettier.useEditorConfig": false, // 忽略.editorconfig
"prettier.printWidth": 100, // 超过最大值换行
"prettier.tabWidth": 4, // 缩进字节数
"prettier.useTabs": false, // 缩进不使用tab,使用空格
"prettier.semi": true, // 句尾添加分号
"prettier.singleQuote": true, // 使用单引号代替双引号
"prettier.proseWrap": "preserve", // 默认值。因为使用了一些折行敏感型的渲染器(如GitHub comment)而按照markdown文本样式进行折行
"prettier.arrowParens": "avoid", // (x) => {} 箭头函数参数只有一个时是否要有小括号。avoid:省略括号
"prettier.bracketSpacing": false, // 在对象,数组括号与文字之间加空格 "{ foo: bar }"
"prettier.disableLanguages": ["vue"], // 不格式化vue文件,vue文件的格式化单独设置
"prettier.endOfLine": "auto", // 结尾是 \n \r \n\r auto
// "prettier.eslintIntegration": false, //不让prettier使用eslint的代码格式进行校验
"prettier.htmlWhitespaceSensitivity": "ignore",
"prettier.ignorePath": ".prettierignore", // 不使用prettier格式化的文件填写在项目的.prettierignore文件中
"prettier.jsxBracketSameLine": false, // 在jsx中把'>' 是否单独放一行
"prettier.jsxSingleQuote": true, // 在jsx中使用单引号代替双引号
// "prettier.parser": "babylon", // 格式化的解析器,默认是babylon
"prettier.requireConfig": false, // Require a 'prettierconfig' to format prettier
// "prettier.stylelintIntegration": false, //不让prettier使用stylelint的代码格式进行校验
"prettier.trailingComma": "none", // 在对象或数组最后一个元素后面是否加逗号(在ES5中加尾逗号)
"[json]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"window.zoomLevel": 0,
"diffEditor.ignoreTrimWhitespace": false,
"[jsonc]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
}
}
快捷键
搜索相关
搜索如何排除node_modules
用户设置配置
{
// 解决 code helper 吃进程问题
"files.exclude": {
"**/.git": true,
"**/.svn": true,
"**/.hg": true,
"**/CVS": true,
"**/.DS_Store": true,
// "**/tmp": true,
// "**/node_modules": true,
"**/bower_components": true
// "**/dist": true
},
"files.watcherExclude": {
"**/.git/objects/**": true,
"**/.git/subtree-cache/**": true,
"**/node_modules/**": true,
"**/tmp/**": true,
"**/bower_components/**": true,
"**/dist/**": true
},
"search.exclude": {
"!/system/**/*.ps*": true,
"**/node_modules": false,
"system/": true
},
"search.useIgnoreFiles": false
}
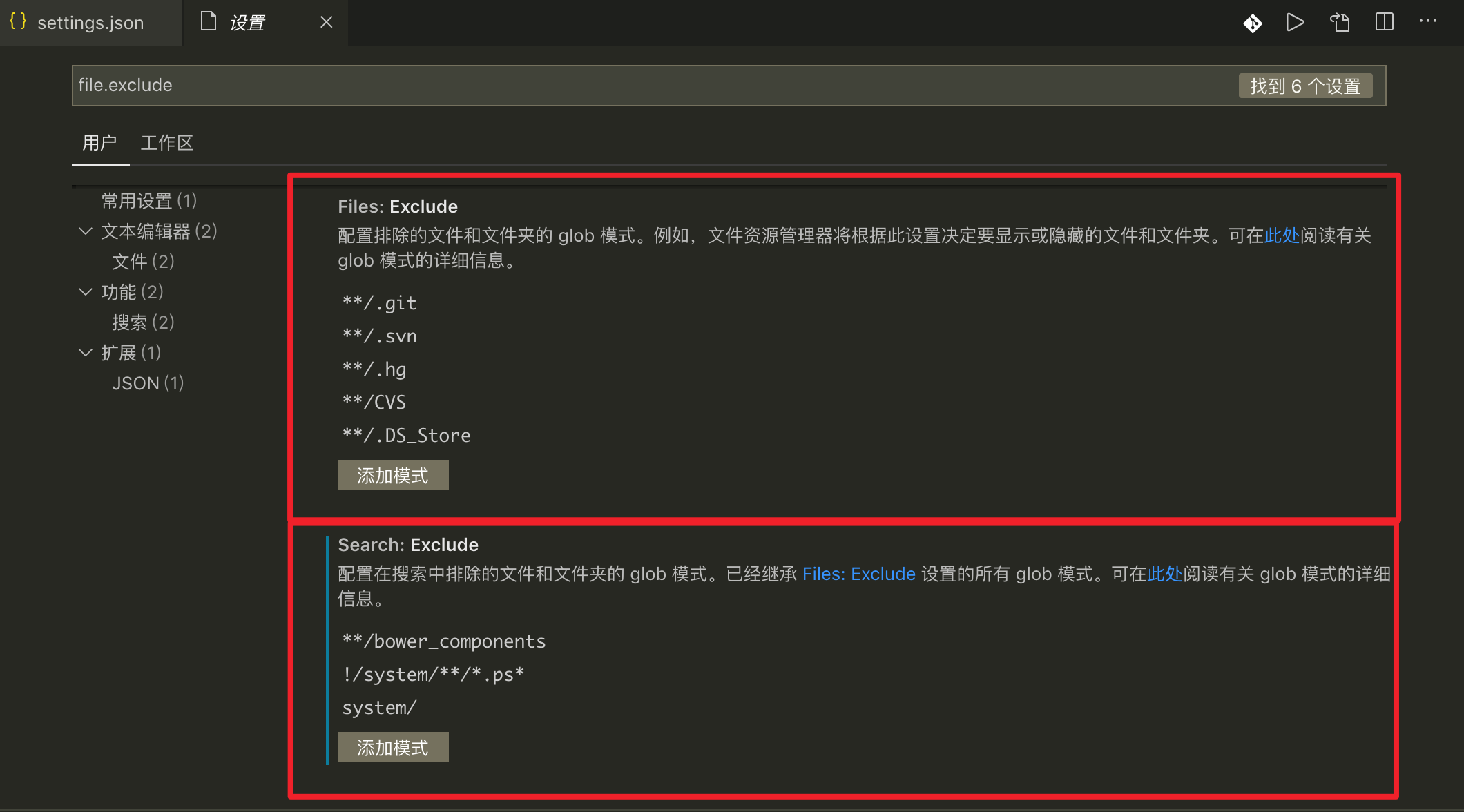
隐藏文件夹
{
"file.exclude": {
"node_modules": true
}
}
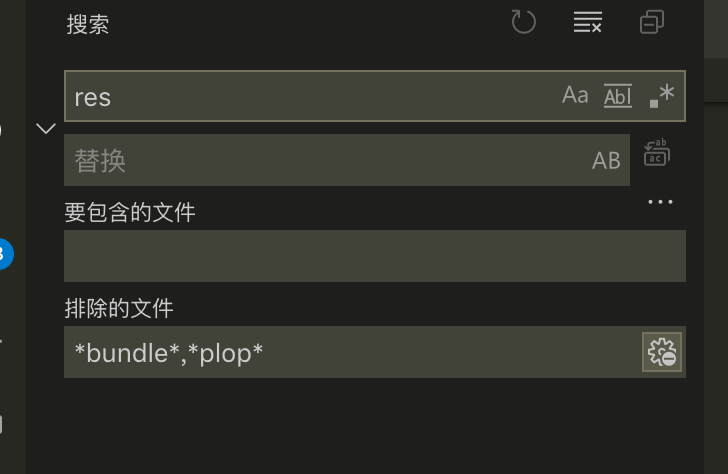
搜索如何排除多个文件
以 , 分隔多个筛选条件

