插件
补全代码
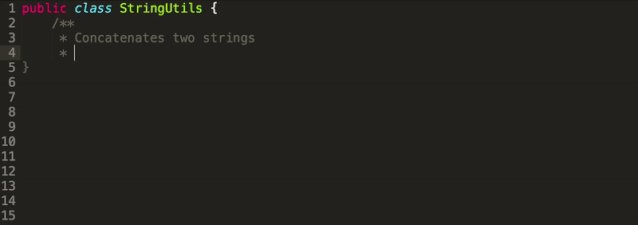
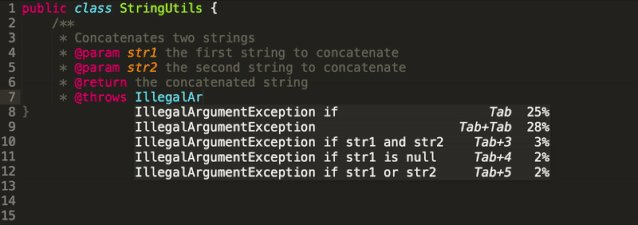
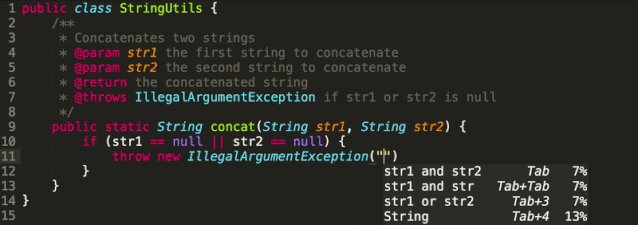
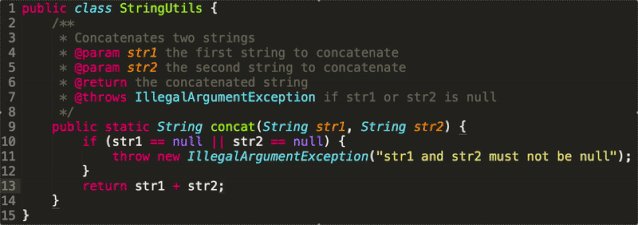
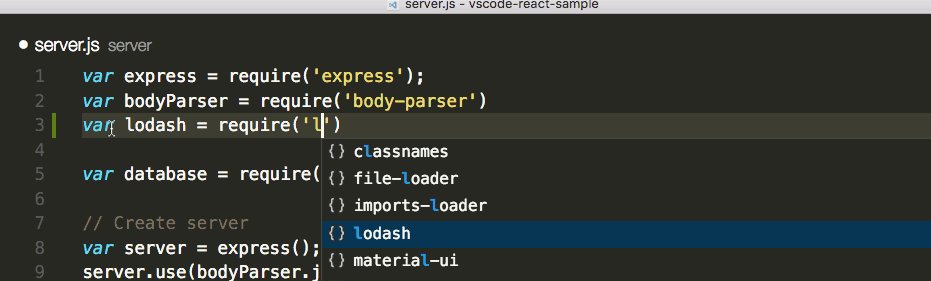
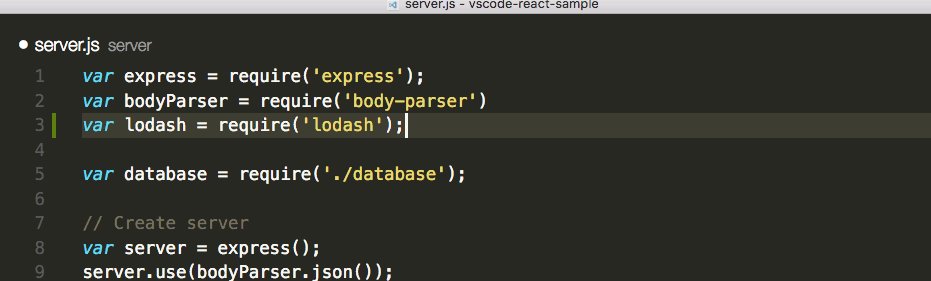
TabNine 是一个自动补全的编码插件,不同于一般的自动补全插件,它使用了深度学习 来帮助我们补全代码。并且开箱即用,不需要额外配置。他支持23种语言及5种主流编辑器。

