一些调试技巧
HTML
浮窗类的调试方式
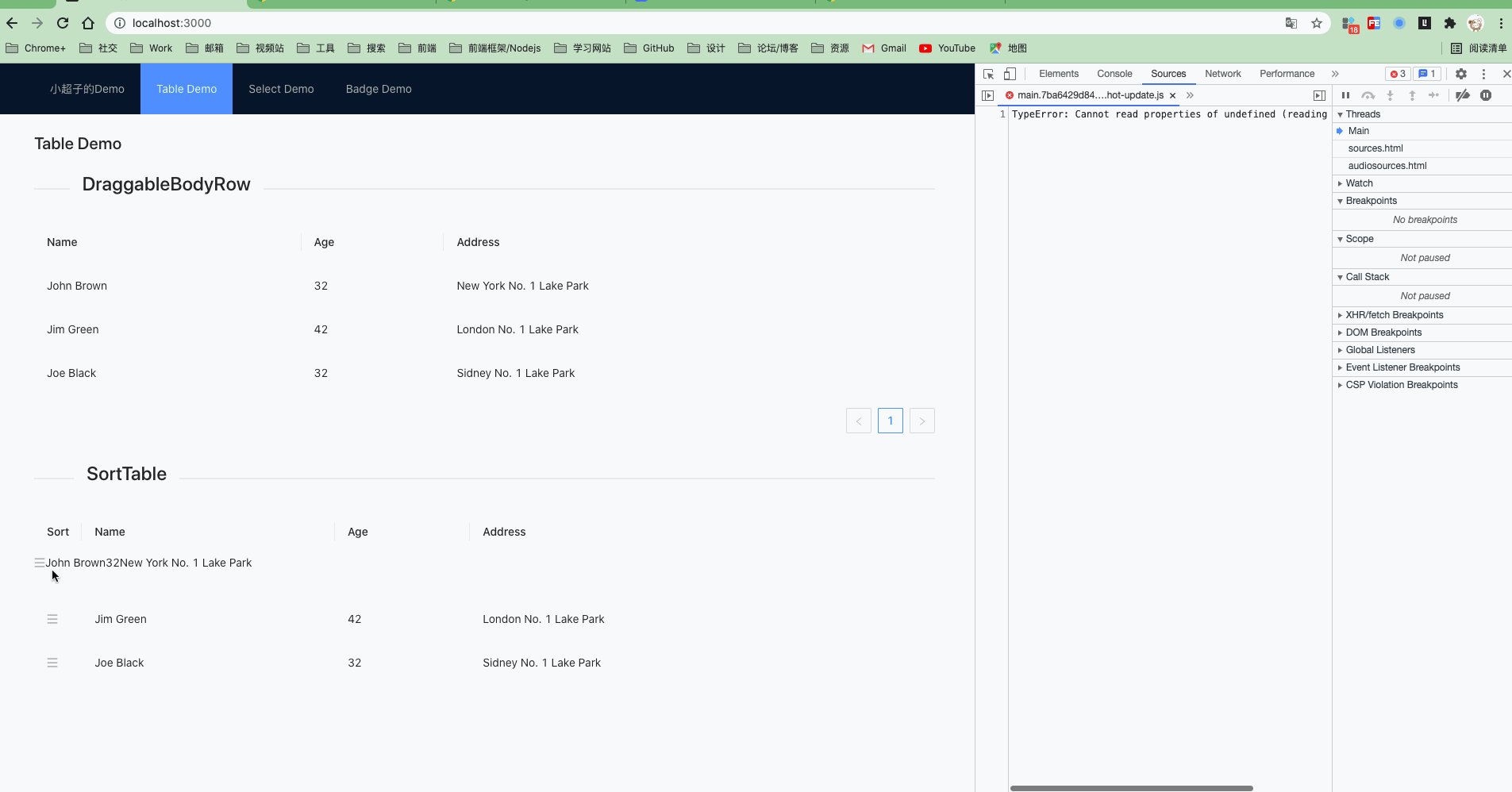