编辑相关技巧
Note: Mac展示,window待总结
command ⌘
option ⌥ (alt)
ctrl ⌃
光标移动
// 单词移动
option(⌥) + ➡️
option(⌥) + ⬅️
// 行首行尾移动
command(⌘)+ ➡️
command(⌘) + ⬅️
// 单词分解移动
ctrl(⌃) + option(⌥) + ➡️
ctrl(⌃) + option(⌥) + ⬅️

删除一个单词

行 - 复制、移动、删除、合并、插入、缩进
- 单行
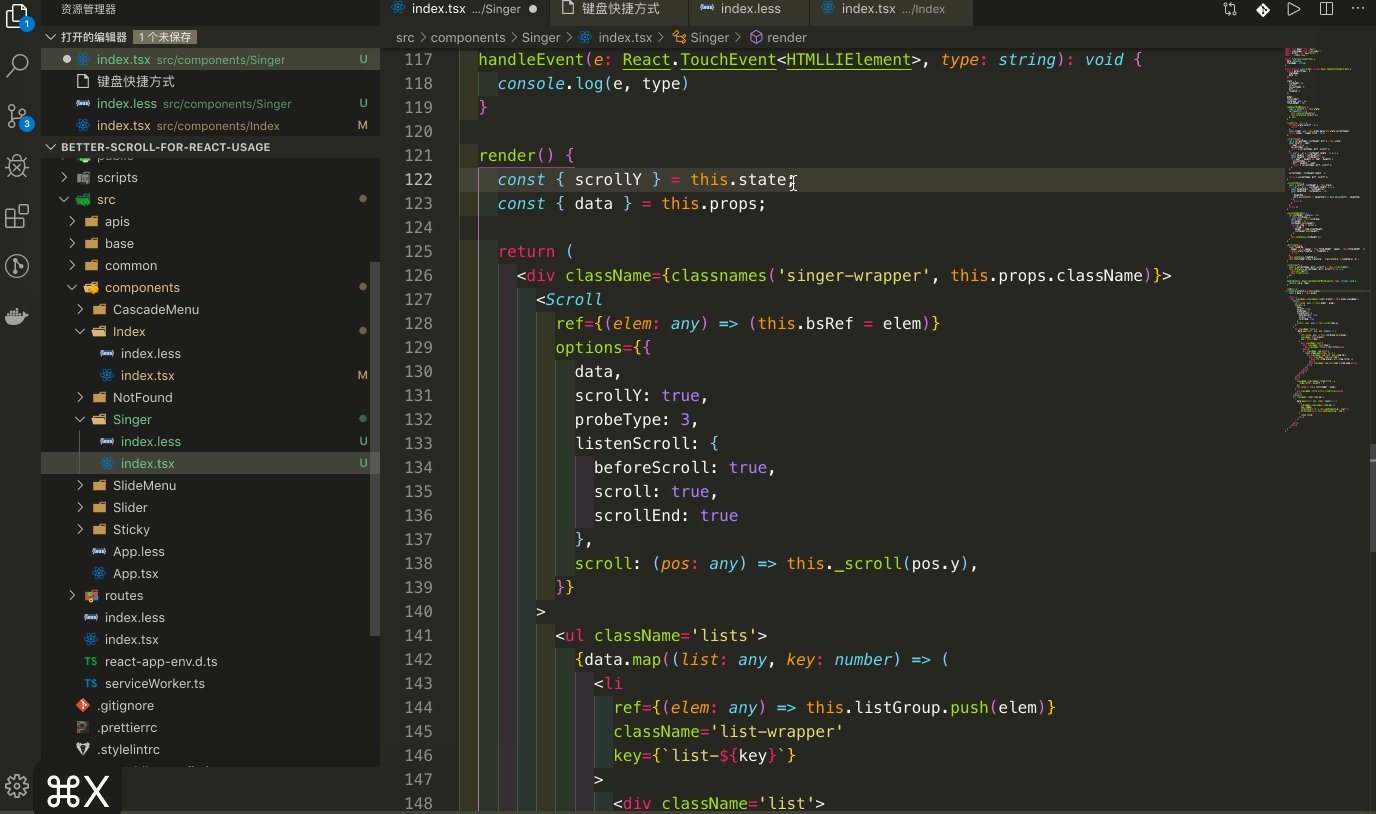
复制