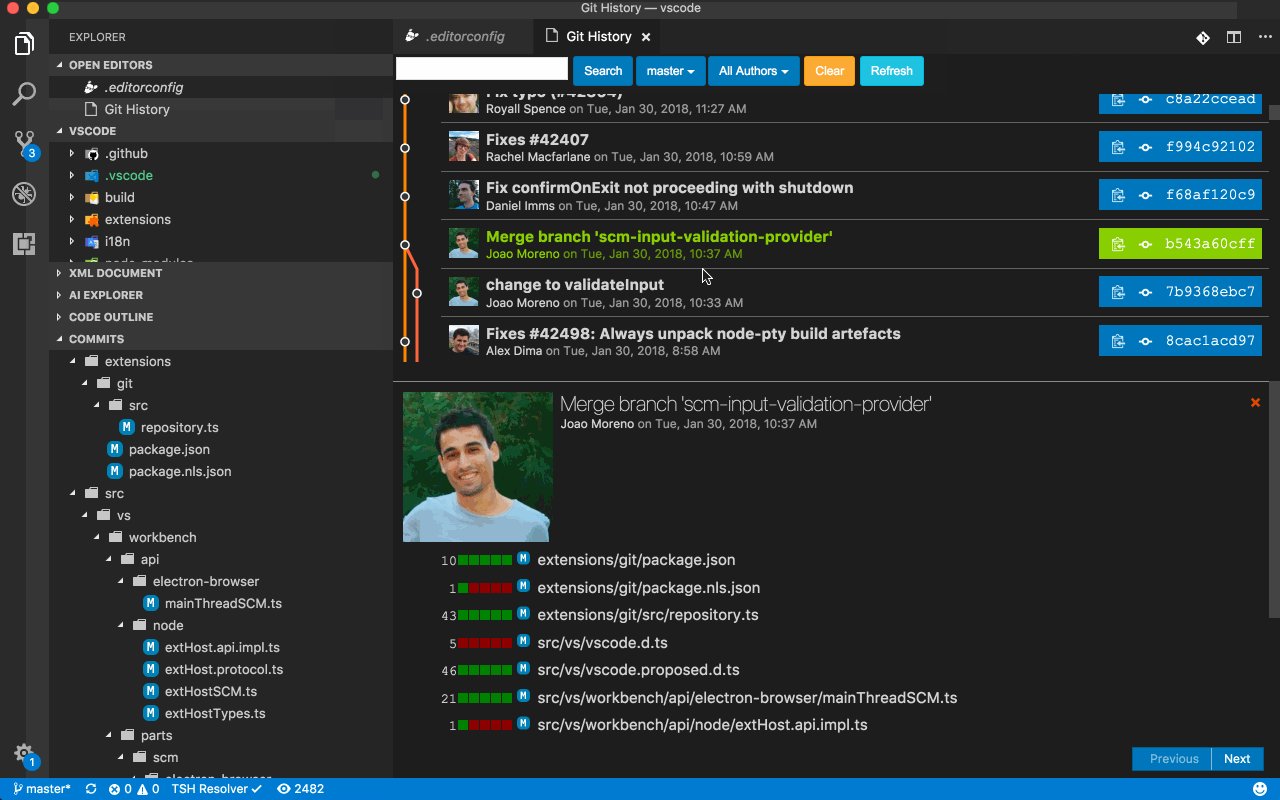
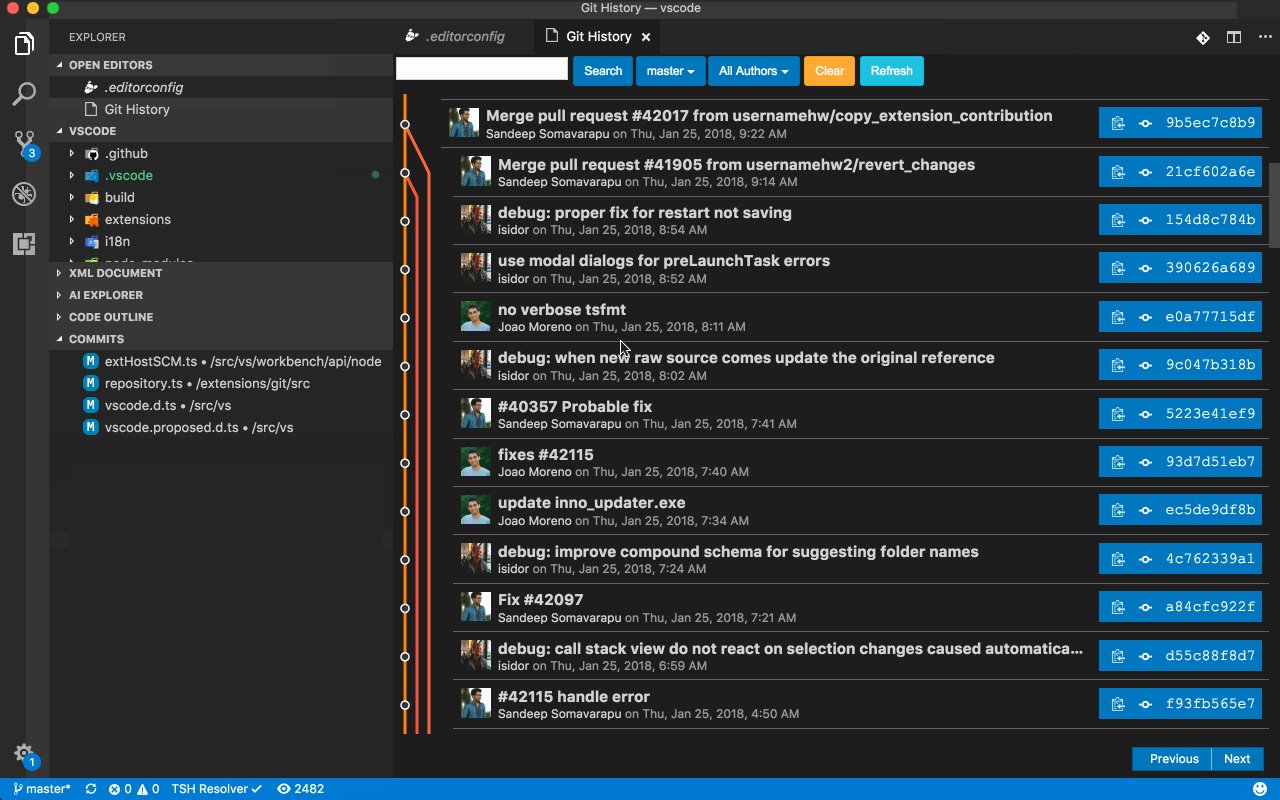
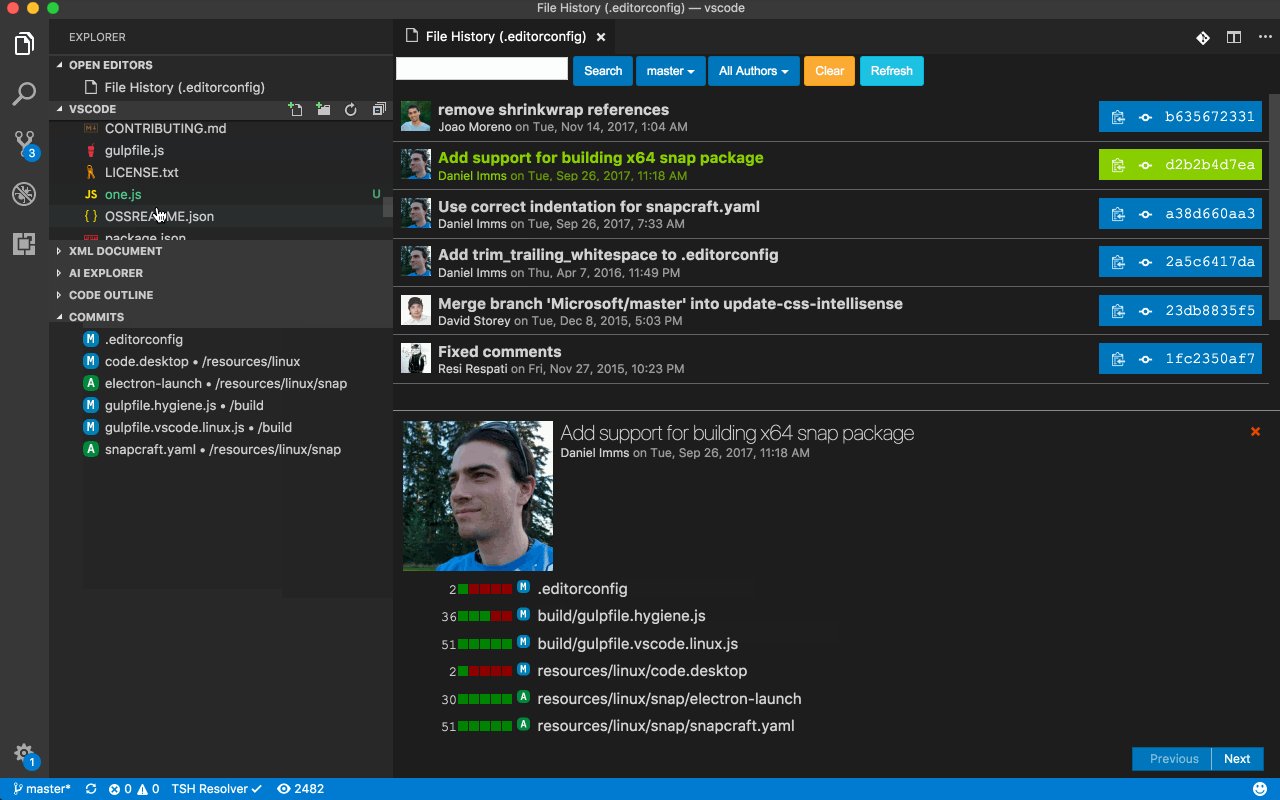
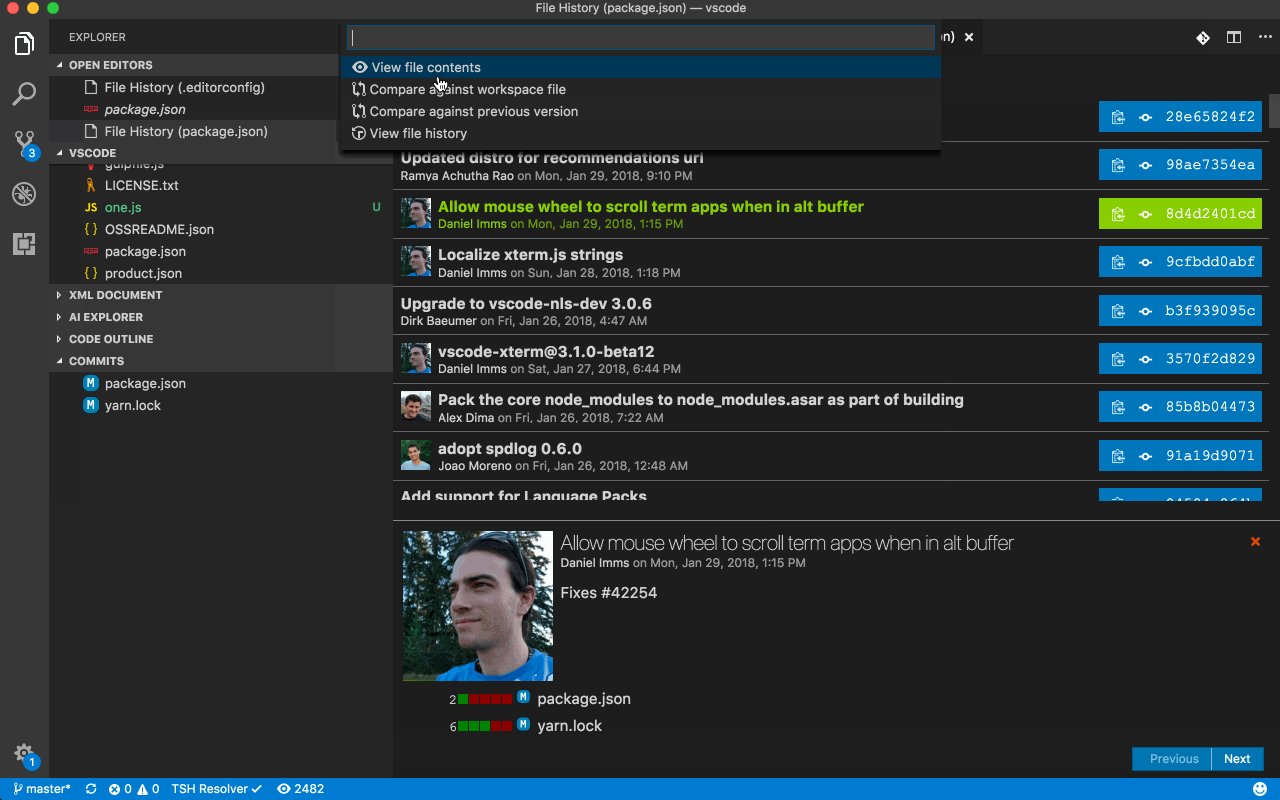
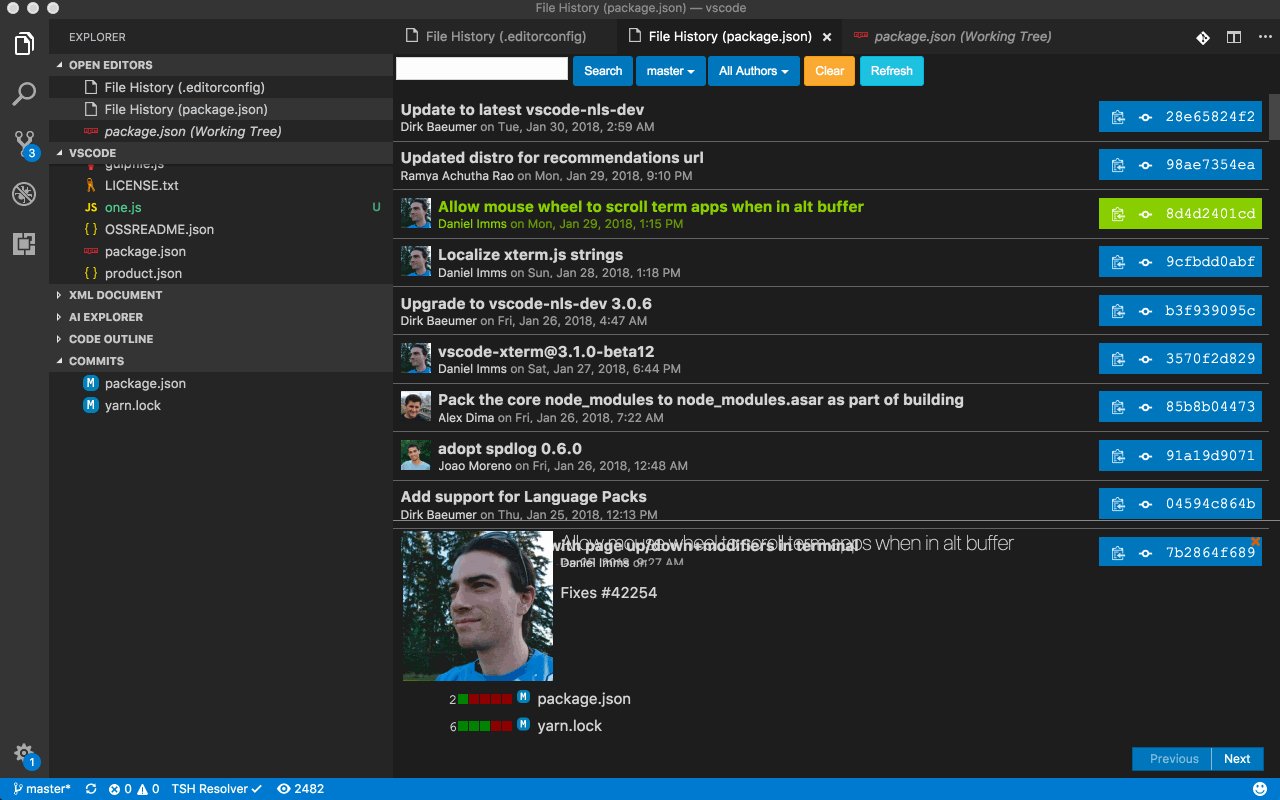
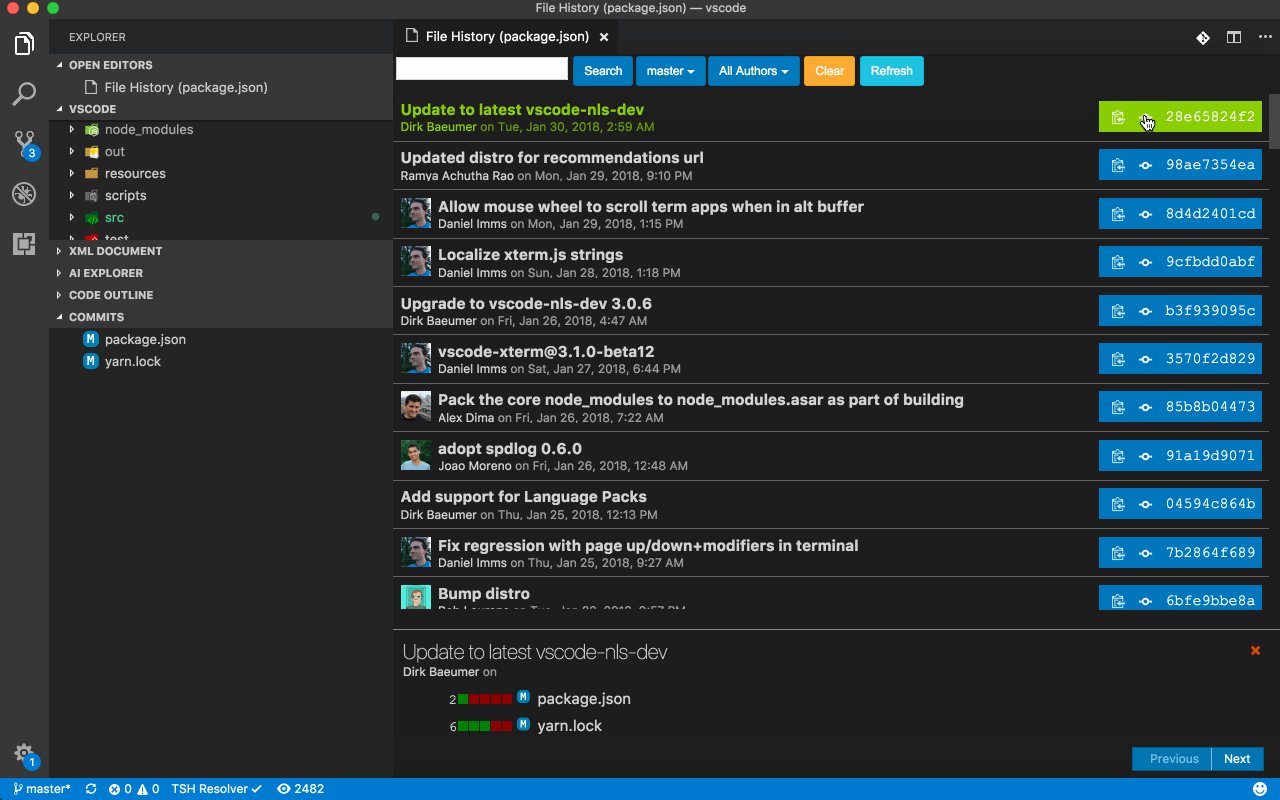
Git
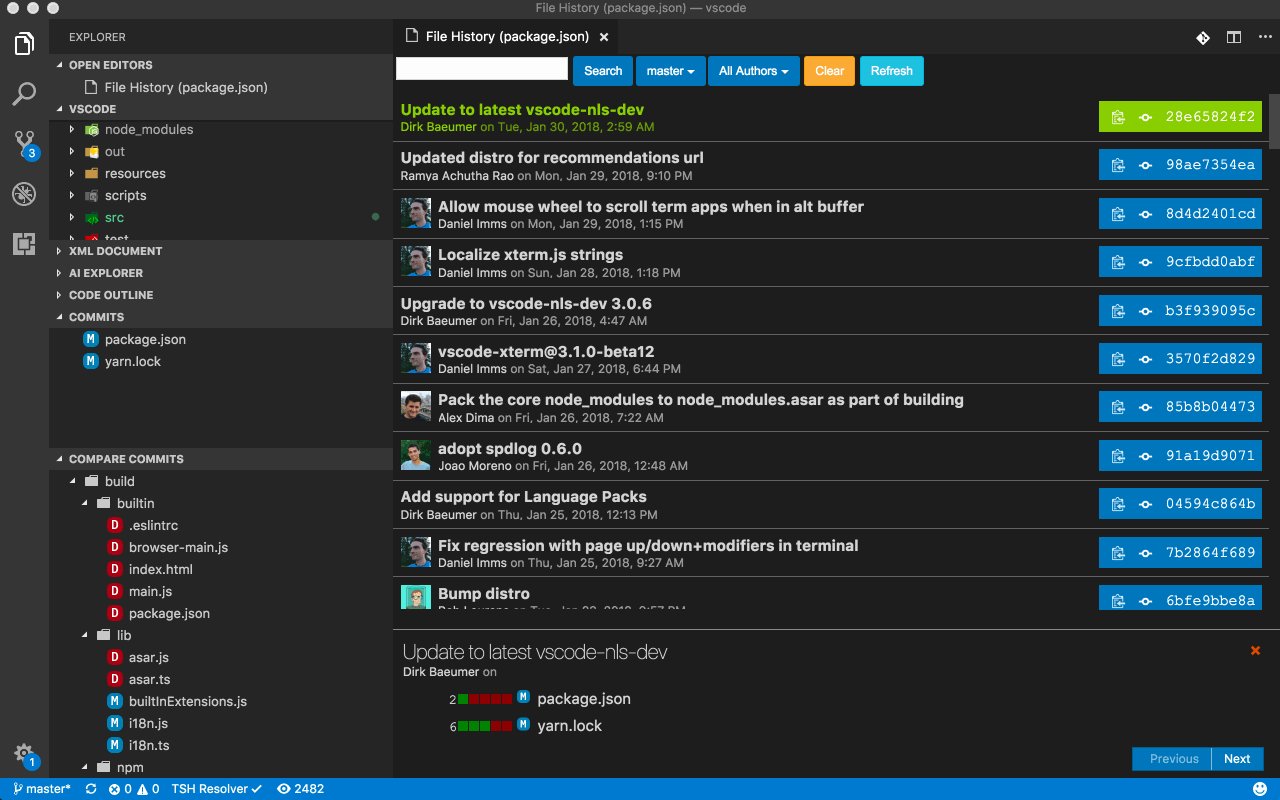
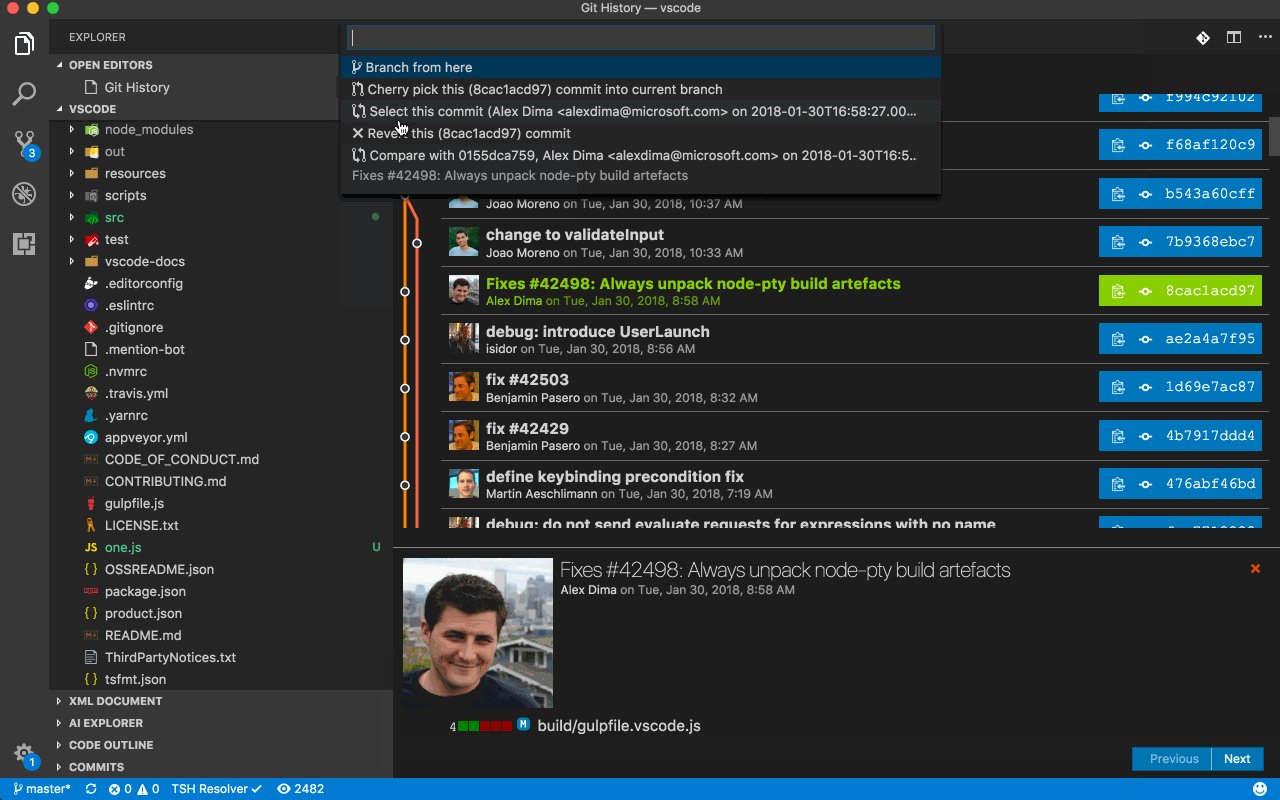