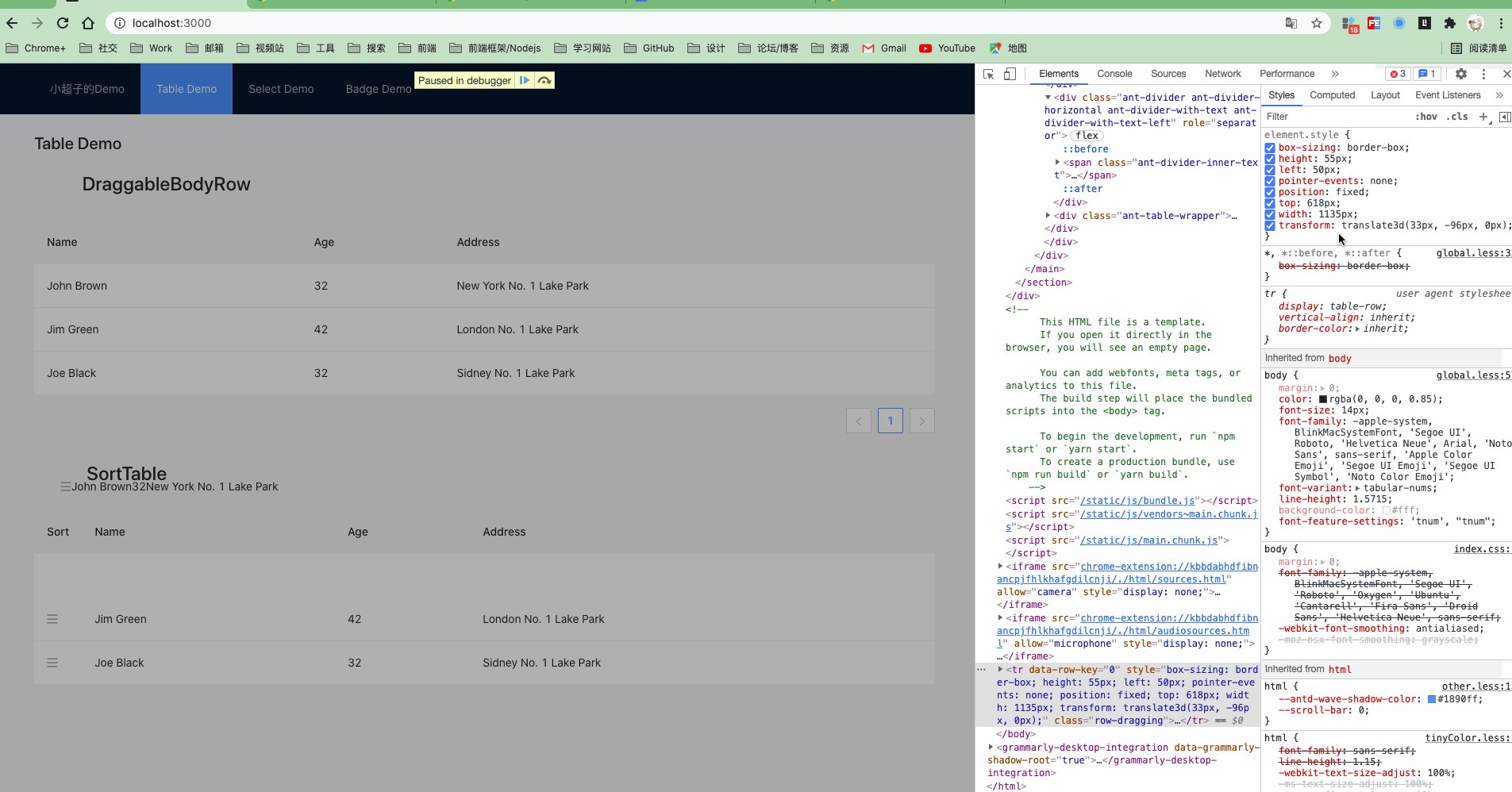
当你遇到 拖拽DOM, Popover,Select 等类似组件时,你是如何debugger?