command + c shift(⇧) + option + ⬆️ shift(⇧) + option + ⬇️
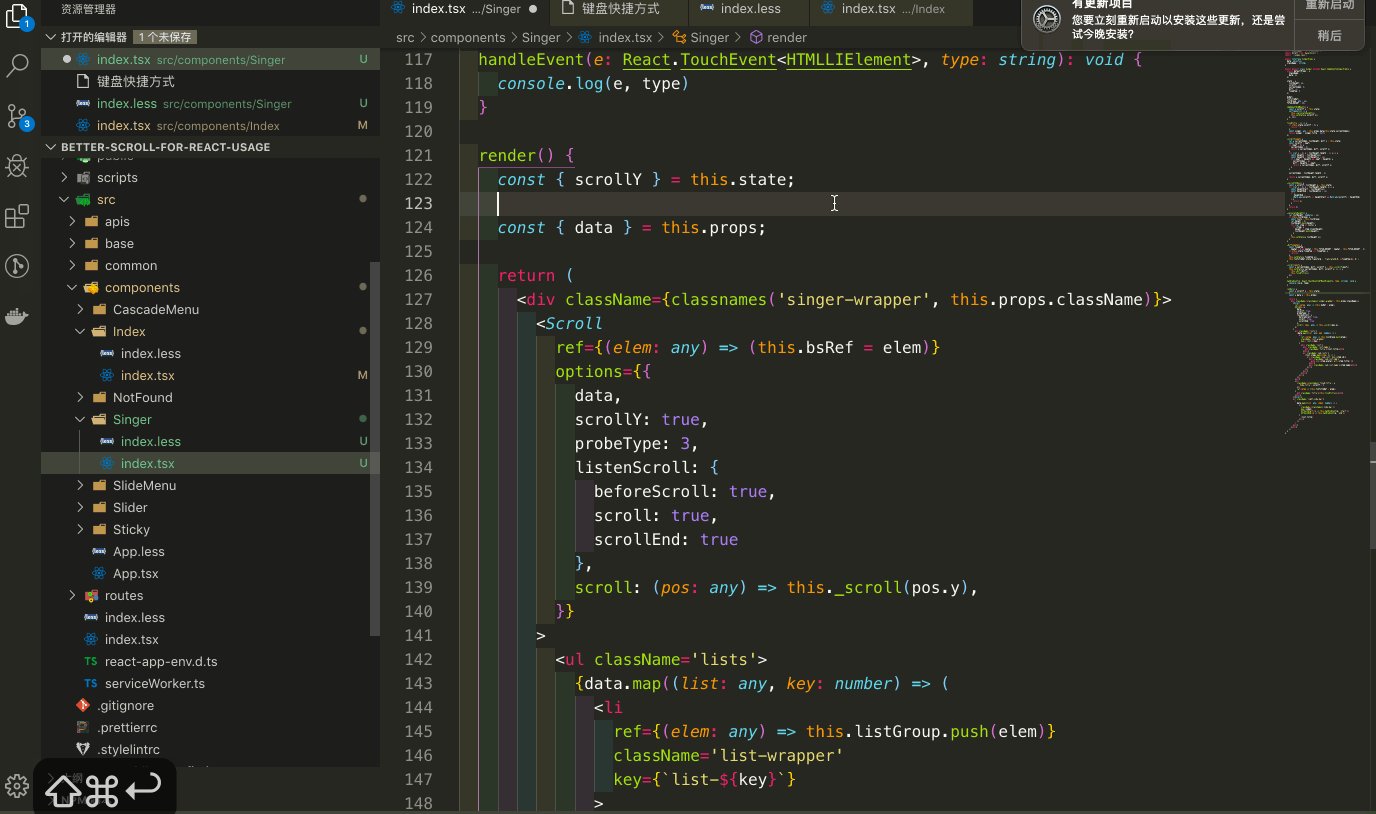
移动
option + ⬆️ option + ⬇️
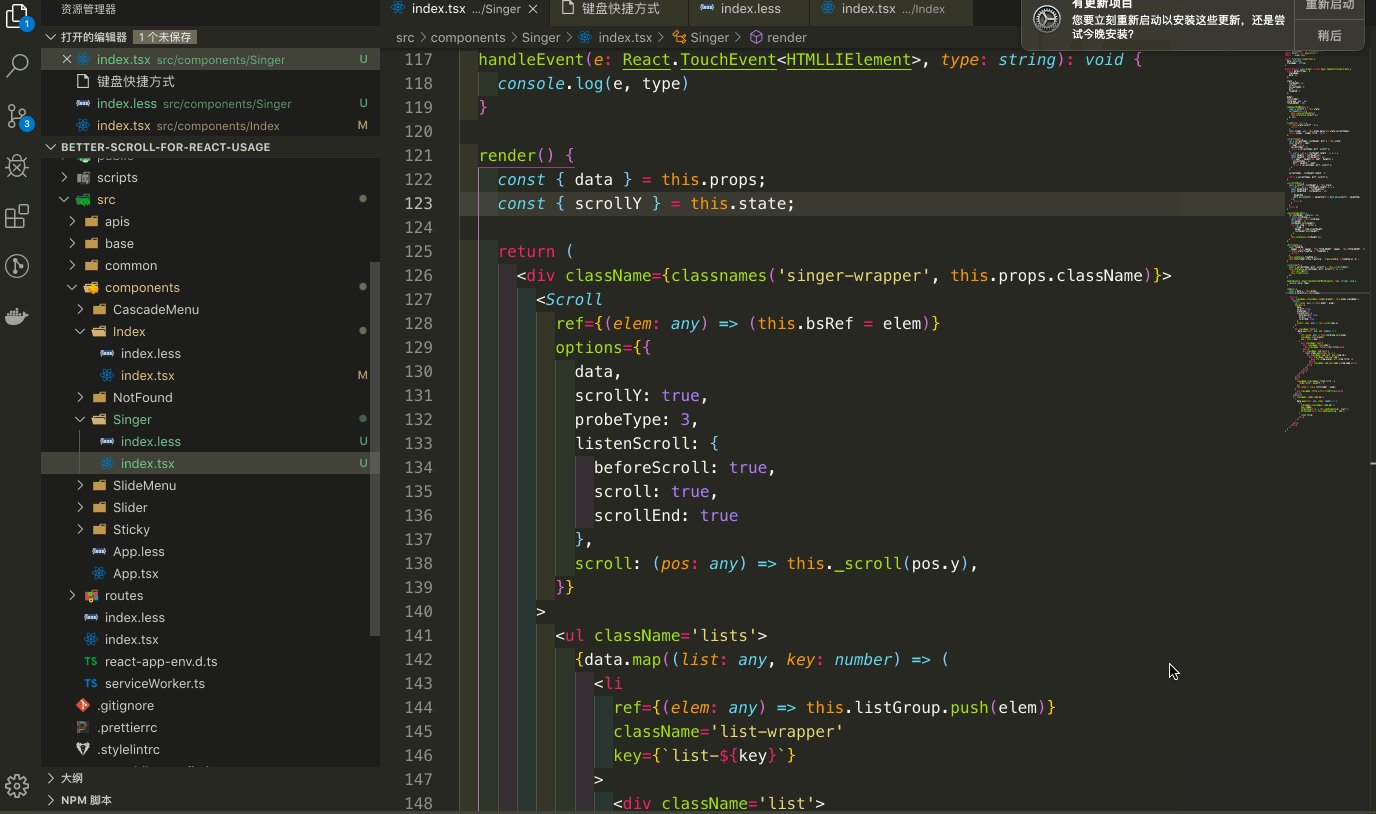
删除
command + x
合并
ctrl + j
插入
在上面插入: shift(⇧) + command + enter 在下面插入: command + enter
缩进
向左缩进: command + [ 向右缩进: command + ]
- 多行
选择
option + 鼠标选择
单行