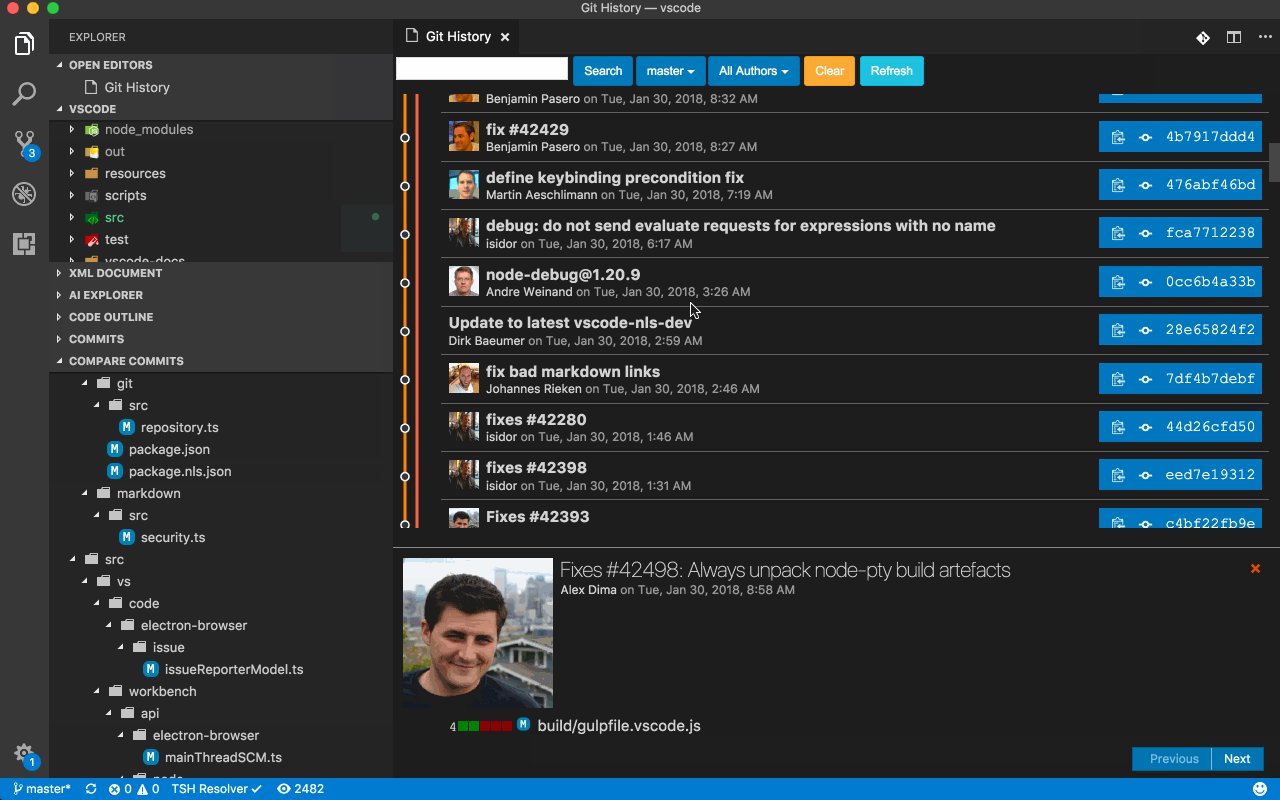
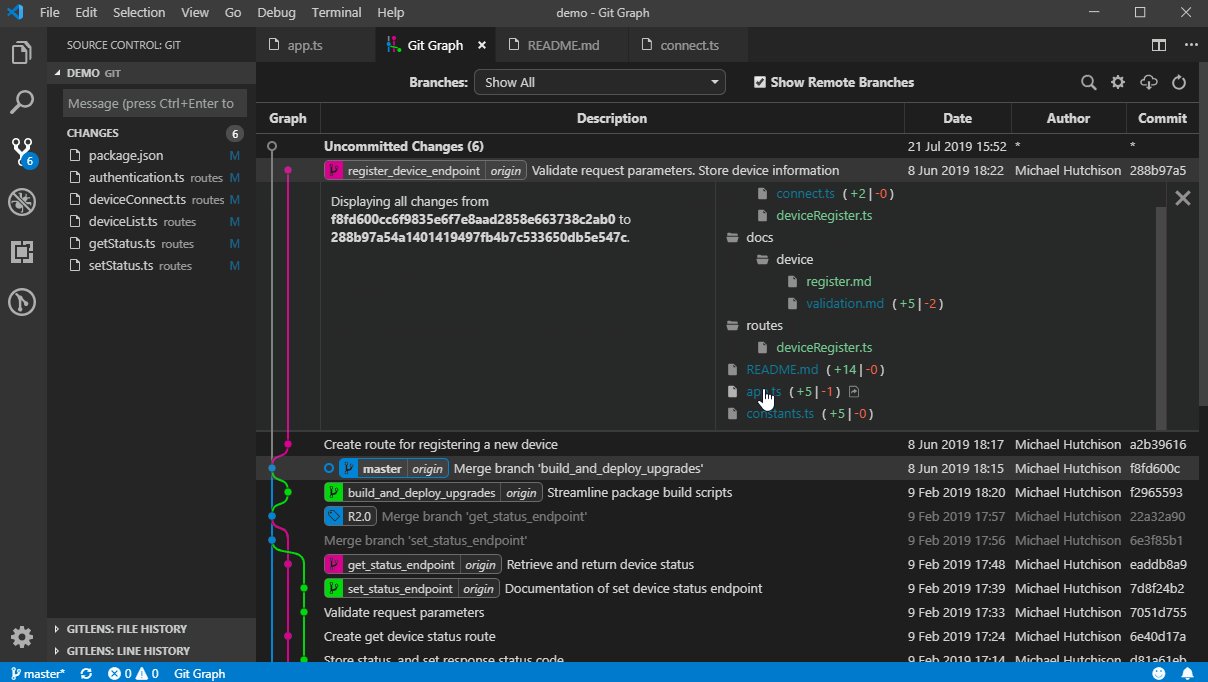
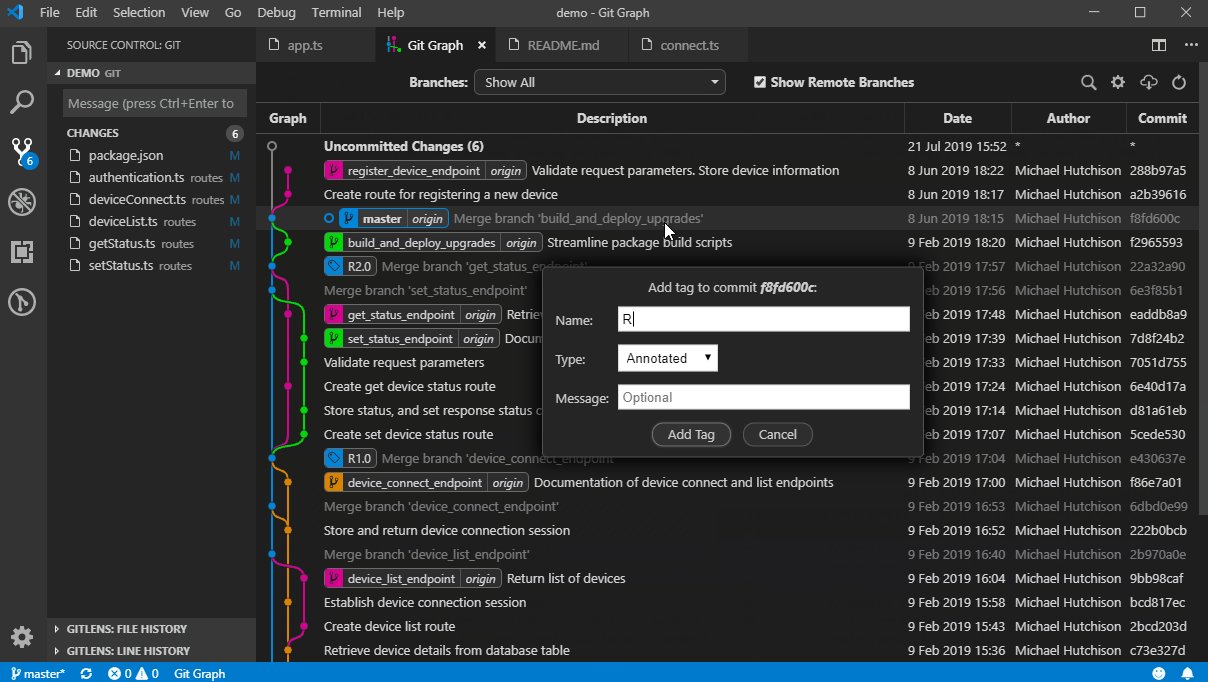
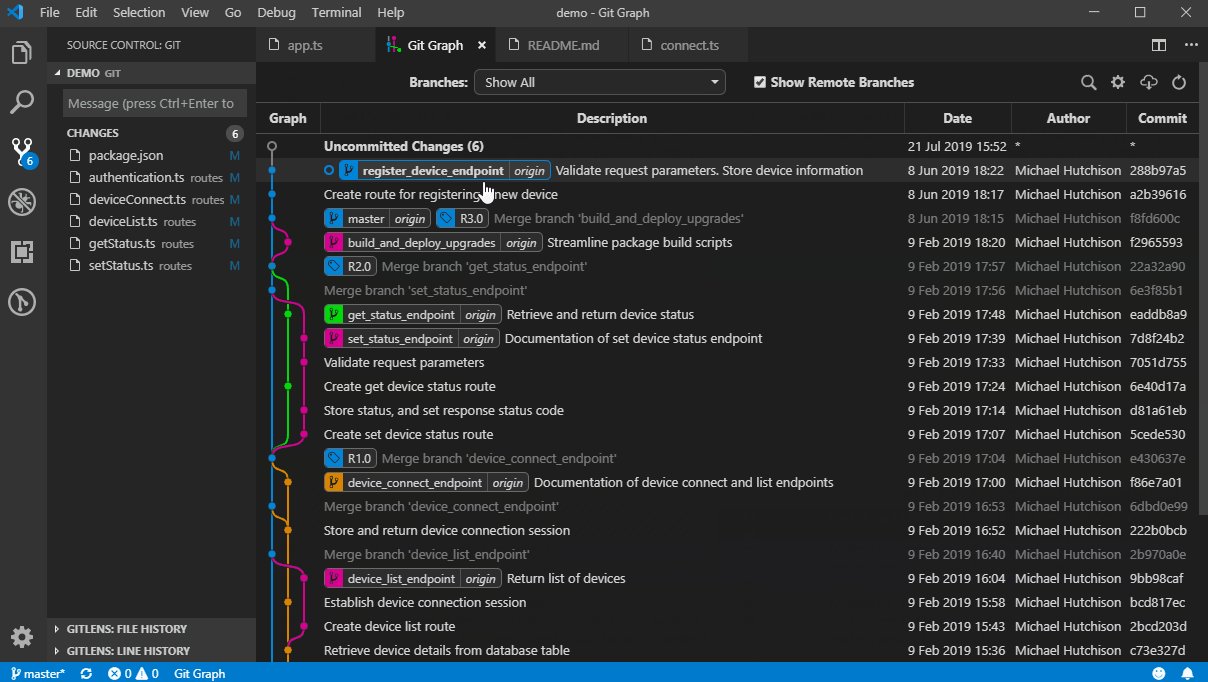
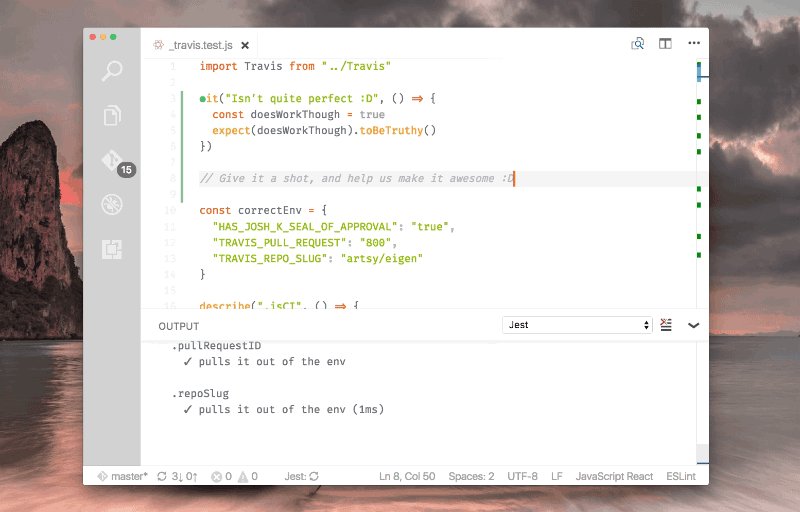
GitLens增强了VS Code中内置的Git功能。 它可以帮助您通过Git责备注释和代码镜头一目了然地看到代码作者的身份,无缝地导航和浏览Git存储库,通过功能强大的比较命令获得有价值的见解,等等。