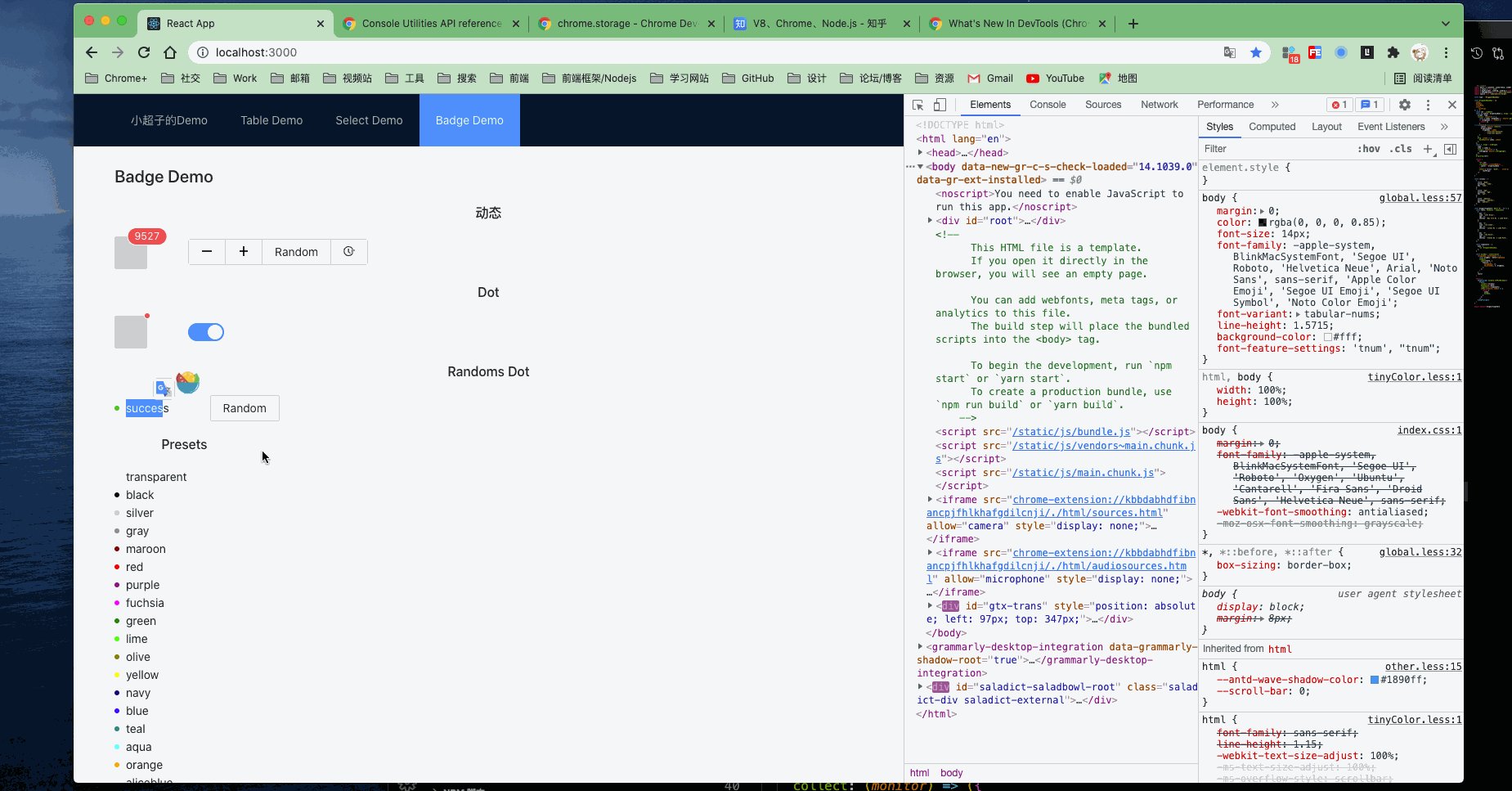
- 拖拽类
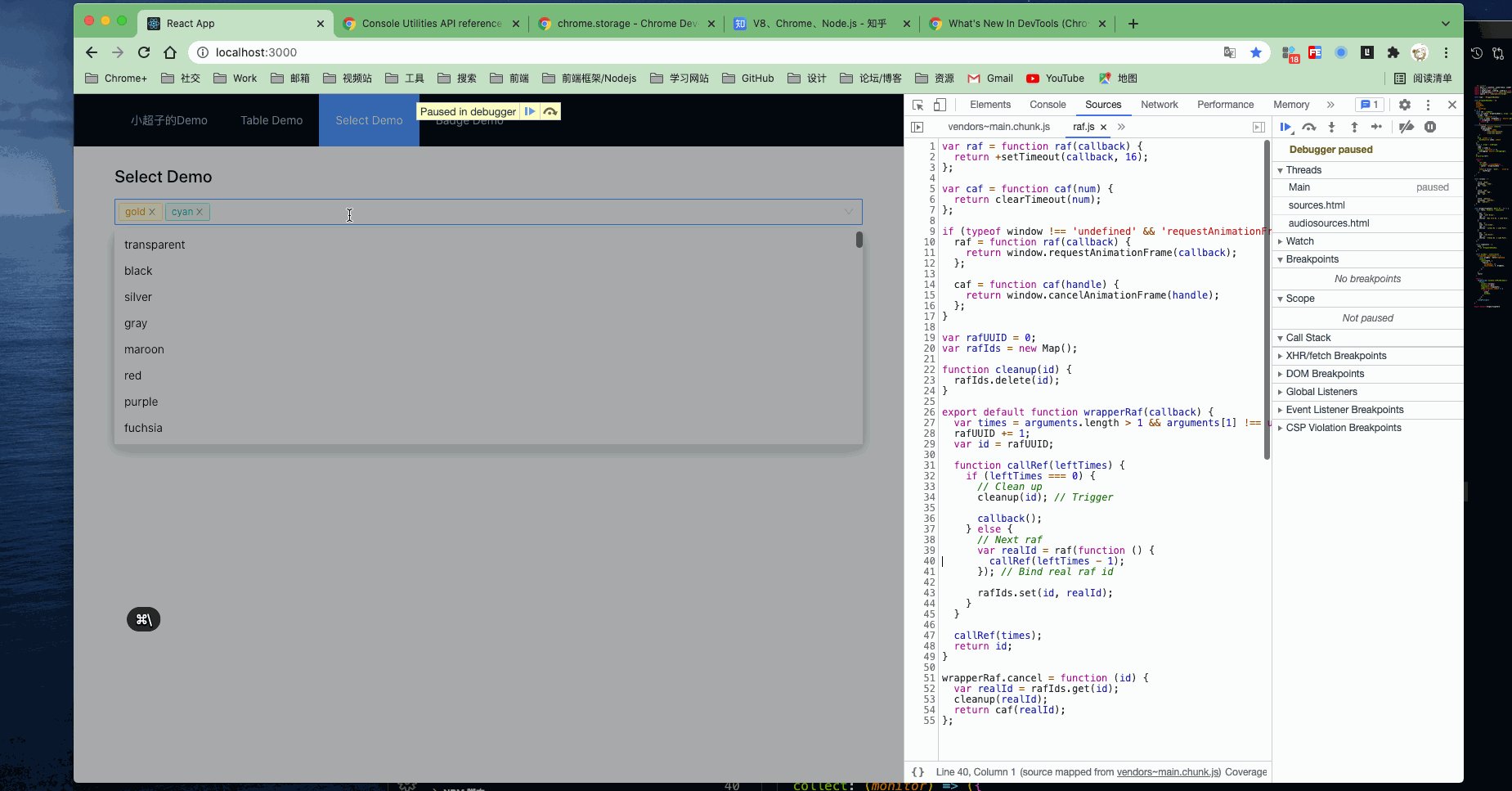
