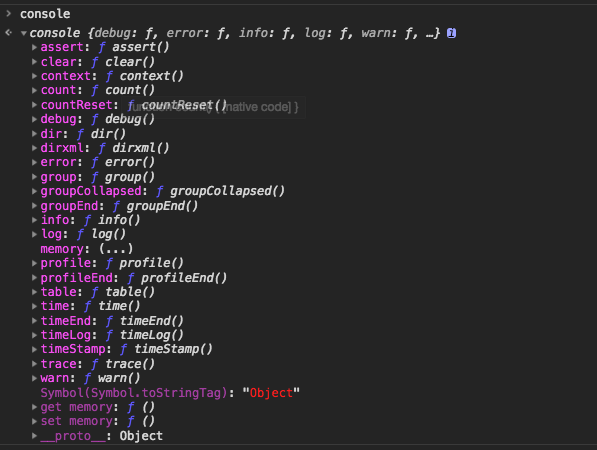
console全家桶
console函数列表

笔记来源:
console调试- 测试问题时候遇到一些看起来奇怪的东西
问题引申


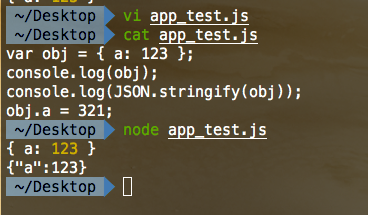
测试代码
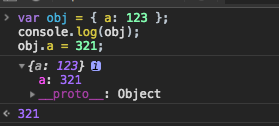
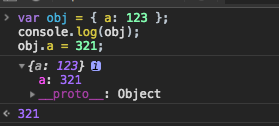
var obj = { a: 123 };
console.log(obj);
obj.a = 321;
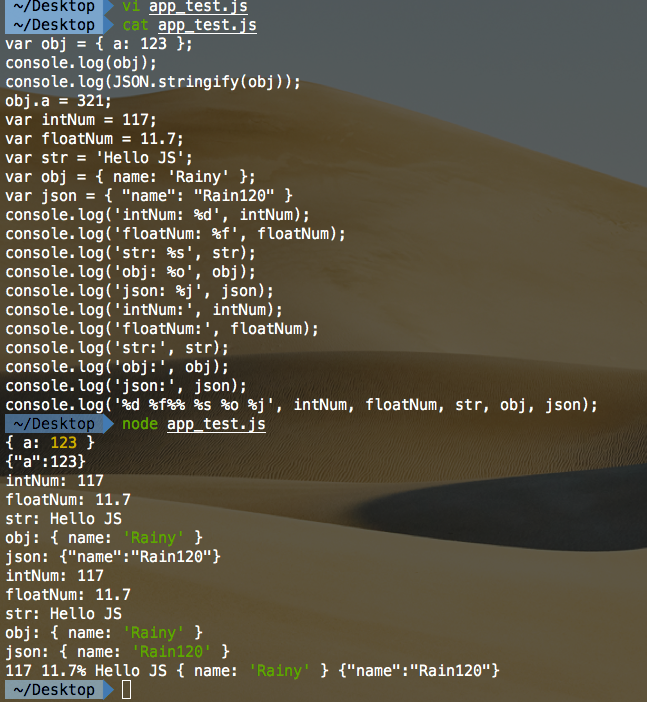
为什么同样的一段代码的console的结果在浏览器和Node中的输出结果不一样呢?console的表现出来的这种异步行为让大家都很奇怪,甚至会以为它就是异步的,其实,它并不是异步的。
因为在浏览器中console.log只是一个指向当前对象引用,许多程序(不只是JavaScript)中,I/O 是非常低速的阻塞部分。所以,(从页面/UI 的角度来说)浏览器在后台异步处理控制台I/O 能够提高性能,而在Node中,它是严格同步的,我们知道Node是非阻塞式I/O(异步I/O),全局控制台对象的方法既不像它们类似的浏览器API一样同步,也不像所有其他Node.js流一样异步。
参考:《你不知道的
JavaScript》(中卷)第二部分异步和性能 1.1 异步控制台部分