多行

批量选择多行

shift(⇧) + option(⌥) + 鼠标拖动

command(⌘) + option(⌥) + 👆 / 👇
跳转到匹配的括号
command(⌘) + option(⌥) + |

上插, 下插
// 上
shift(⇧) + command(⌘) + Enter
// 下
command(⌘) + Enter

撤消上一个光标操作
command(⌘) + U

切换tab
ctrl(⌃) + Tab

重构
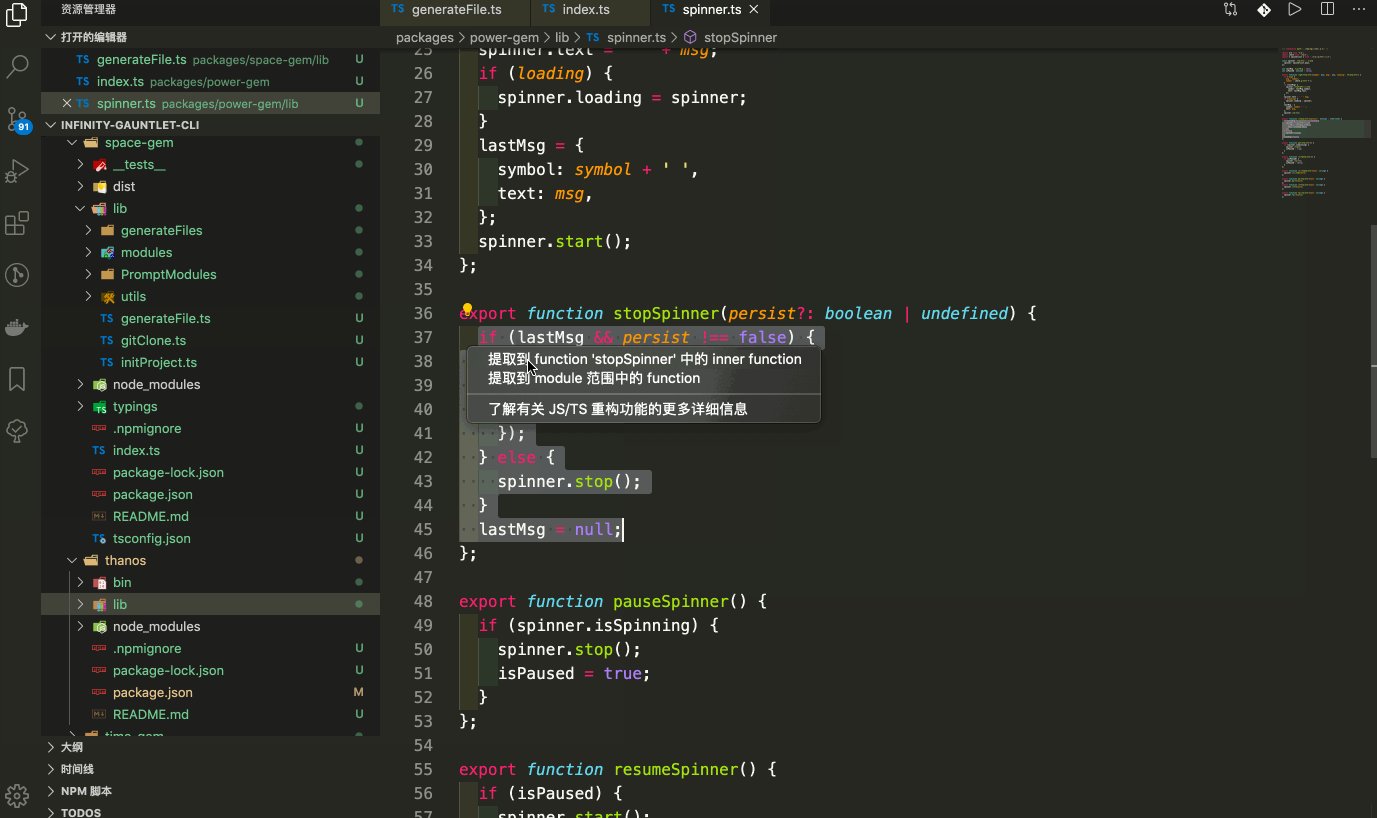
# 调出建议列表
command(⌘) + .
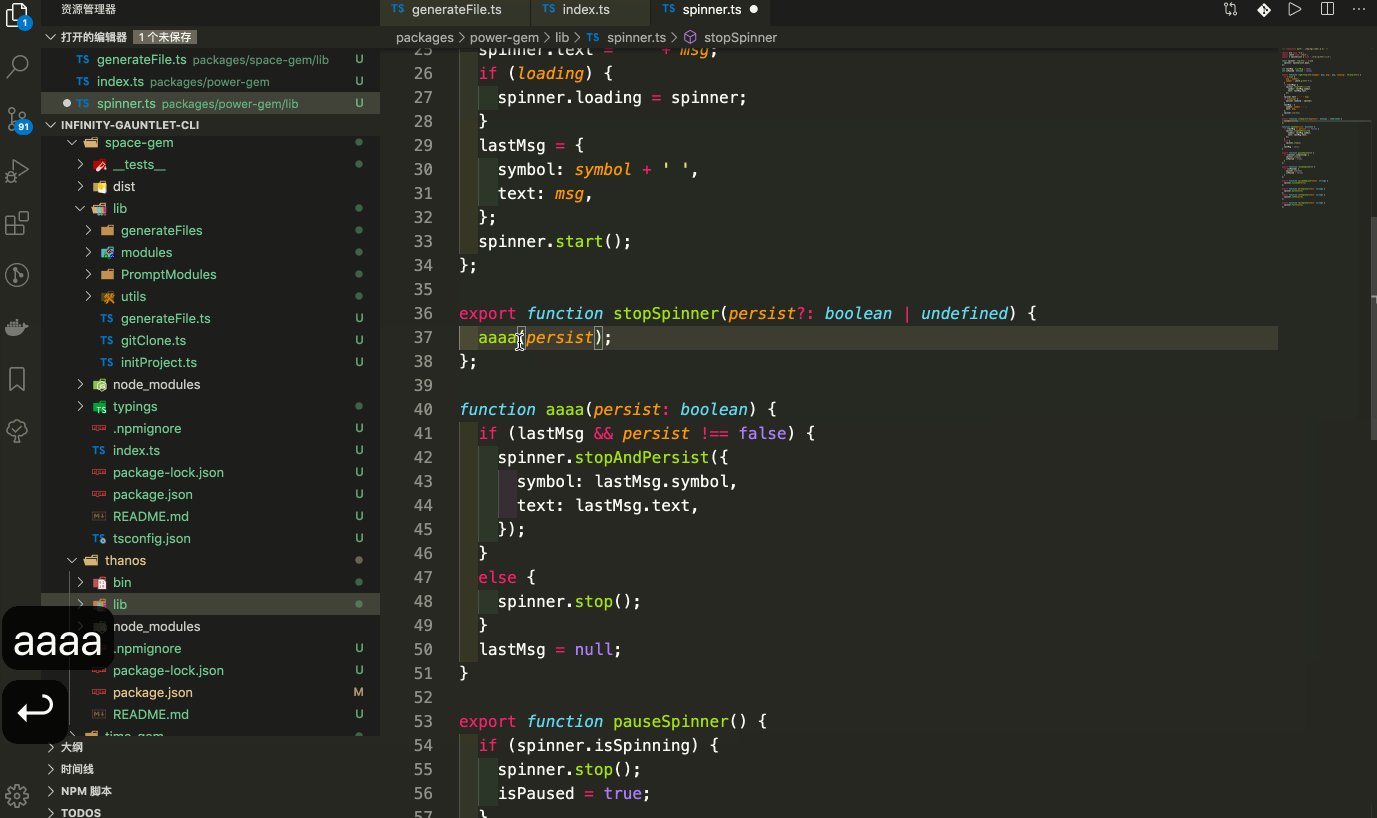
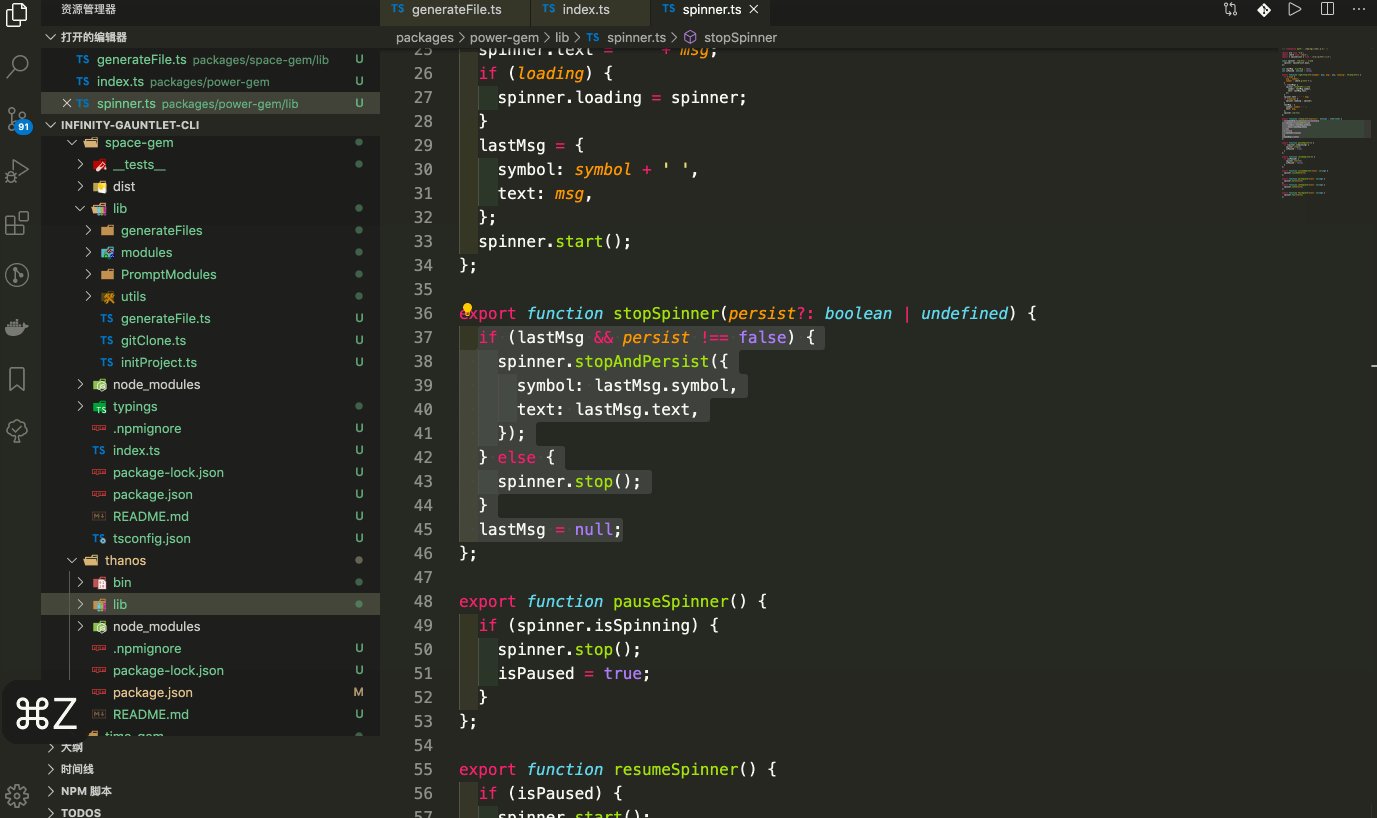
重构函数