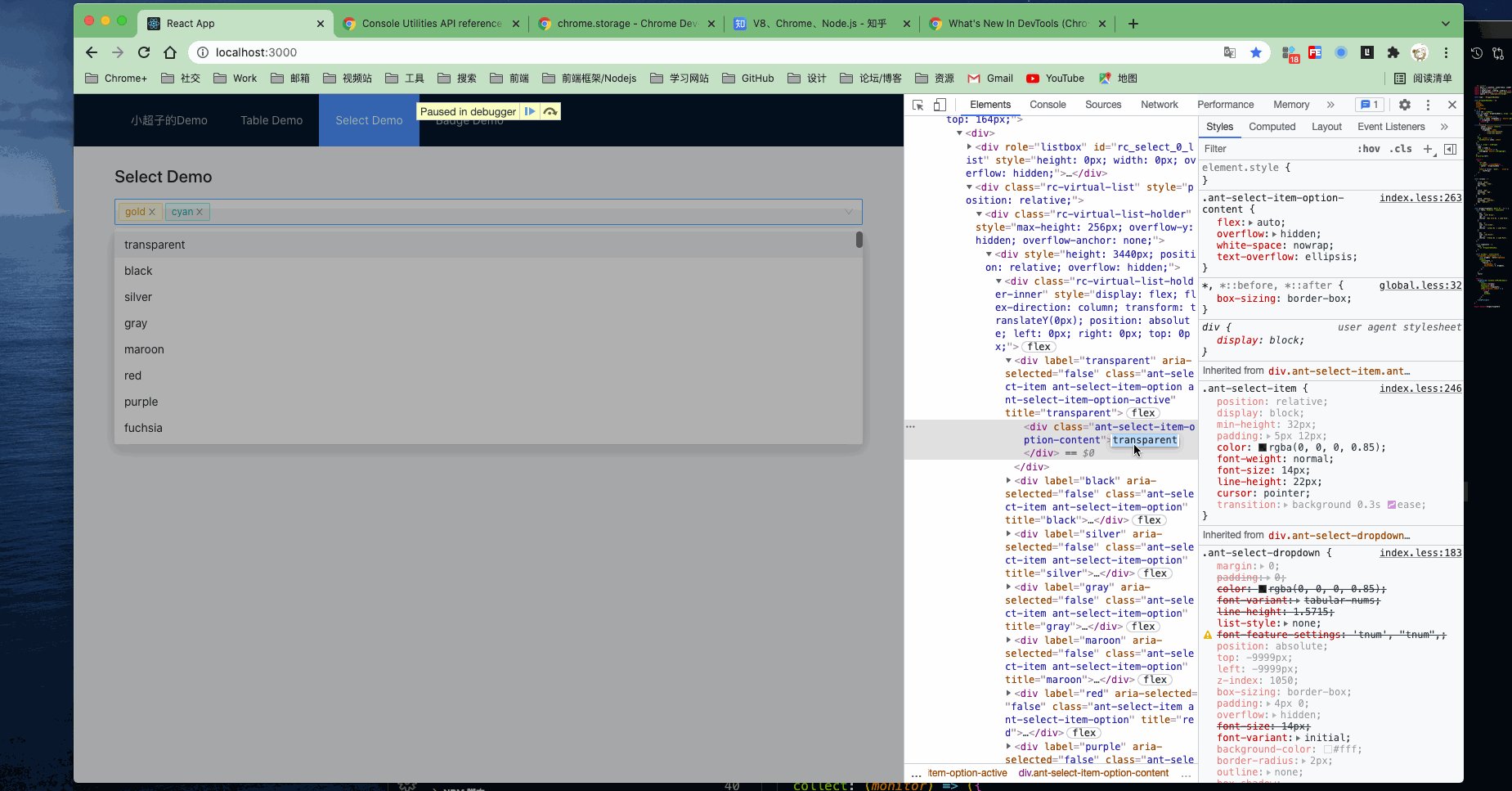
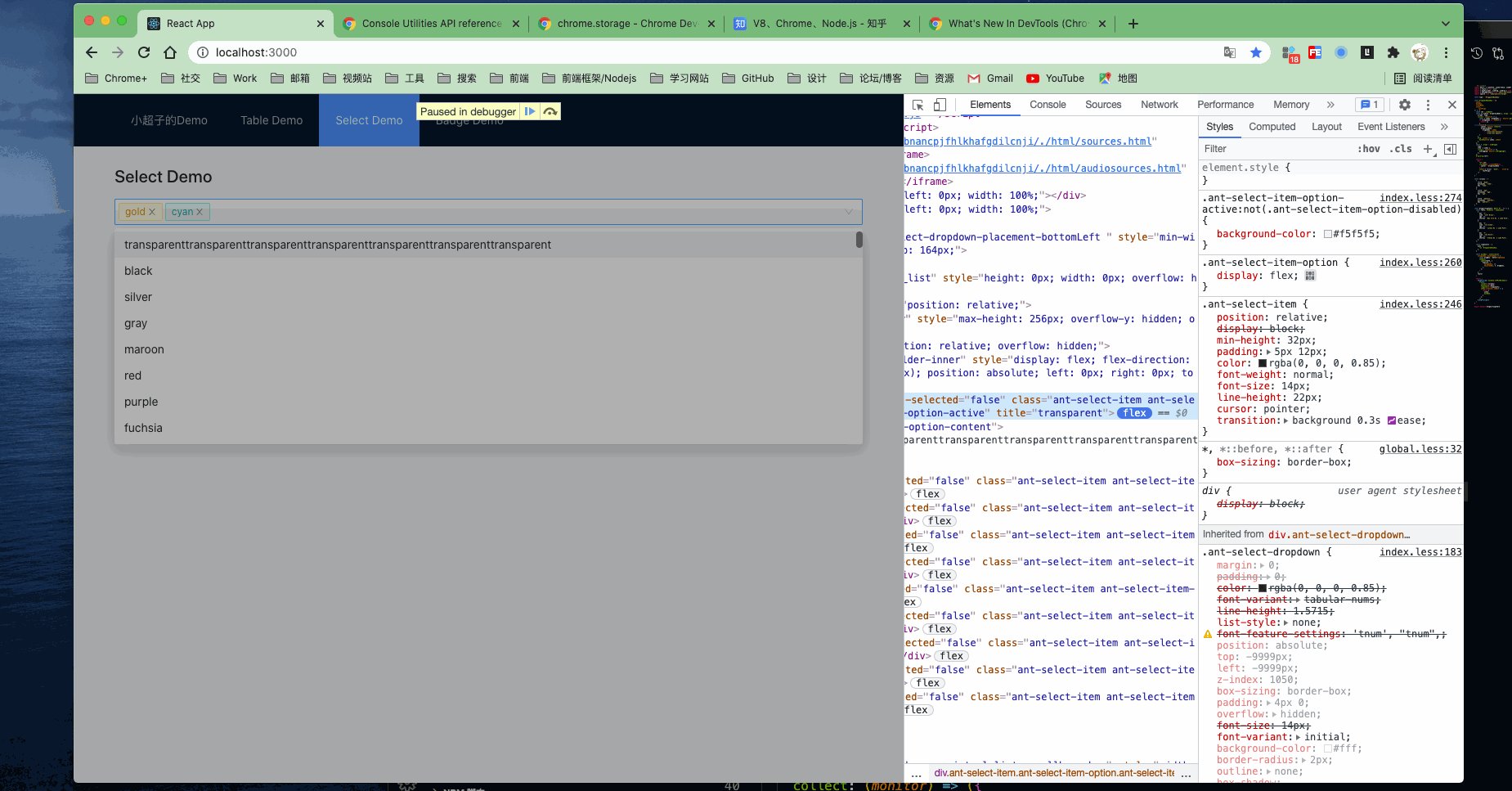