React
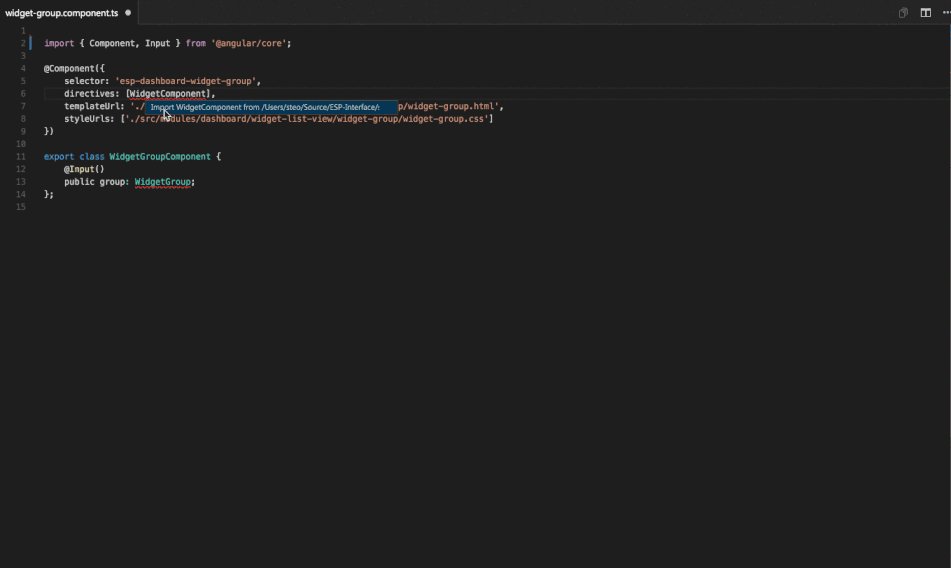
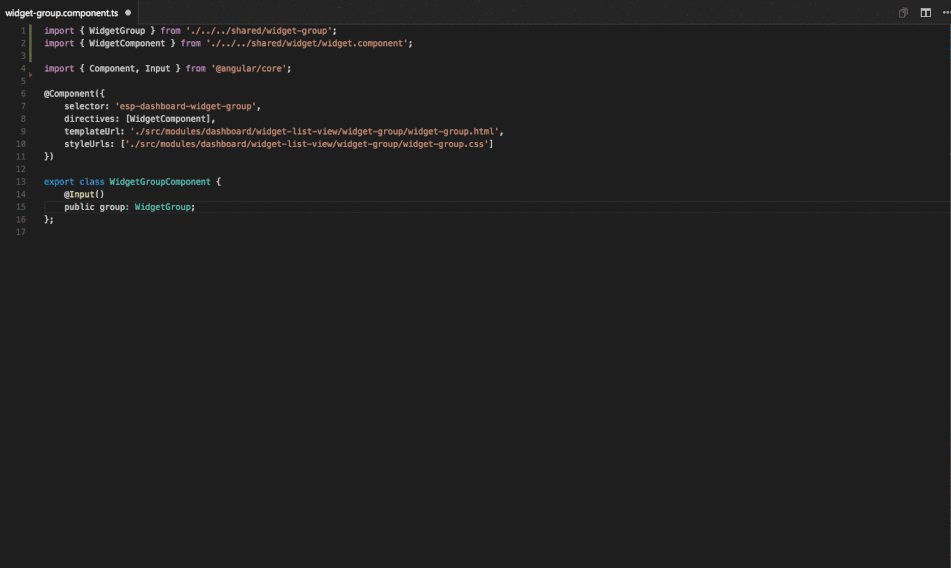
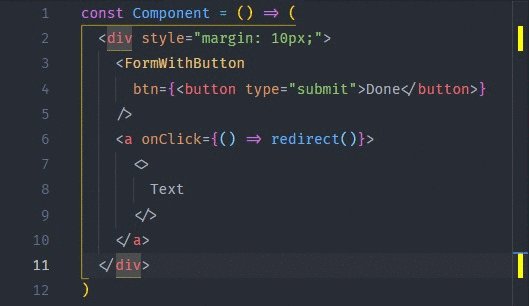
Typescript React code snippets
该扩展包含React with Typescript的代码片段
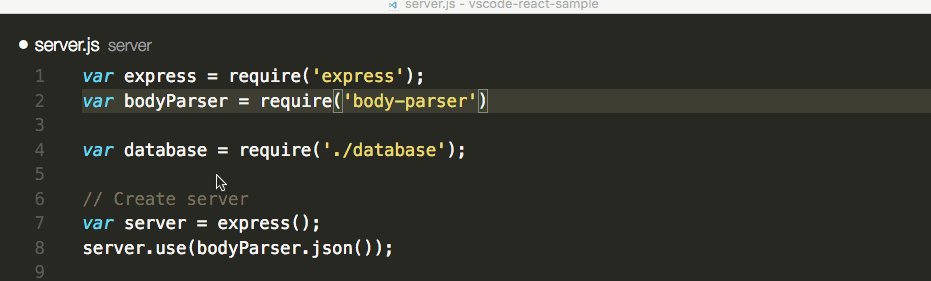
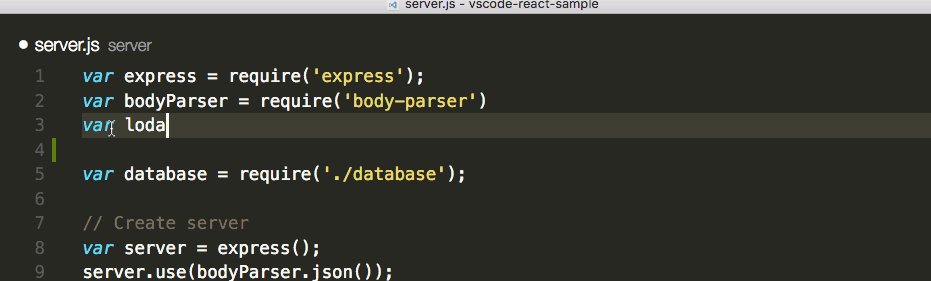
ES7 React/Redux/GraphQL/React-Native snippets
该扩展为您提供ES7中的JavaScript和React / Redux片段,以及针对VS Code的Babel插件功能