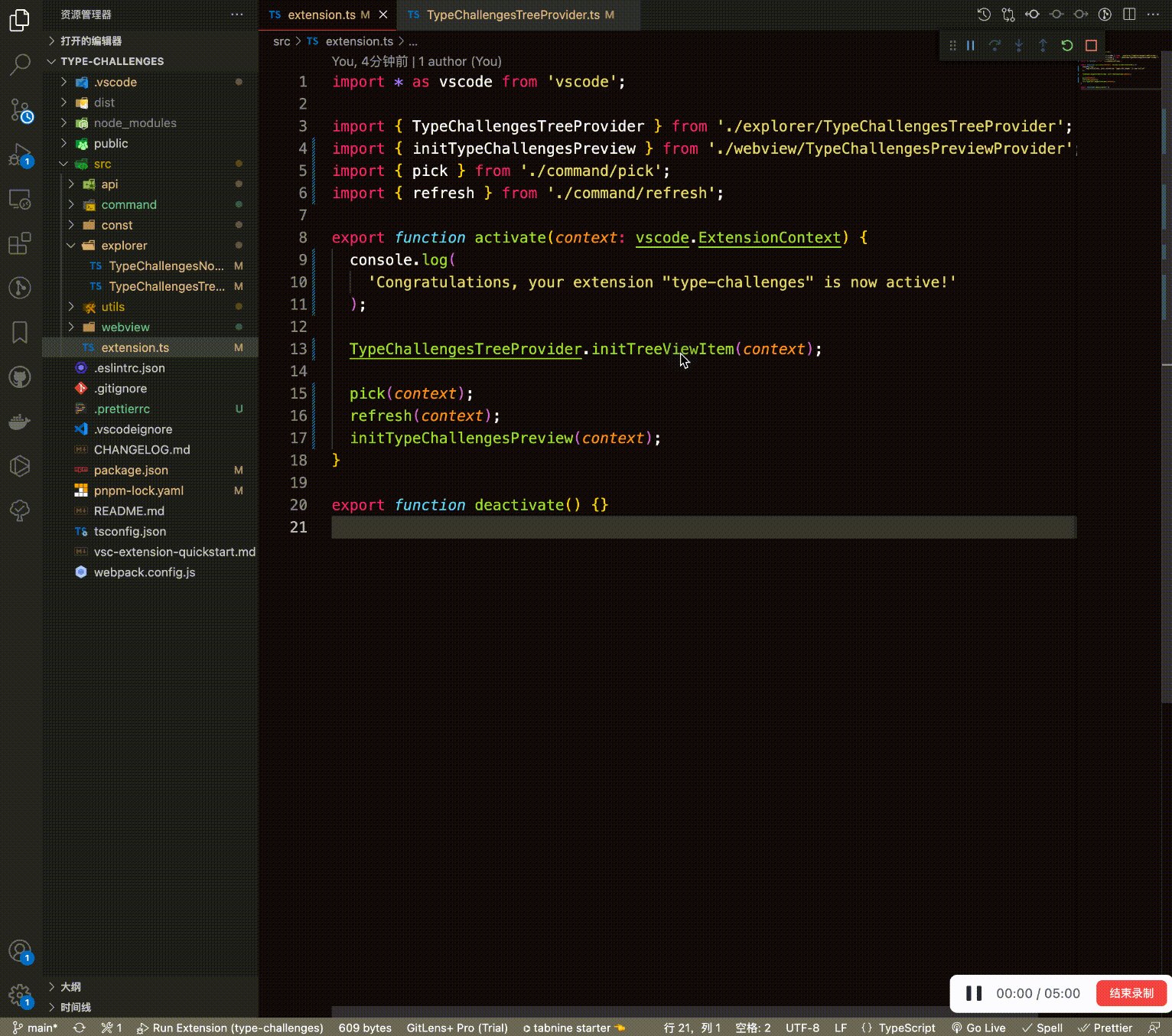
快速跳转函数引用和使用
// 跳到实现
command(⌘) + F12
// 跳到引用
shift(⇧) + F12