- Select Options
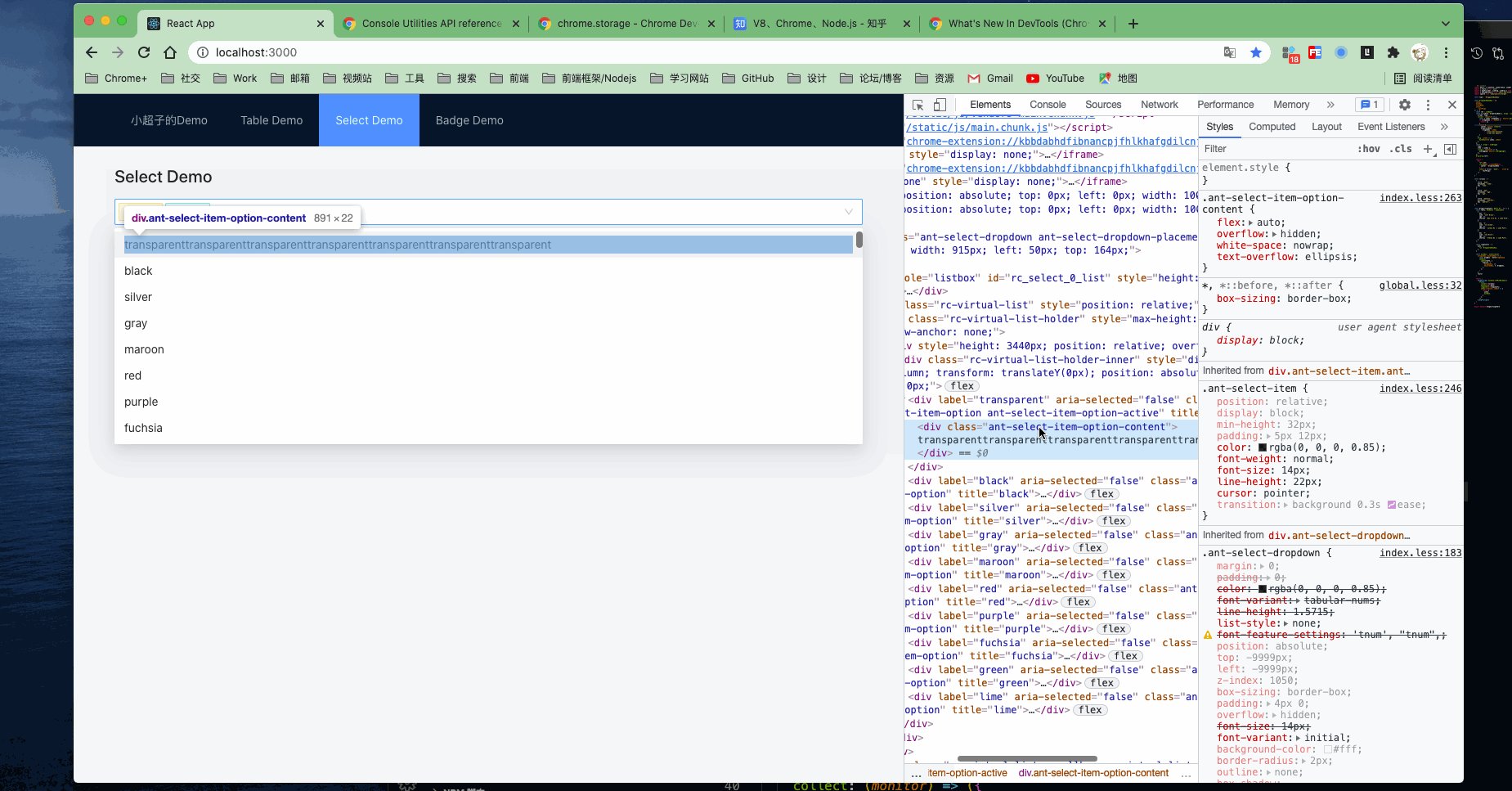