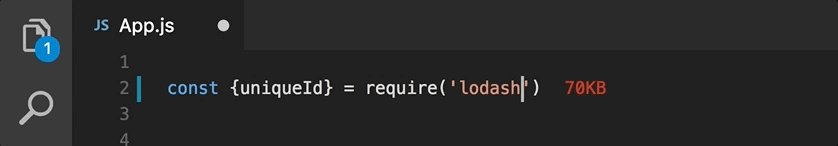
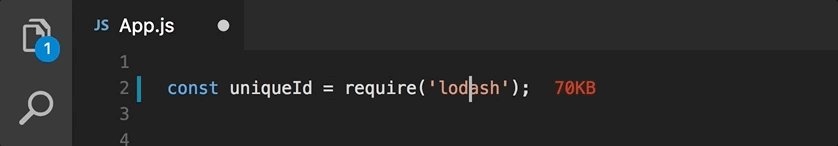
该扩展名将在编辑器中内联显示导入包的大小。 该扩展程序利用带有babili-webpack-plugin的webpack来检测导入的大小。

此扩展名使文本前面的缩进着色,每步交替四种不同的颜色。 有些人可能会发现它对于编写Nim或Python的代码很有帮助。

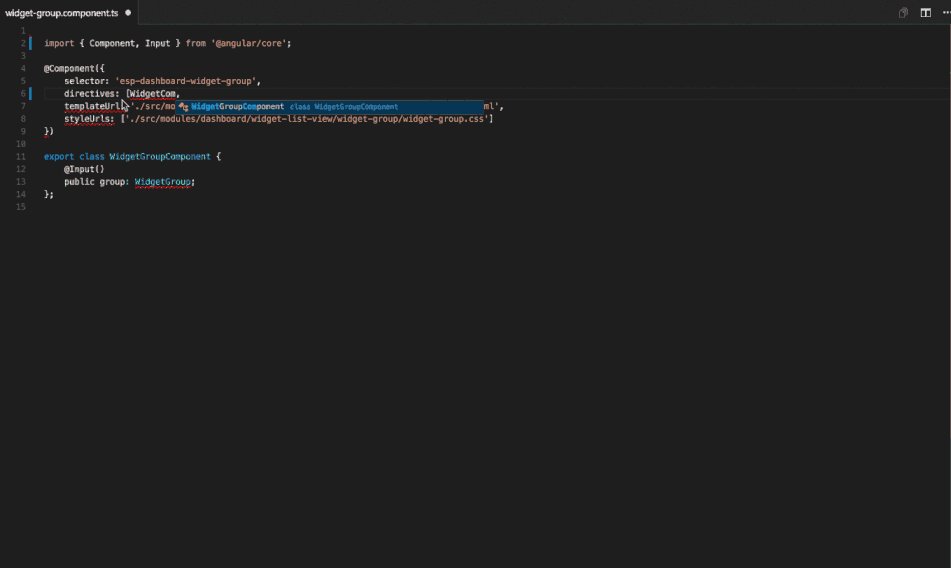
自动查找,解析并提供所有可用导入的代码操作和代码完成。 与Typescript和TSX一起使用。

Node.js
可自动完成导入语句中的npm模块。

HTML + CSS + Javascript
IntelliSense for CSS class names in HTML
基于在工作区中找到的定义或通过link元素引用的外部文件中的HTML类属性提供CSS类名称完成。
此扩展名允许用颜色标识匹配的括号。 用户可以定义要匹配的字符以及要使用的颜色。



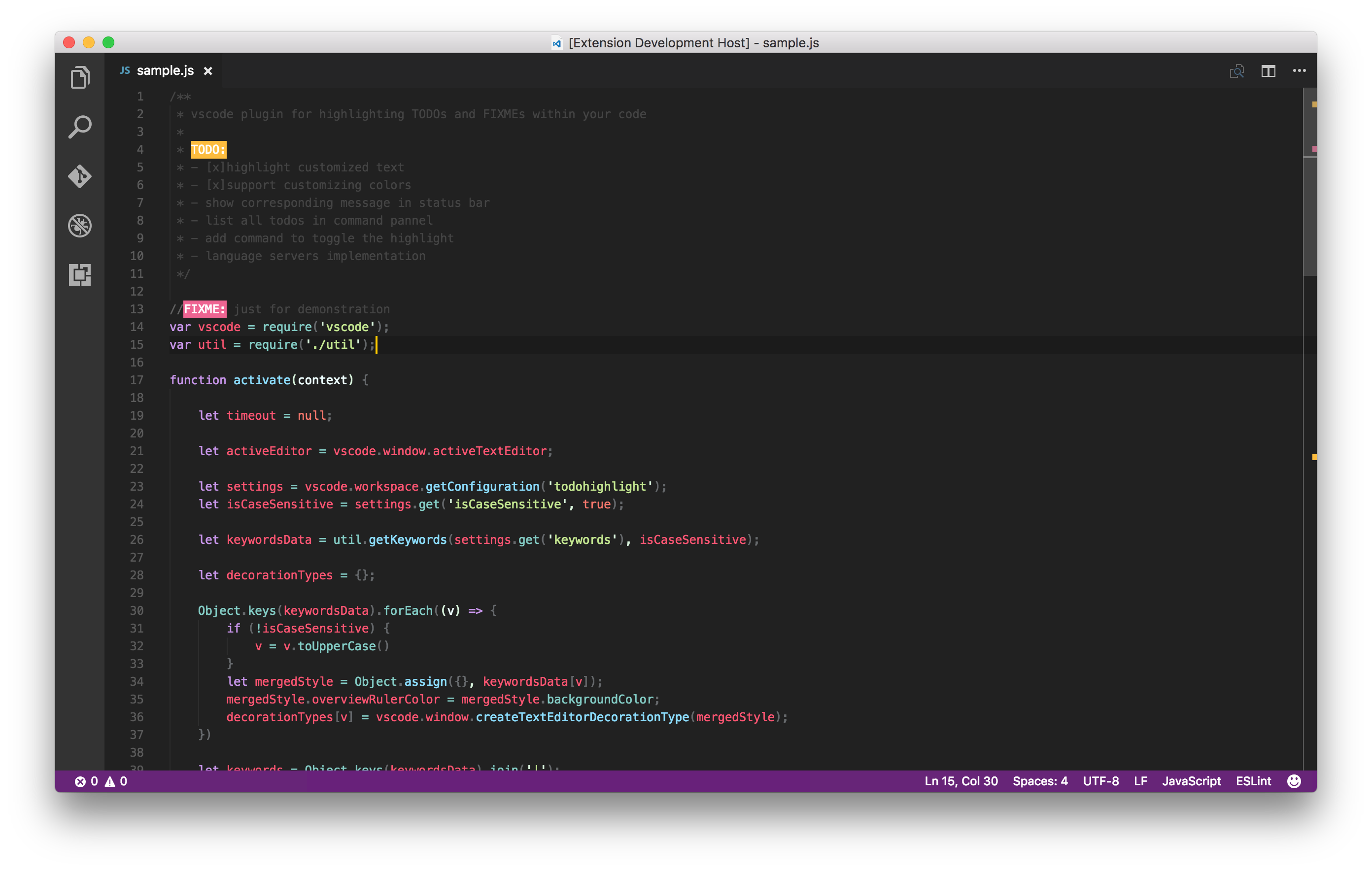
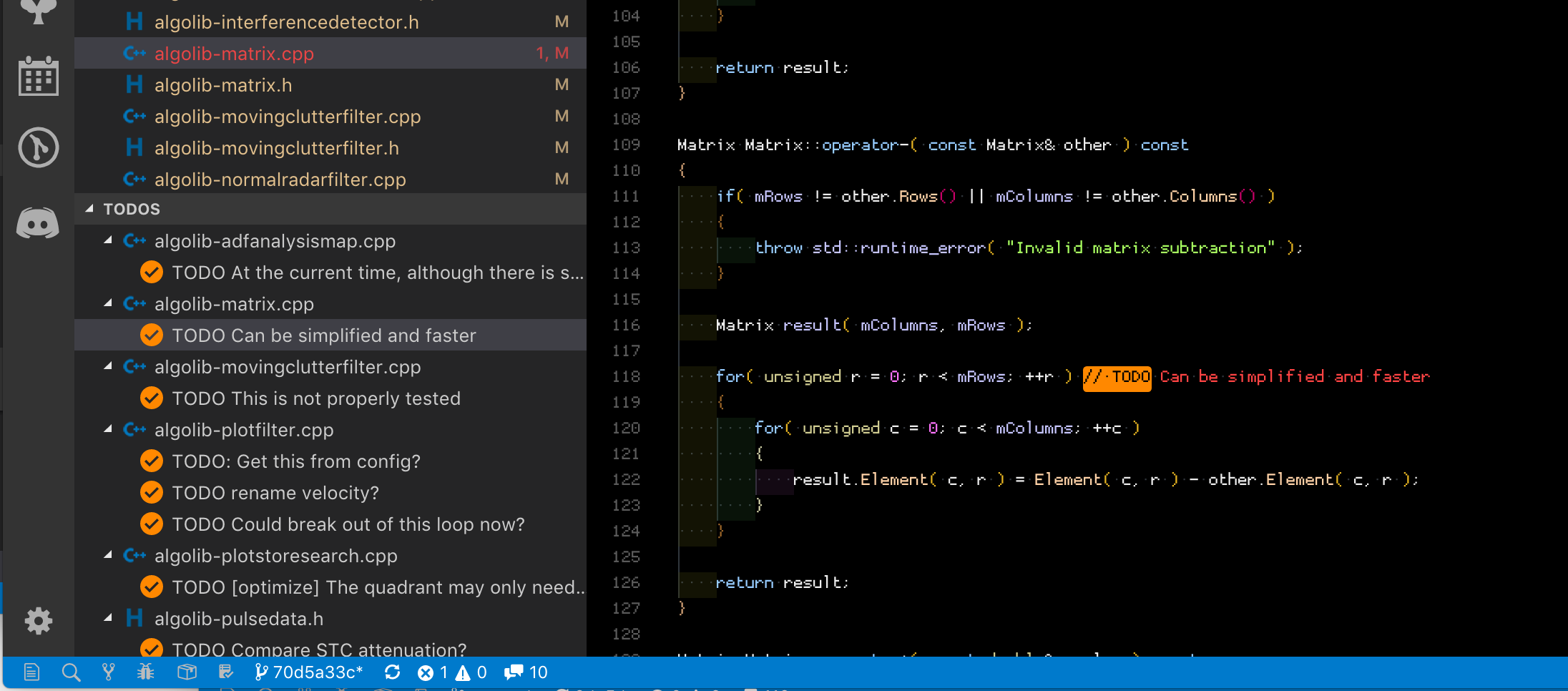
该扩展程序快速在您的工作空间中搜索注释标签(例如TODO和FIXME),并将其显示在资源管理器窗格的树状视图中。 单击树中的TODO将打开文件,并将光标放在包含TODO的行上。
找到的待办事项也可以在打开的文件中突出显示。