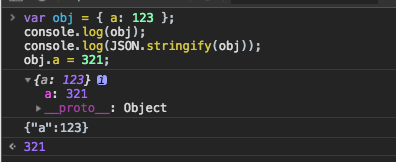
通过JSON.stringify输入可以得到我们期望的值。
console常见用法
详细了解可以看看Node Console
1. console.log
在console家族中,我们最熟悉的就是console.log了,所以,我们先熟悉一下console.log的一些用法吧。
// console.log([data][, ...args])
var intNum = 117;
var floatNum = 11.7;
var str = 'Hello JS';
var obj = { name: 'Rainy' };
var json = { "name": "Rain120" }
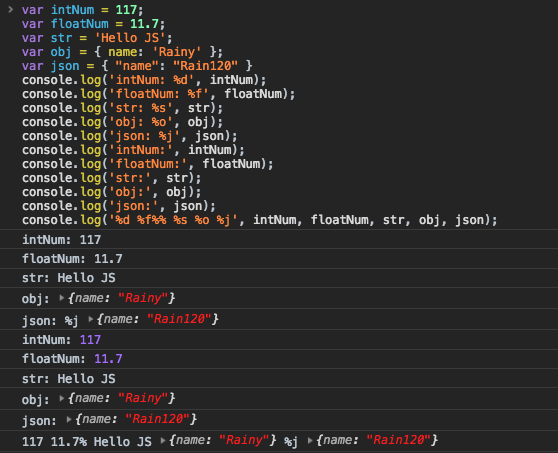
console.log('intNum: %d', intNum);
console.log('floatNum: %f', floatNum);
console.log('str: %s', str);
console.log('obj: %o', obj);
console.log('json: %j', json);
console.log('intNum:', intNum);
console.log('floatNum:', floatNum);
console.log('str:', str);
console.log('obj:', obj);
console.log('json:', json);
console.log('%d %f%% %s %o %j', intNum, floatNum, str, obj, json);


console.log输出其实很简单,使用空格隔开即可。当然我们可以使用一些占位符来输出我们需要的一些特定的格式。
%d Int
%f Float
%s String
%o Object
%j JSON (Node)
%% % (不占参数位)
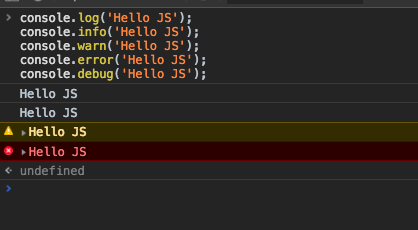
2. console.info console.warn console.error console.debug
在调试的时候,我们比较关注的是Info,Warn,Error和Debug,所以我们先来探究一些这几个console的方法。
其实info和debug只是log的别名而已,所以这两个没什么区别。
// console.log([data][, ...args])
console.log('Hello JS');
// console.info([data][, ...args])
console.info('Hello JS');
// console.warn([data][, ...args])
console.warn('Hello JS');
// console.error([data][, ...args])
console.error('Hello JS');
// console.debug([data][, ...args])
console.debug('Hello JS');

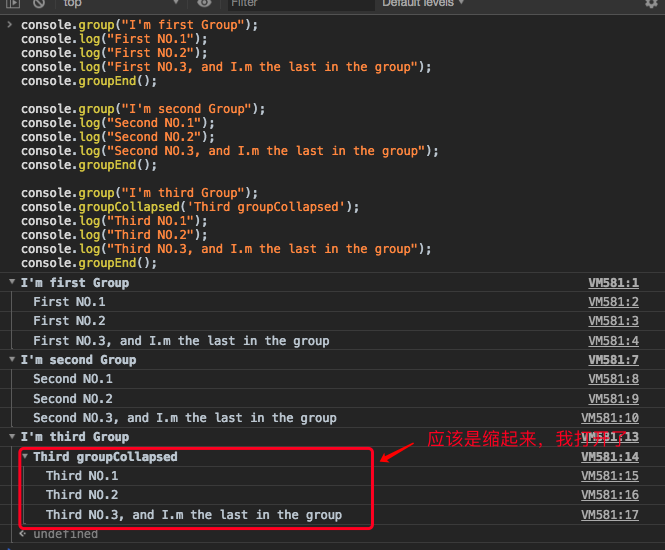
3. console.group, console.groupEnd, console.groupCollapsed
console.group() 方法用于设置分组信息的起始位置,该位置之后的所有信息将写入分组。
使用 console.groupEnd()方法来结束当前的分组。
使用 console.groupCollapsed()方法来隐藏分组信息。
console.group("I'm first Group");
console.log("First NO.1");
console.log("First NO.2");
console.log("First NO.3, and I.m the last in the group");
console.groupEnd();
console.group("I'm second Group");
console.log("Second NO.1");
console.log("Second NO.2");
console.log("Second NO.3, and I.m the last in the group");
console.groupEnd();
console.group("I'm third Group");
console.groupCollapsed('Third groupCollapsed');
console.log("Third NO.1");
console.log("Third NO.2");
console.log("Third NO.3, and I.m the last in the group");
console.groupEnd();

4. console.time, console.timeEnd, console.timeLog()
console.time() 方法是作为计算器的起始方法。
该方法一般用于测试程序执行的时长。
console.timeEnd()方法为计算器的结束方法,并将执行时长显示在控制台。
如果一个页面有多个地方需要使用到计算器,可以添加标签参数来设置。
console.timeLog()方法输出时间日志,将先前通过调用console.time()启动的计时器的当前值记录到控制台。
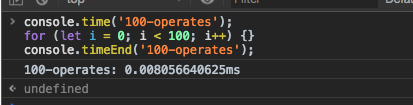
console.time('100-operates');
for (let i = 0; i < 100; i++) {}
console.timeEnd('100-operates');