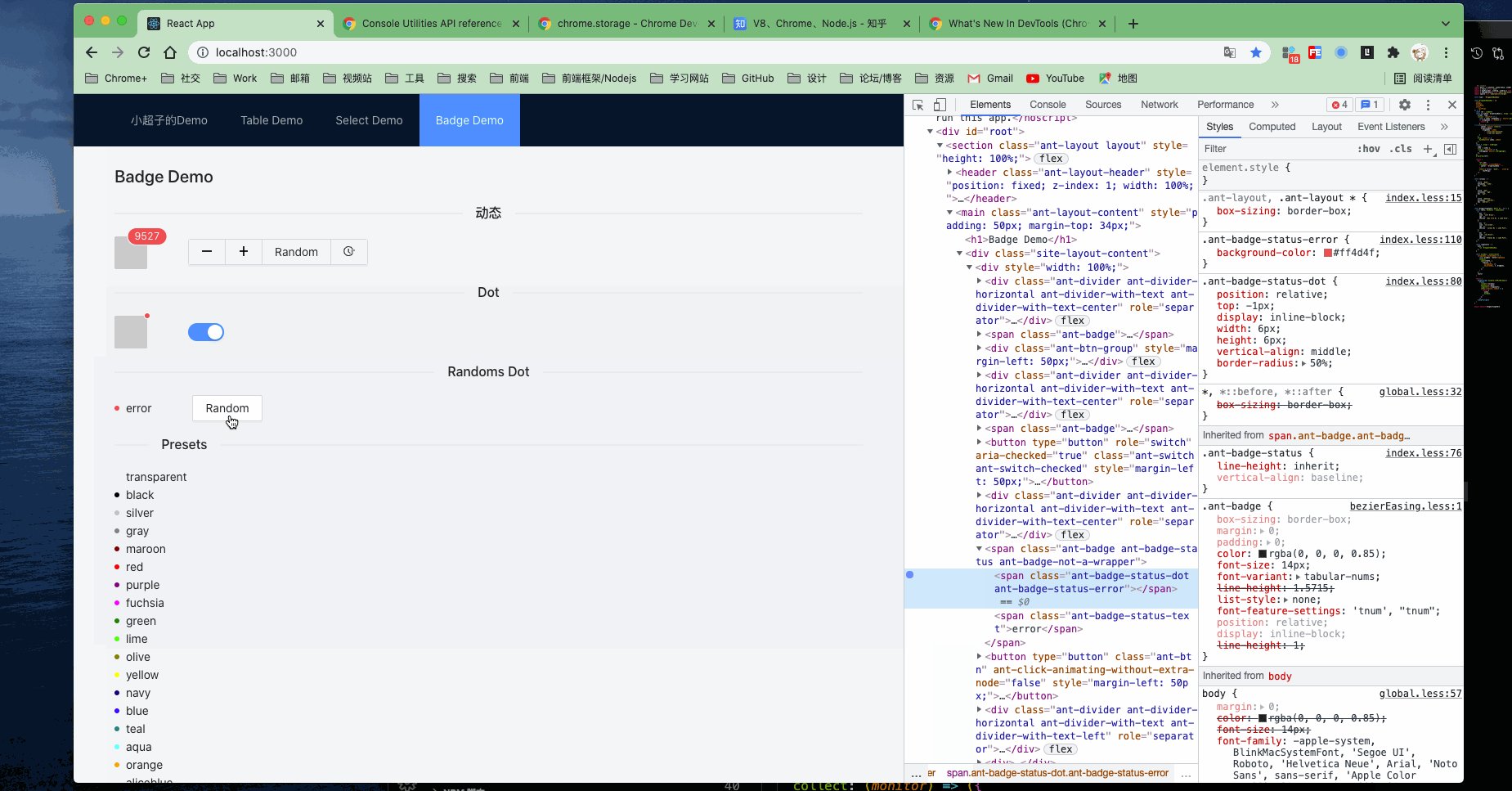
- 修改数据测试


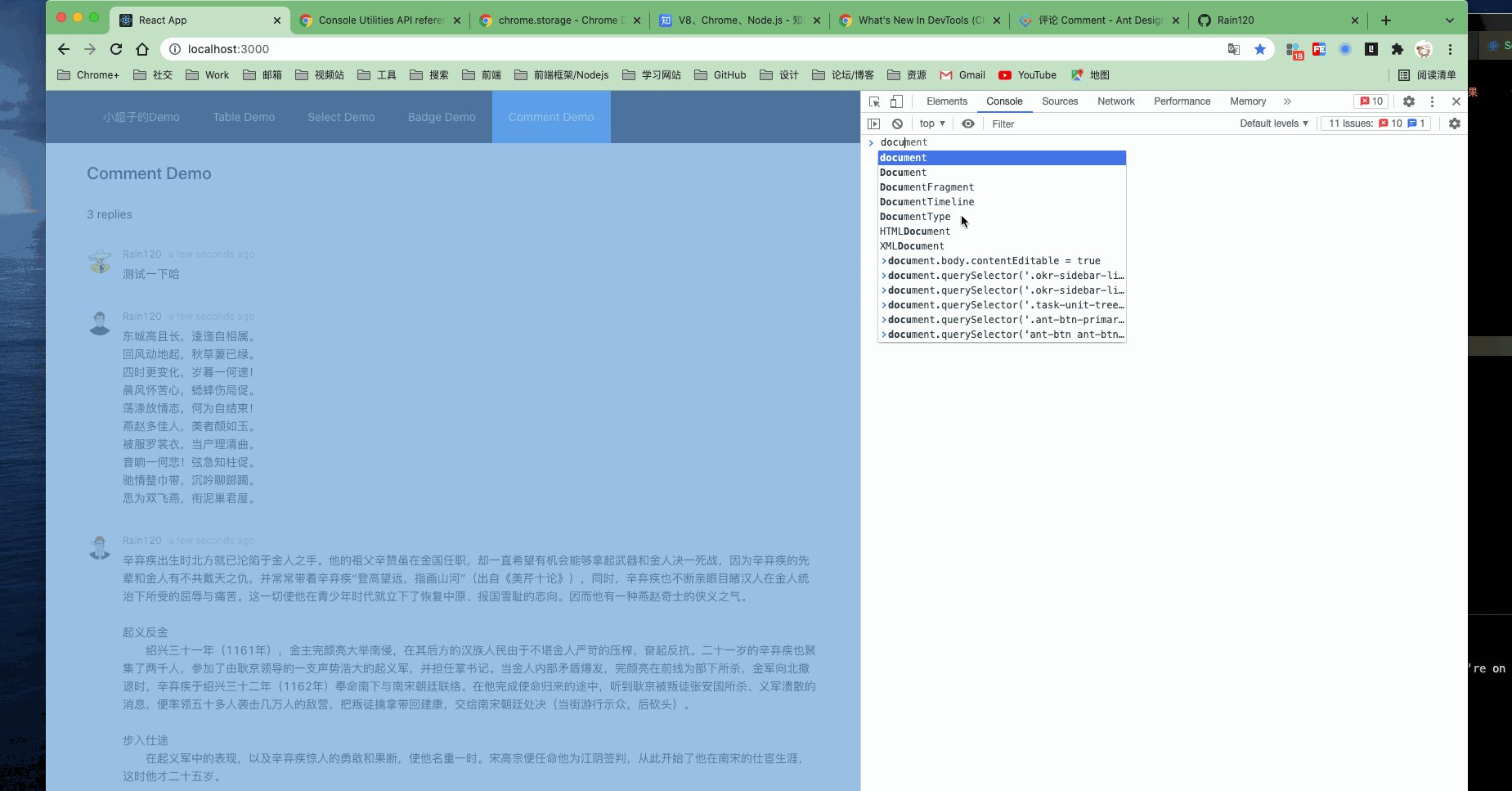