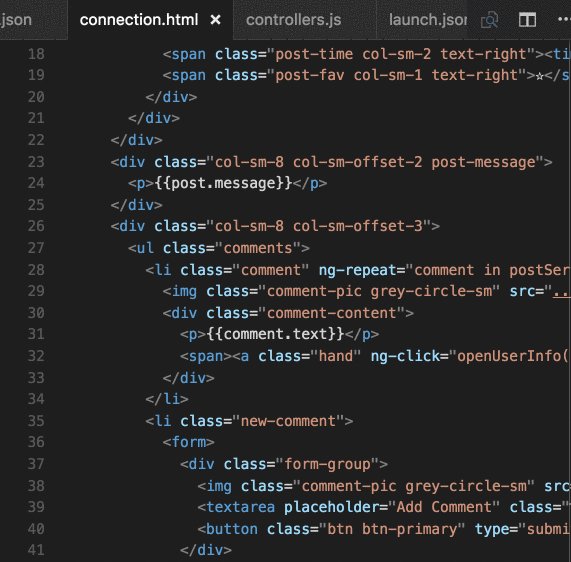
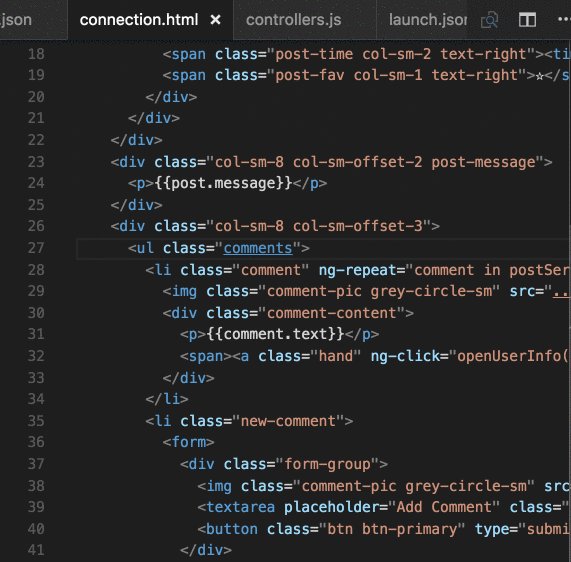
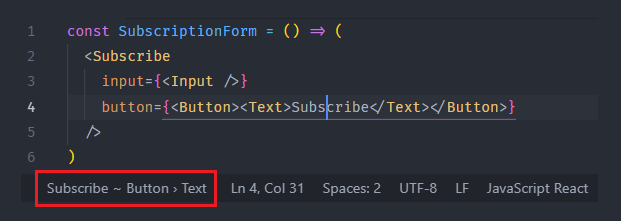
突出显示匹配的开始或结束标签


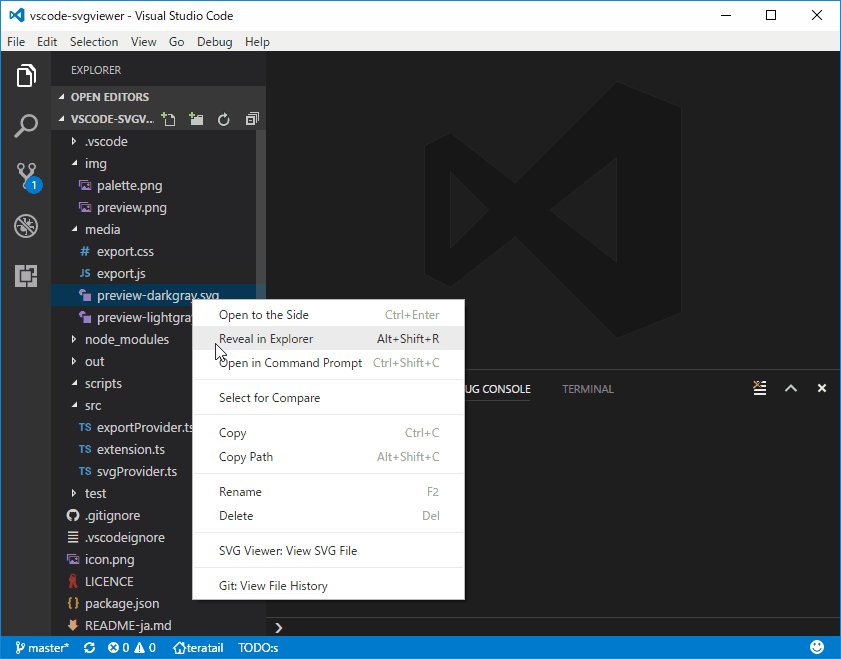
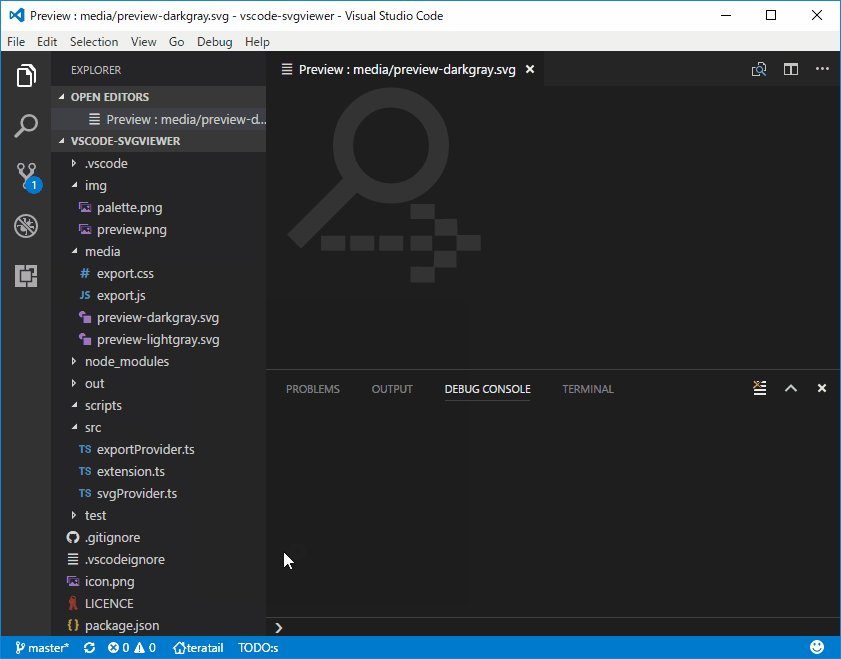
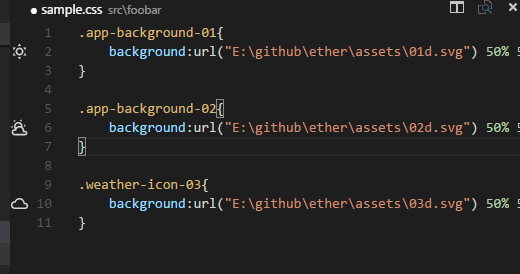
图片实时预览

