this
this 是什么?
this是 JavaScript 语言的一个关键字。
this指的是函数运行时所在的环境。它是函数运行时,在函数体内部自动生成的一个对象,只能在函数体内部使用。
为什么会有this?
为了确定函数运行时所在的环境(context)。详见 JavaScript 的 this 原理 - 阮一峰。
特性
JavaScript 中 this 不是固定不变的,它会随着执行环境的改变而改变。
this 指向最终调用它的那个对象。
this的绑定规则
默认绑定
this 默认绑定到window
let name = 'Rain120';
function getName() {
console.log(this.name) // 输出 Rain120
}
getName();
隐式绑定
作为对象方法的调用, this会指向这个调用对象
function getName() {
console.log(this.name) // 输出 Rain120
}
let user = {}
user.name = 'Rain120';
user.myName = getName;
user.myName();
显式绑定
通过call()、apply()、bind()方法把对象绑定到this上, 更多详见 call, apply, bind
function getName() {
console.log(this.name) // 输出 Rain120
}
let user = {}
user.name = 'Rain120';
user.myName = getName;
user.myName.apply();
new 绑定
通过构造函数调用, 更多详情请到JavaScript new
function User() {
this.name = 'Rain120'
}
let user = new User()
console.log(user.name) // 输出 Rain120
优先级
new 绑定 > 显式绑定 > 隐式绑定 > 默认绑定
箭头函数
箭头函数表达式的语法比函数表达式更短,并且不绑定自己的this,arguments,super或 new.target。这些函数表达式最适合用于匿名函数(non-method functions),并且它们不能用作构造函数。
- 没有
this, 需要通过查找作用域链来确定 this 的值 - 没有
arguments, 箭头函数可以访问外部函数的arguments对象 - 不能通过
new关键字调用,箭头函数不能用作构造器,和new一起用会抛出错误 - 没有
new.target值和prototype属性
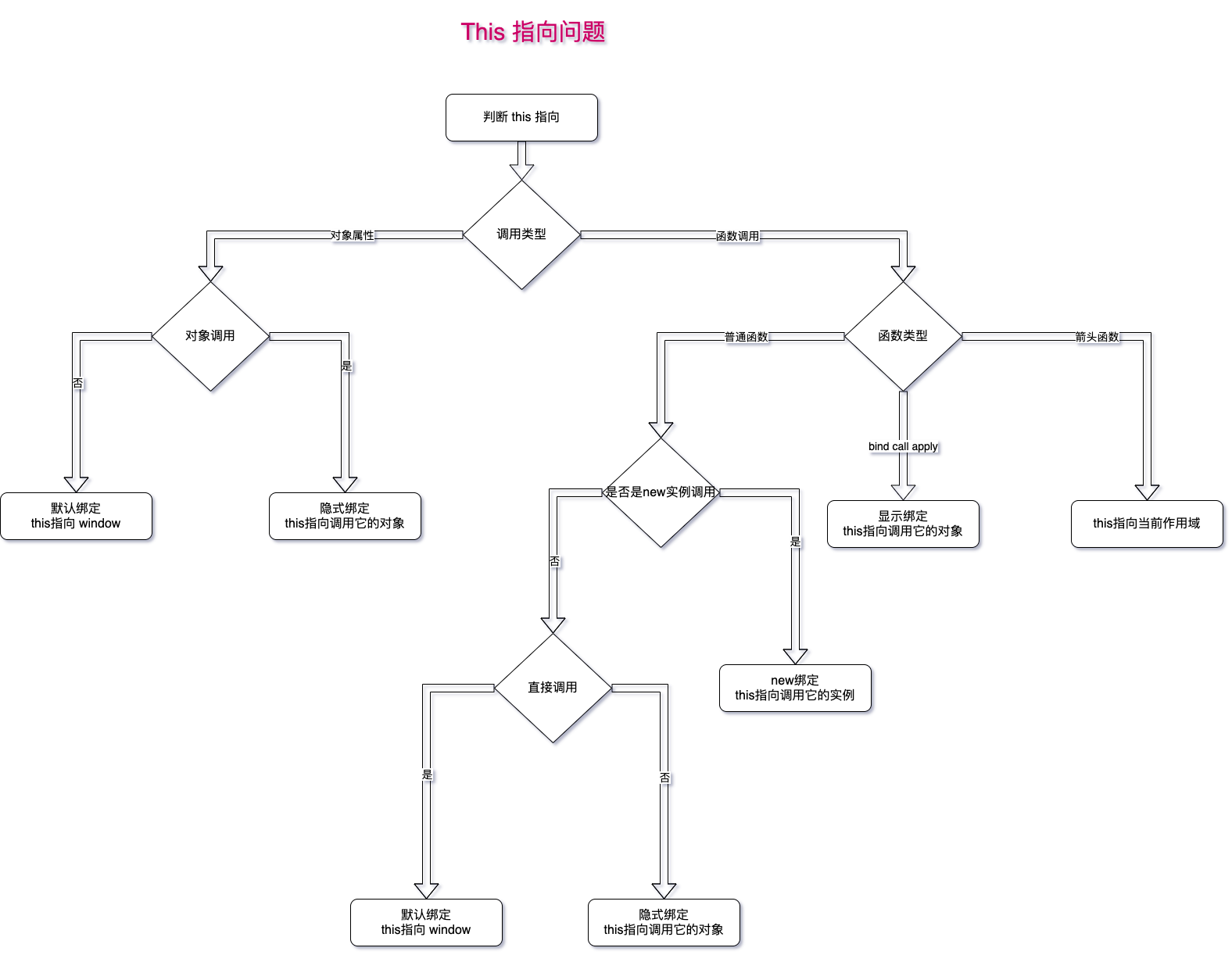
this 指向终极解决方法