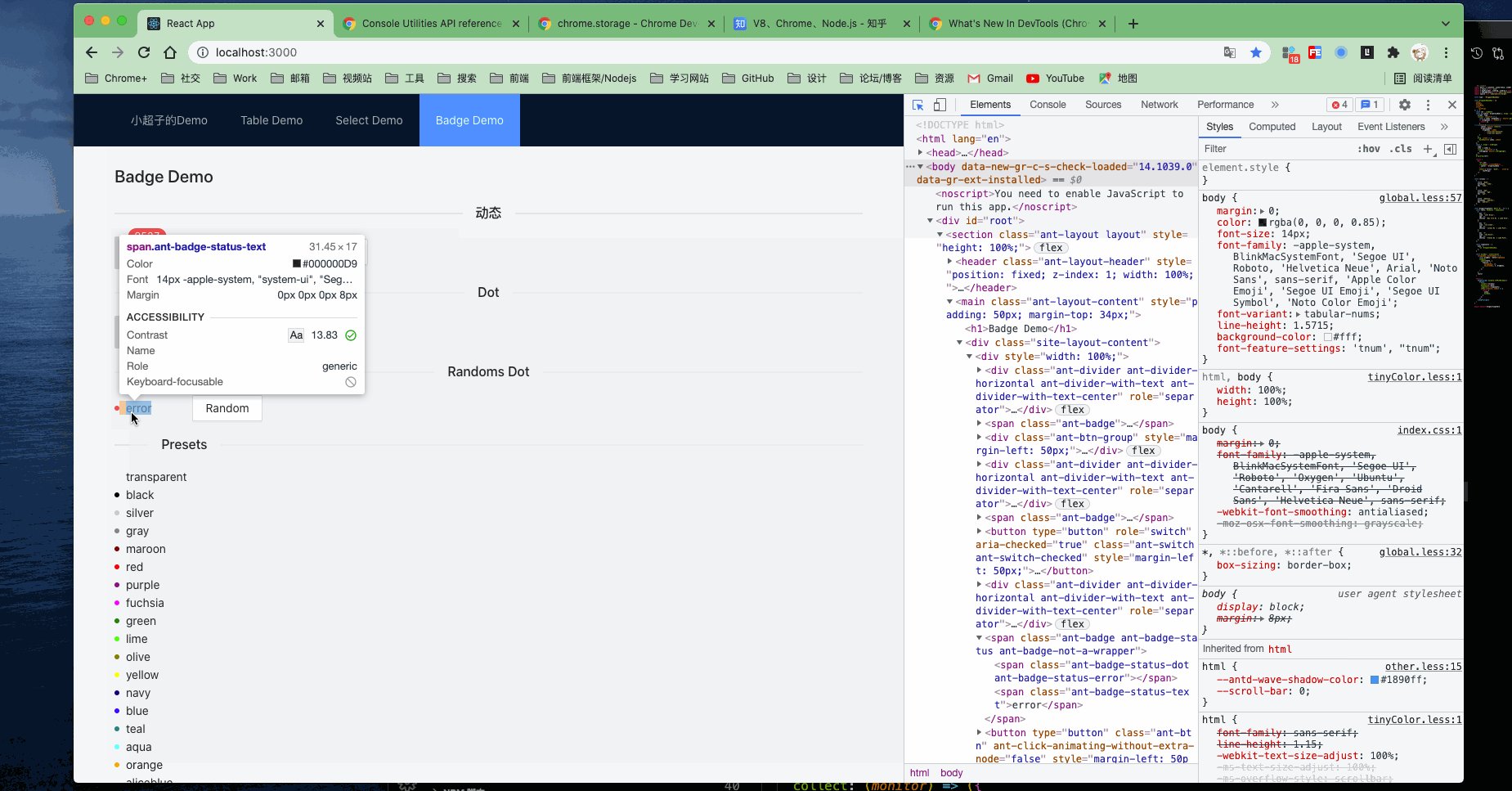
contentEditable