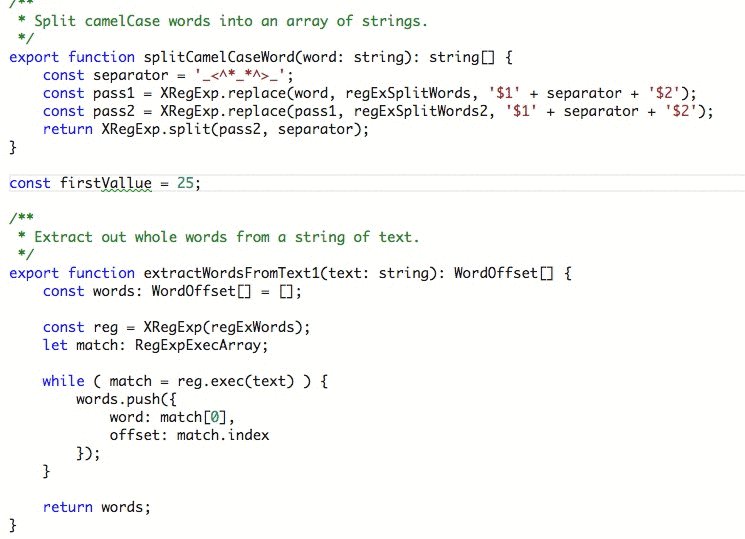
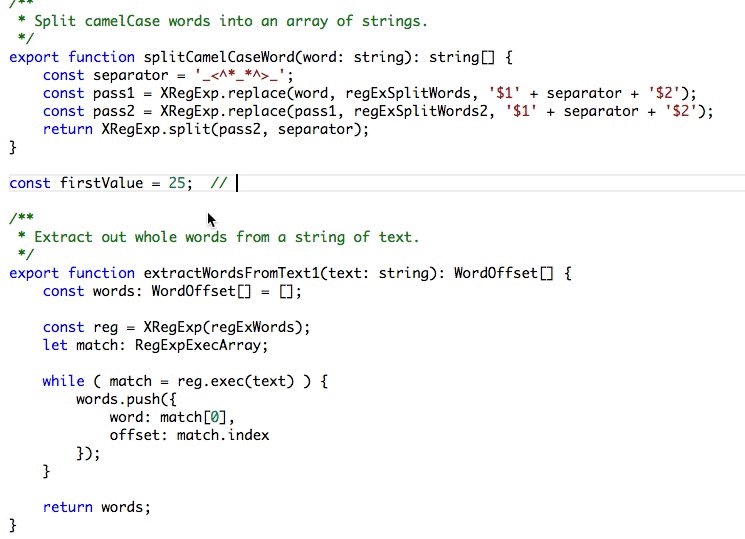
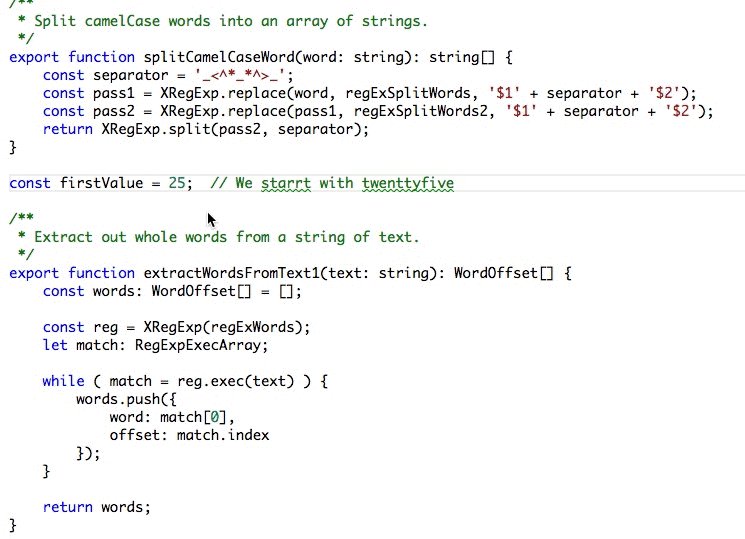
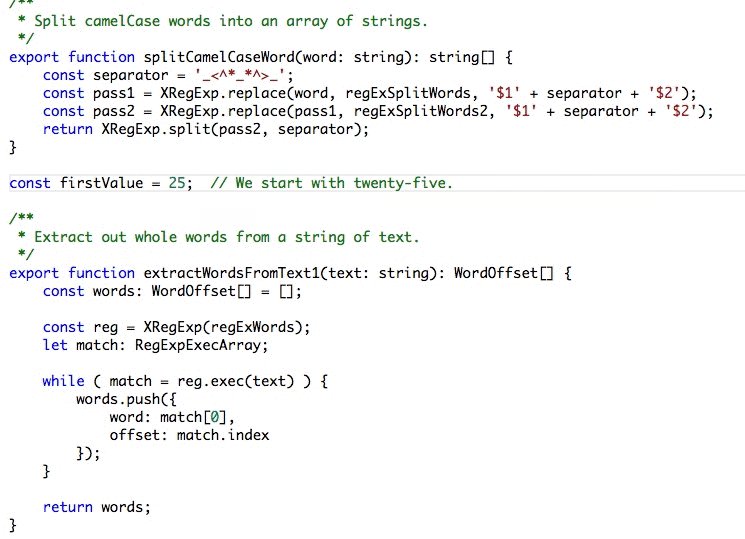
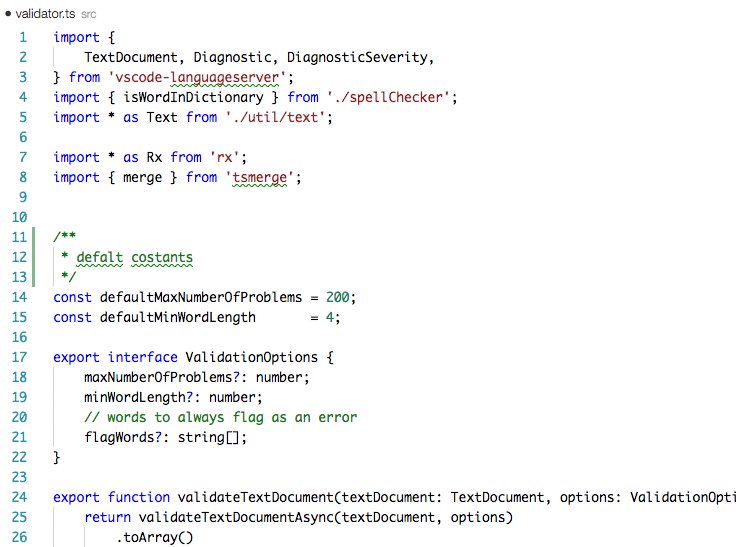
检查拼写是否错误


代码管理相关

Prettier是一个自以为是的代码格式化程序。 它通过解析代码并使用自己的规则(考虑最大行长)重新打印代码,从而实现一致的样式,并在必要时包装代码。
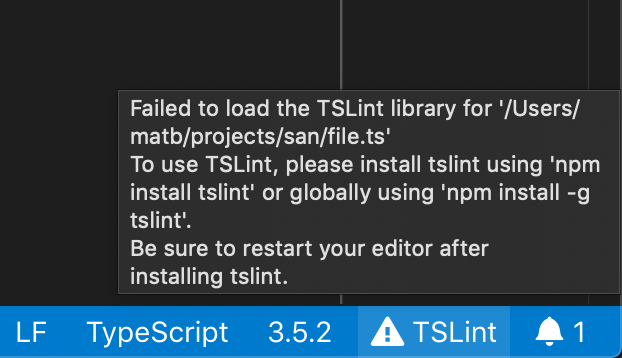
检查 typescript 语法规范

检查 js 语法规范,有如下规范airbnb, standard, google
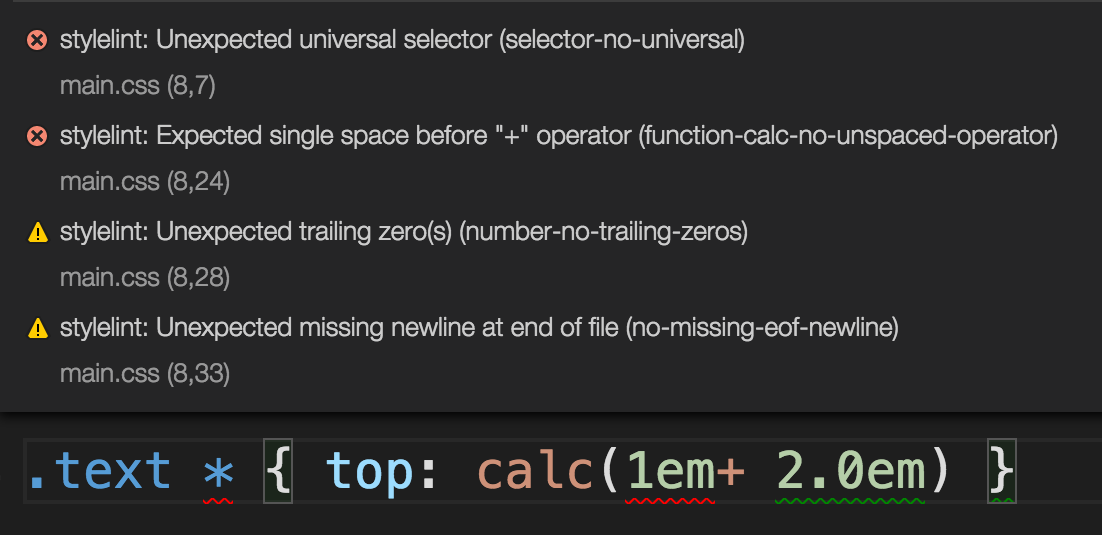
检查 CSS/SCSS/Less 语法规范