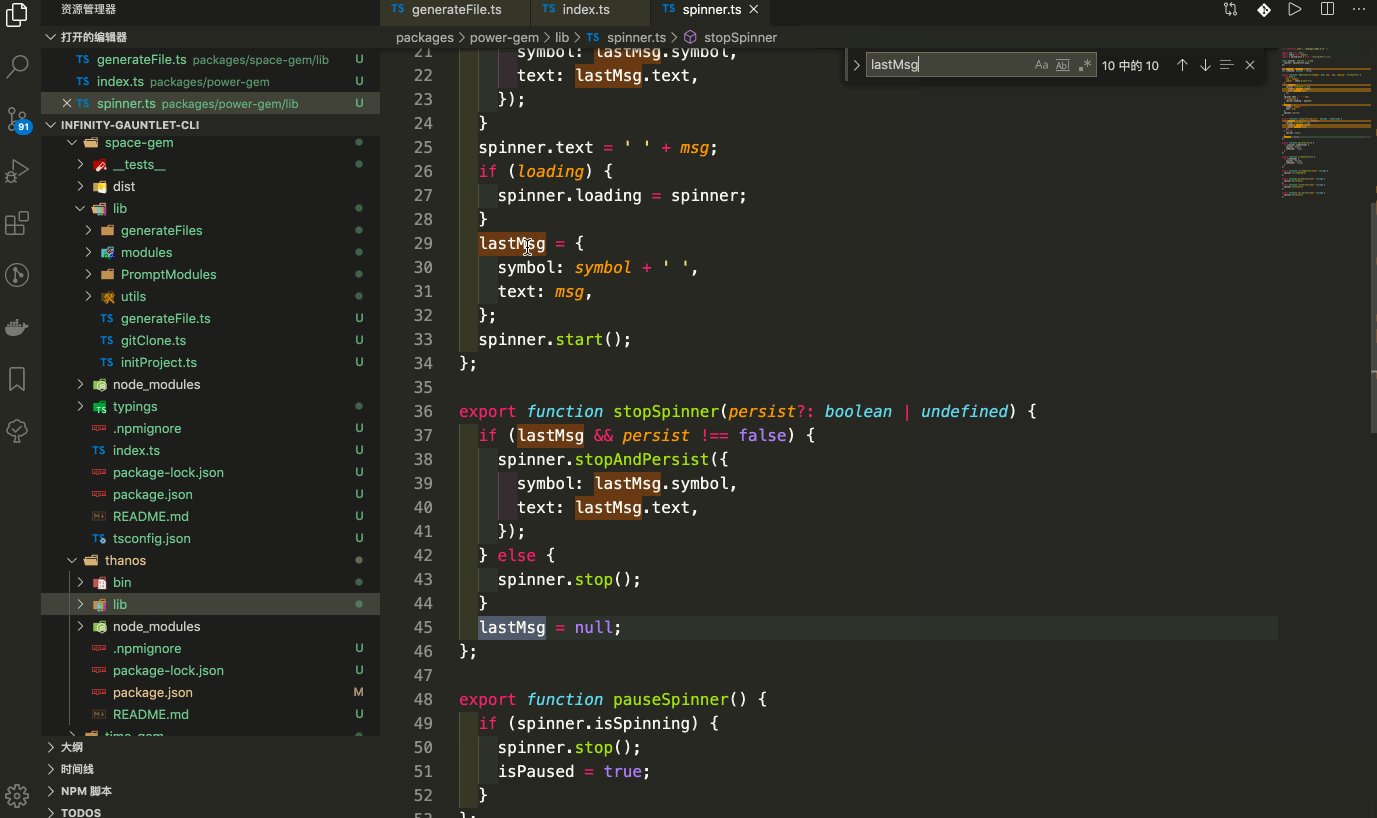
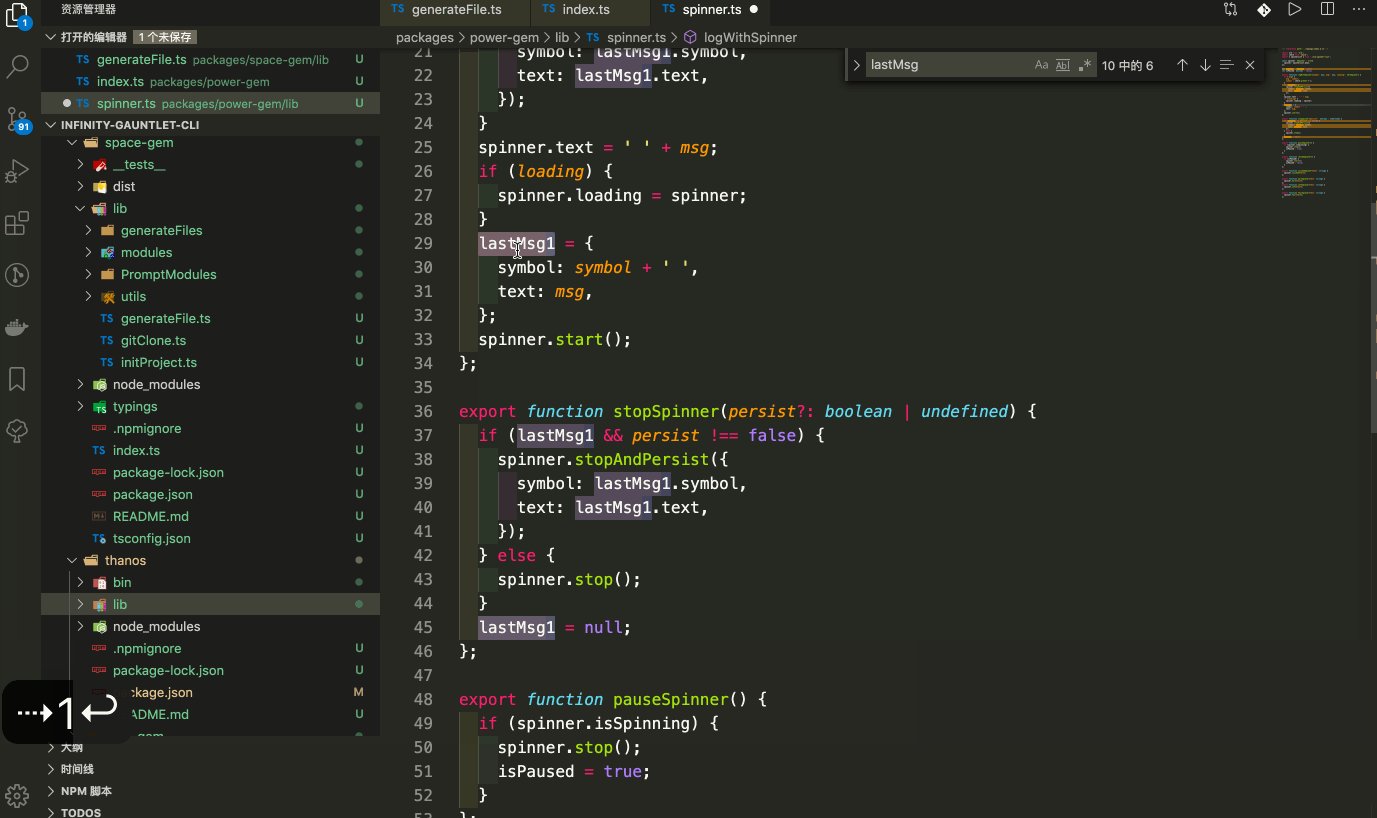
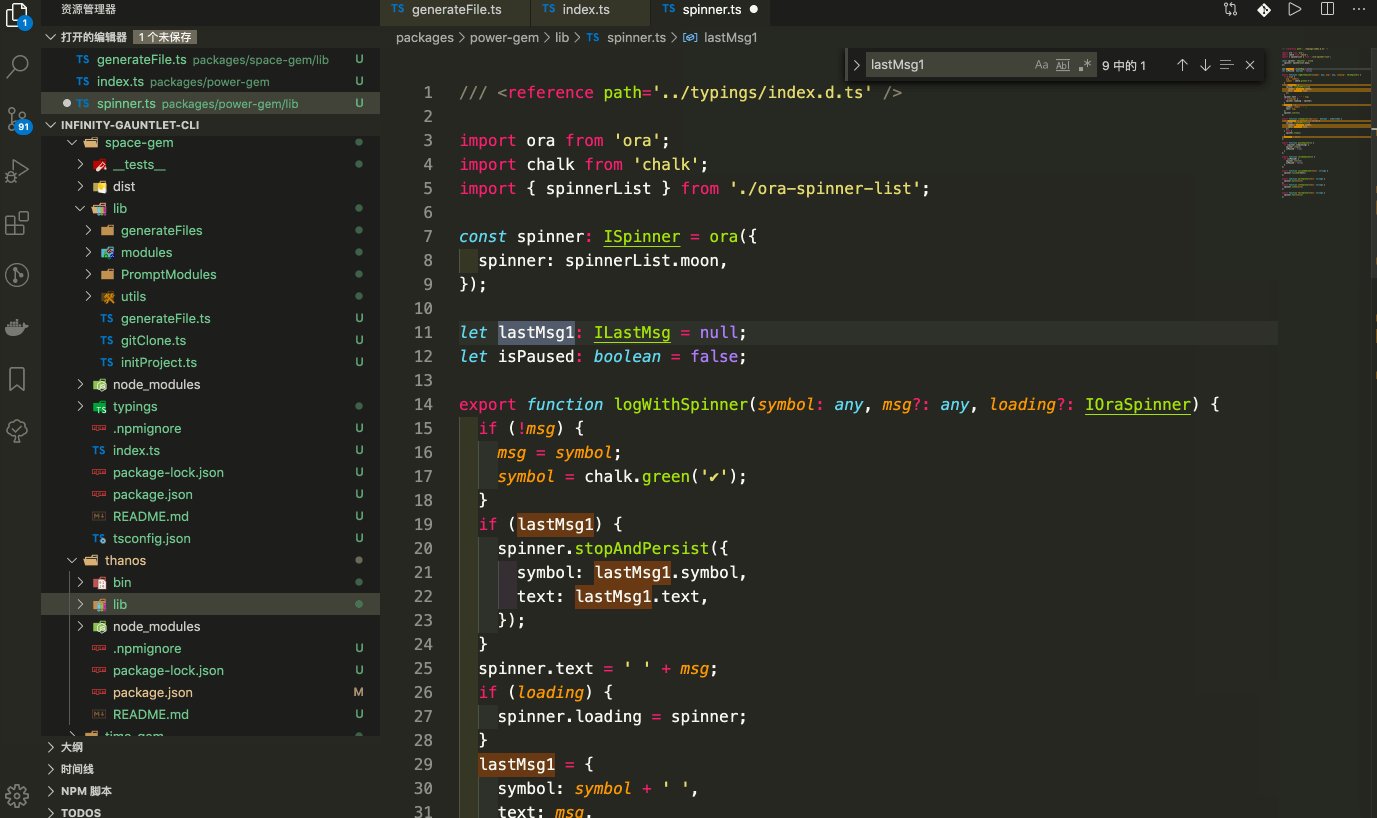
重构批量修改名字