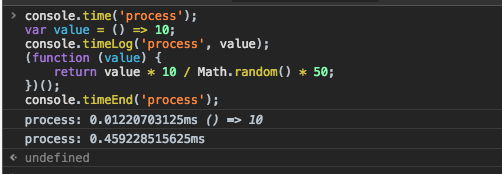
console.time('process');
var value = () => 10;
console.timeLog('process', value);
(function (value) {
return value * 10 / Math.random() * 50;
})();
console.timeEnd('process');

5. console.table
console.table() 方法用于在控制台输出表格信息。
第一个参数是必需的,且对象类型需要是对象或数组,对应的数据会填充到表格中。
| 参数 | 类型 | 描述 |
|---|---|---|
| tabledata | Array 或 Object | 必需,填充到表格中的数据。 |
| tablecolumns | Array | 可选,一个数组,表格标题栏的名称。 |
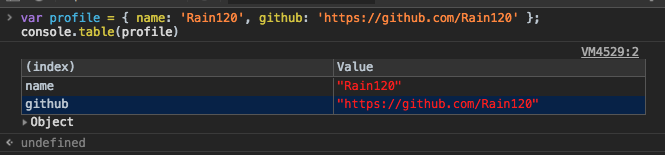
var profile = { name: 'Rain120', github: 'https://github.com/Rain120' };
console.table(profile)

var profile = { name: 'Rain120', github: 'https://github.com/Rain120' };
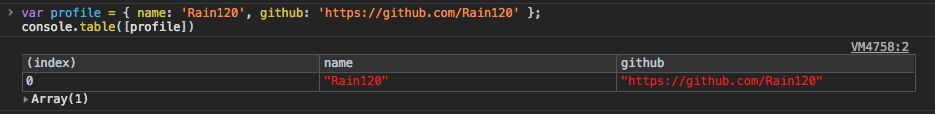
console.table([profile])

var profile = { name: 'Rain120', github: 'https://github.com/Rain120' };
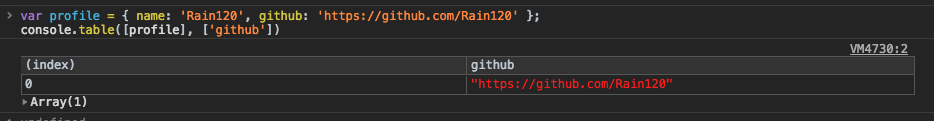
console.table([profile], ['github'])

6. console.count()
console.count() 在调用时会将数字(调用次数)写入到控制台。
console.count() 方法可以添加标签。
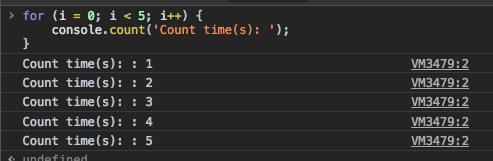
for (i = 0; i < 5; i++) {
console.count('Count time(s): ');
}

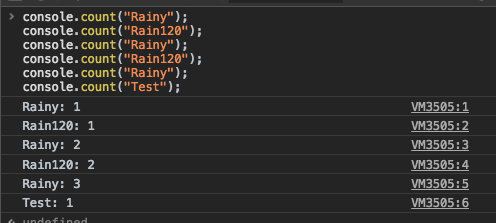
console.count("Rainy");
console.count("Rain120");
console.count("Rainy");
console.count("Rain120");
console.count("Rainy");
console.count("Test");
console.count() 每次调用,如果标签一样数字会增加 1,如果不一样则重新开始计数。

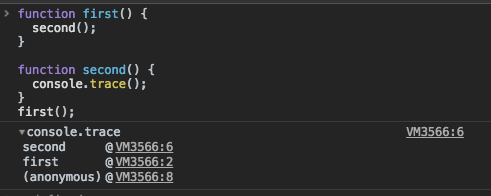
7. console.trace()
console.trace() 方法用于显示当前执行的代码在堆栈中的调用路径。
function first() {
second();
}
function second() {
console.trace();
}
first();
一个函数会被执行,该函数还会执行另外一个包含 console.trace() 方法的喊,调用轨迹会显示在控制台上。

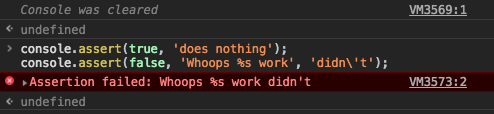
8. console.assert()
console.assert() 方法在第一个参数为 false 的情况下会在控制台输出信息。
console.assert(true, 'does nothing');
console.assert(false, 'Whoops %s work', 'didn\'t');
一个简单的assert测试,用于验证值是否真实。如果不是,则记录Assertion failed。

9. console.clear()
console.clear() 方法用于清除控制台所有信息。
console.clear() 方法在执行成功后,会在控制台输出: Console was cleared。
以上就是关于console系列的我使用的所有方法了。