字体
{
"editor.fontFamily": "'Fira Code',Menlo, Monaco, 'Courier New', monospace", // 设置字体显示
"editor.fontLigatures": false,//控制是否启用字体连字,true启用,false不启用
}
VS Code
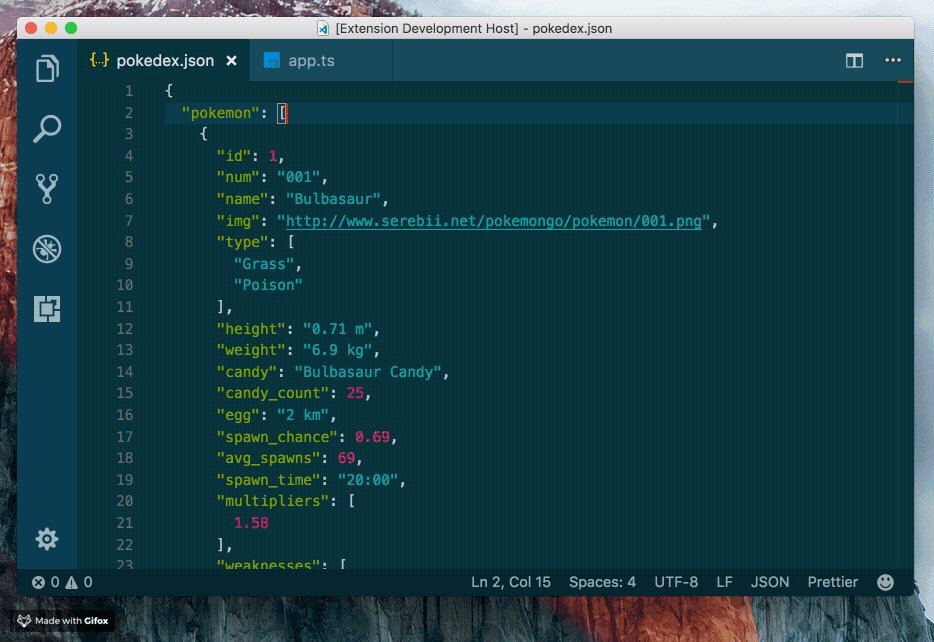
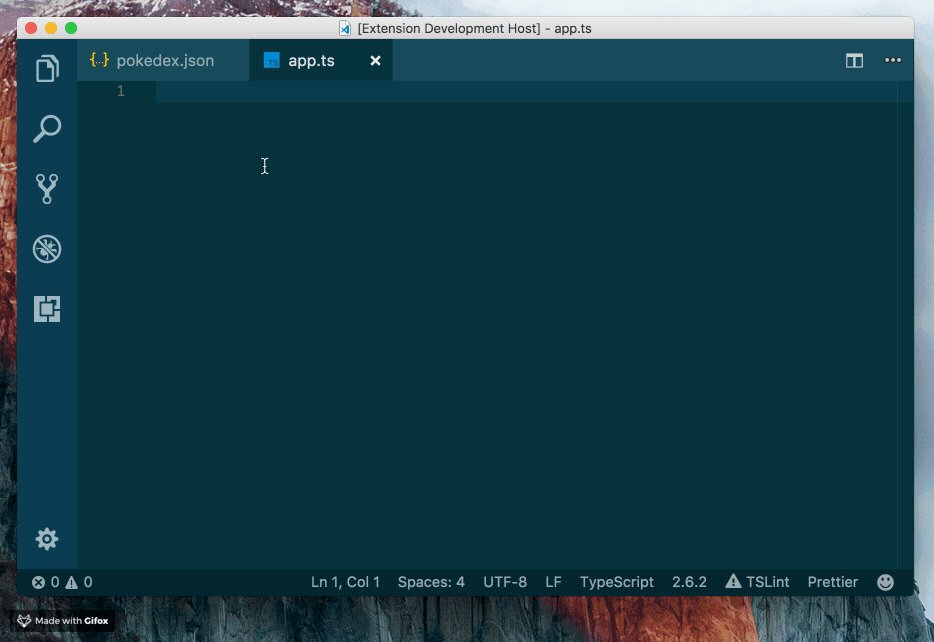
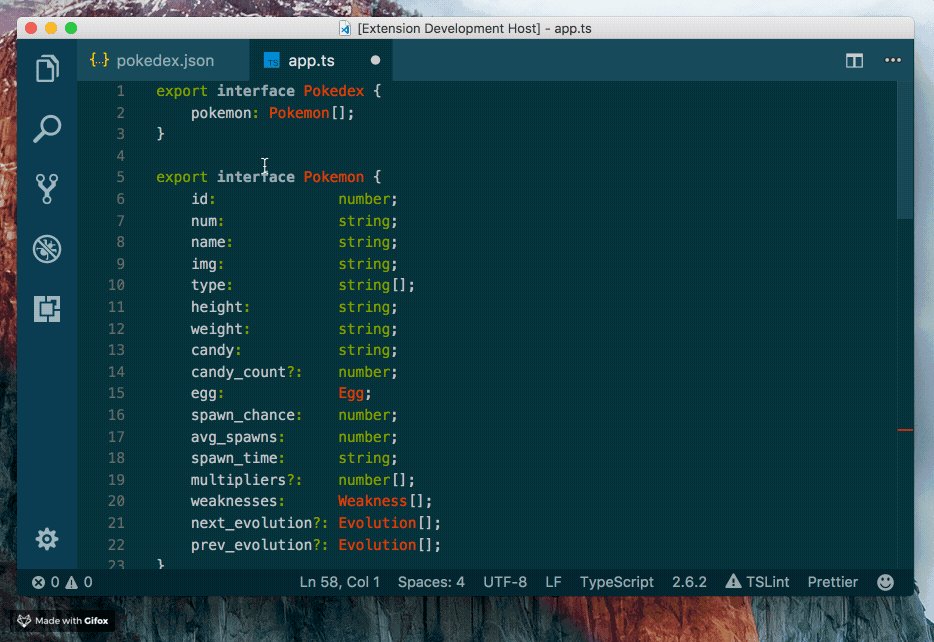
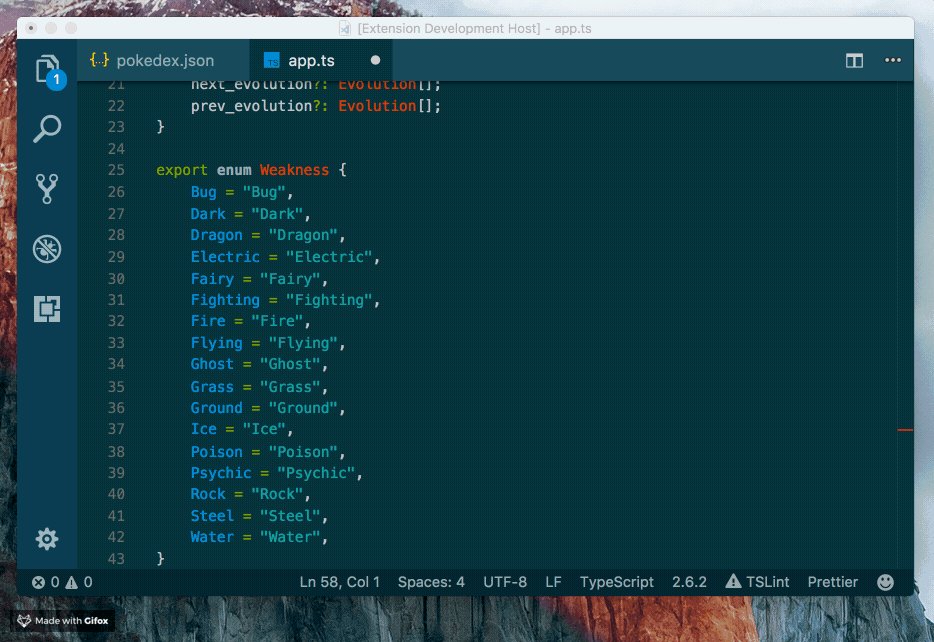
![]()

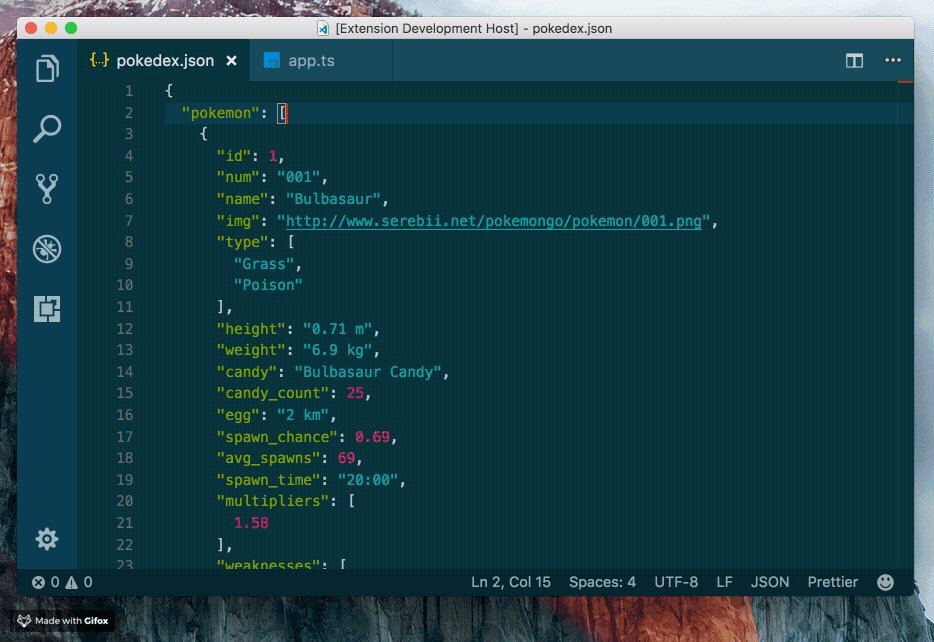
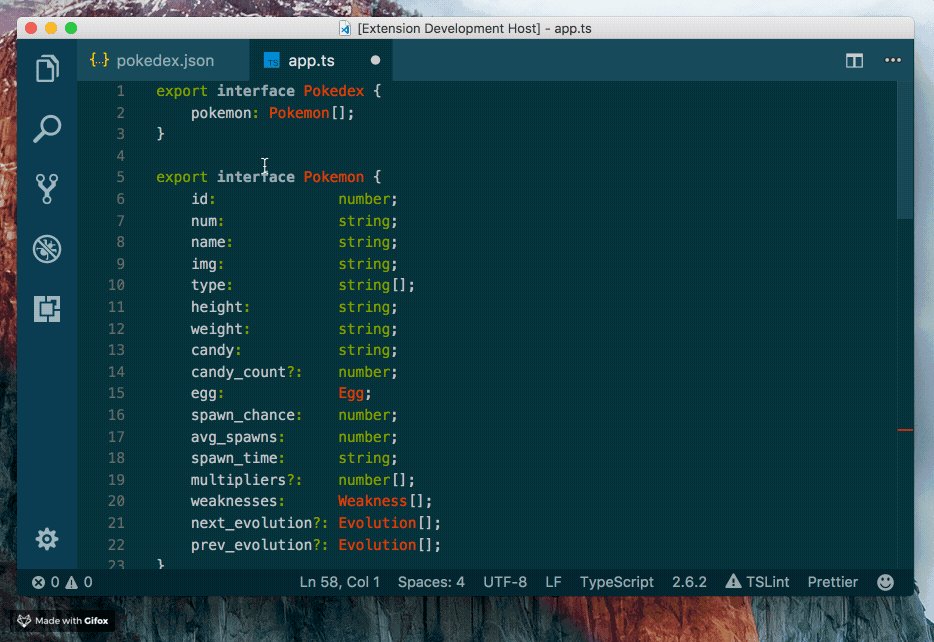
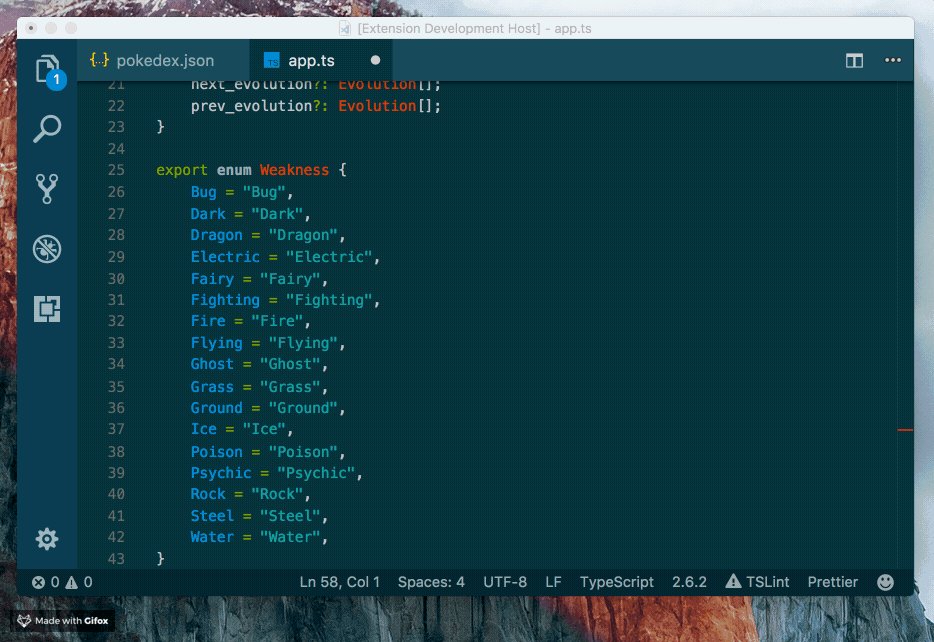
一键将 JSON 文件转换为一个目标语言的类型定义, 可视化生成