前进后退
# 前进
ctrl(⌃) + -
# 后退
shift(⇧) + ctrl(⌃) + -

自定义 VSCode 编辑器样式
背景图片
{
// 背景图片地址路径
"background.customImages": [
"path.jpg"
],
// 背景样式
"background.style": {
"content": "''",
"pointer-events": "none",
"position": "absolute",
"width": "100%",
"height": "100%",
"z-index": "9999",
"background.repeat": "no-repeat",
"background-size": "100%,100%",
"opacity": 0.15
},
"background.useFront": false,
"background.useDefault": false,
}
自定义当前选定颜色主题的颜色
{
// 覆盖当前选定颜色主题的颜色。
"workbench.colorCustomizations": {
// 活动通知徽章的背景颜色。活动栏显示在最左边或右边,允许在侧边栏的视图之间切换。
"activityBarBadge.background": "#F44336",
// 背景 色
"editor.background": "#000000",
// 当列表/树活动时所选项目的列表/树前景颜色。活动列表/树具有键盘焦点,非活动列表/树没有。
"list.activeSelectionForeground": "#F44336",
// 当列表/树不活动时,所选项目的列表/树前景颜色。活动列表/树具有键盘焦点,非活动列表/树没有。
"list.inactiveSelectionForeground": "#09ff00",
// 在列表/树中搜索时,匹配的列表/树的前景颜色将突出显示。
"list.highlightForeground": "#F44336",
// 当点击滚动条滑块的背景颜色。
"scrollbarSlider.activeBackground": "#F4433650",
// 匹配的颜色在 suggest小部件中突出显示。
"editorSuggestWidget.highlightForeground": "#F44336",
// 文本链接的前景色。
"textLink.foreground": "#F44336",
// 进度条的背景颜色,可以显示长时间运行的操作。
"progressBar.background": "#F44336",
// 快速选择颜色分组标签。
"pickerGroup.foreground": "#F44336",
// 活动选项卡底部的边框。选项卡是编辑器区域中编辑器的容器。可以在一个编辑器组中打开多个选项卡。可以有多个编辑器组。
"tab.activeBorder": "#F44336",
// 通知链接前景颜色。通知从窗口的右下角滑入。
"notificationLink.foreground": "#F44336",
// 编辑器小部件的调整大小栏的边框颜色。只有当小部件选择具有调整大小的边框,并且该颜色没有被小部件覆盖时,才使用该颜色。
"editorWidget.resizeBorder": "#F44336",
// 编辑器小部件的边框颜色。只有当小部件选择具有边框且颜色未被小部件覆盖时,才使用该颜色。
"editorWidget.border": "#F44336",
// (用于设置编辑器预览)修改后的设置指示器的颜色
"settings.modifiedItemIndicator": "#F44336",
// (用于设置编辑器预览)节标题或活动标题的前景色。
"settings.headerForeground": "#F44336",
// 活动面板标题的边框颜色。面板显示在编辑器区域下面,其中包含输出和集成终端等视图。
"panelTitle.activeBorder": "#F44336",
// 选定面包屑项的颜色。
"breadcrumb.activeSelectionForeground": "#F44336",
// 菜单中所选菜单项的前景色
"menu.selectionForeground": "#F44336",
// 菜单栏中所选菜单项的前景色。
"menubar.selectionForeground": "#F44336",
// 当前搜索匹配的边框颜色。
"editor.findMatchBorder": "#F44336",
// 工作台中文本选择的背景颜色(例如用于输入字段或文本区域)。注意,这不适用于编辑器中的选择。
"selection.background": "#F4433640",
}
}
设置编辑器 UI 元素配色(注释,变量,函数等)
{
"editor.tokenColorCustomizations": {
// 注释
"comments": "#9f9fa1",
// 变量名
"variables": "#05e3f3",
// 函数名
"functions": "#0771fc",
// 数字
"numbers": "#AE81FF",
// 关键字
// "keywords": "#0a0",
// 字符串
// "strings": "#e2d75dbd",
}
}