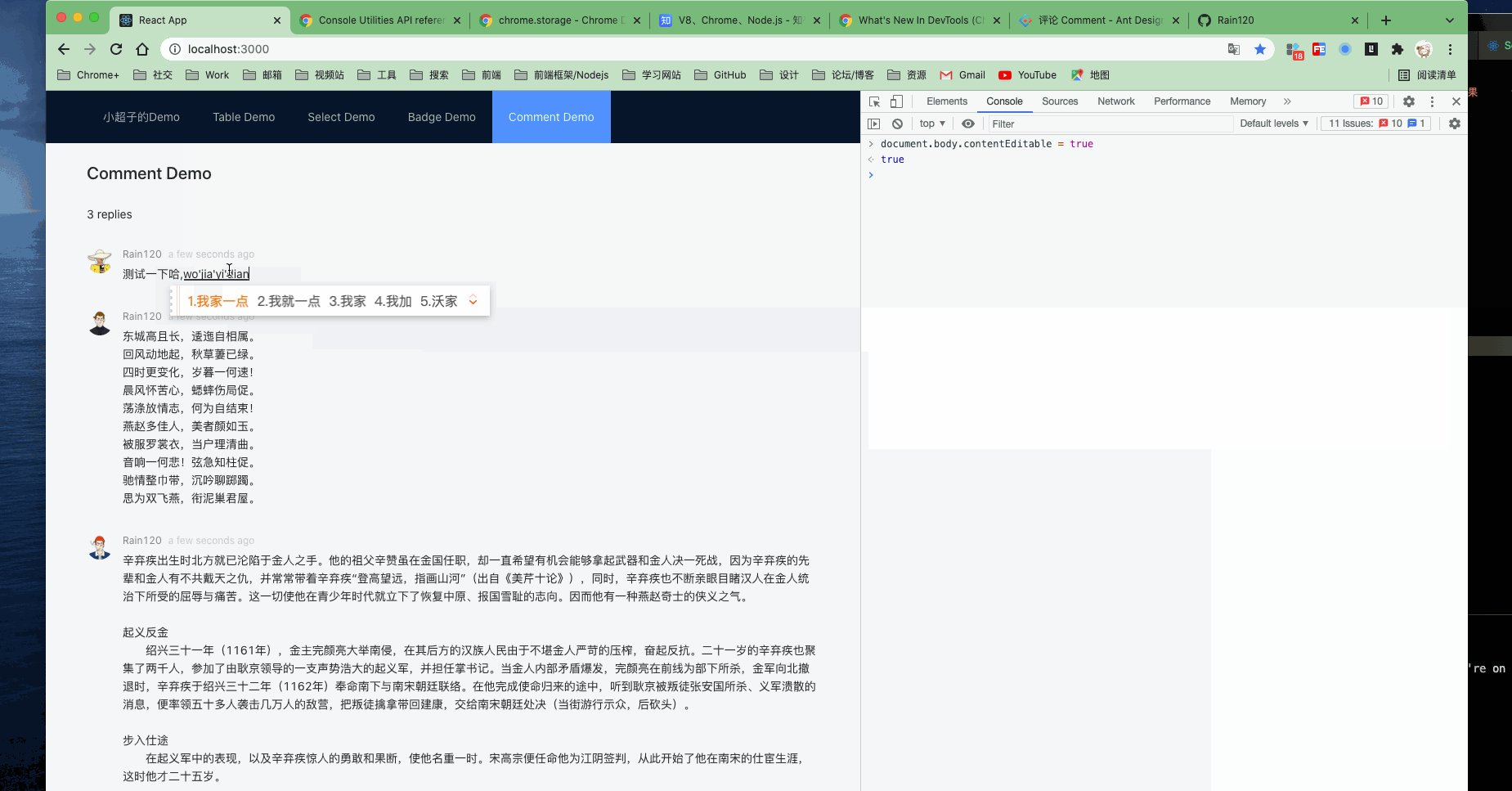
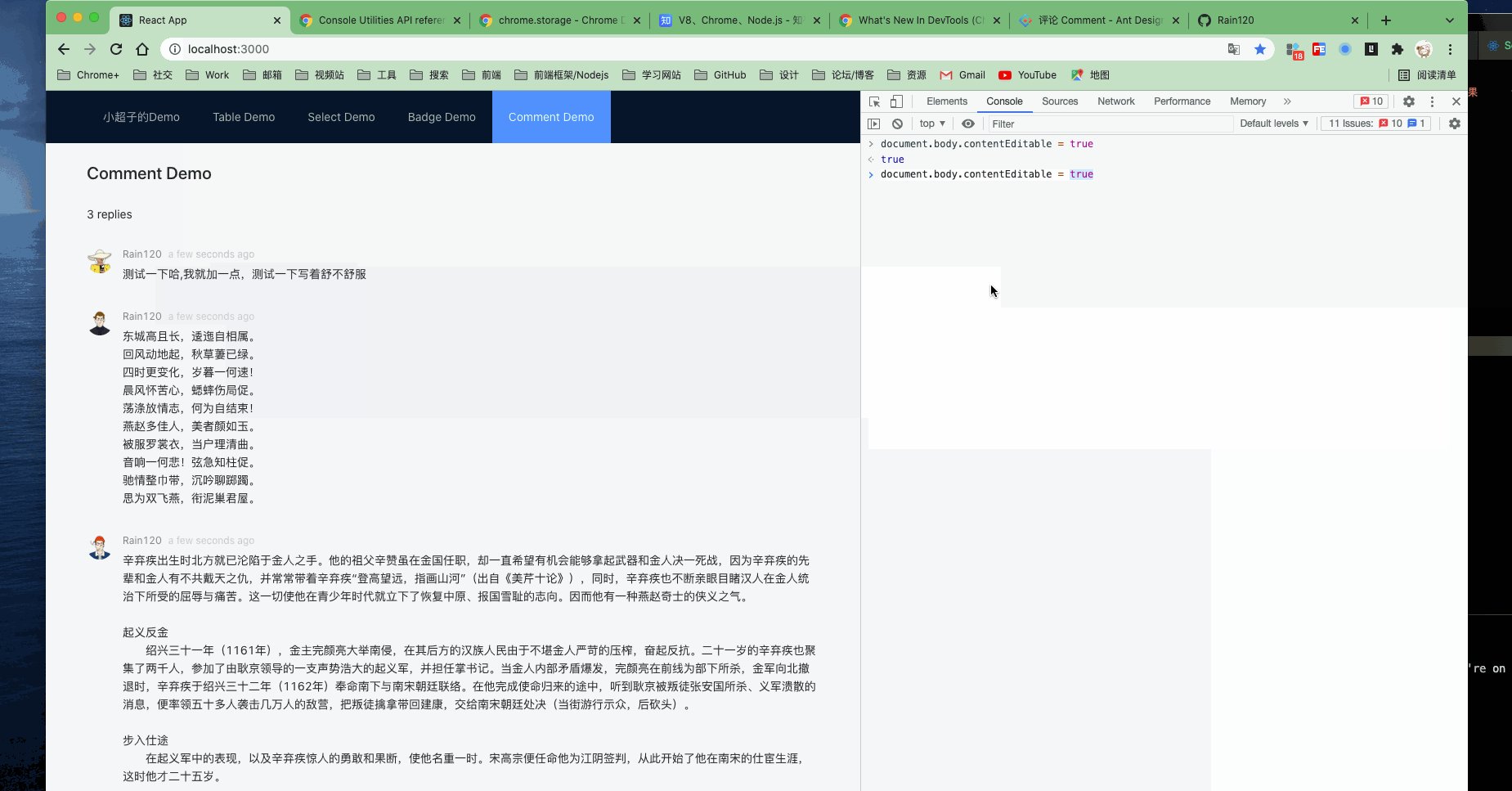
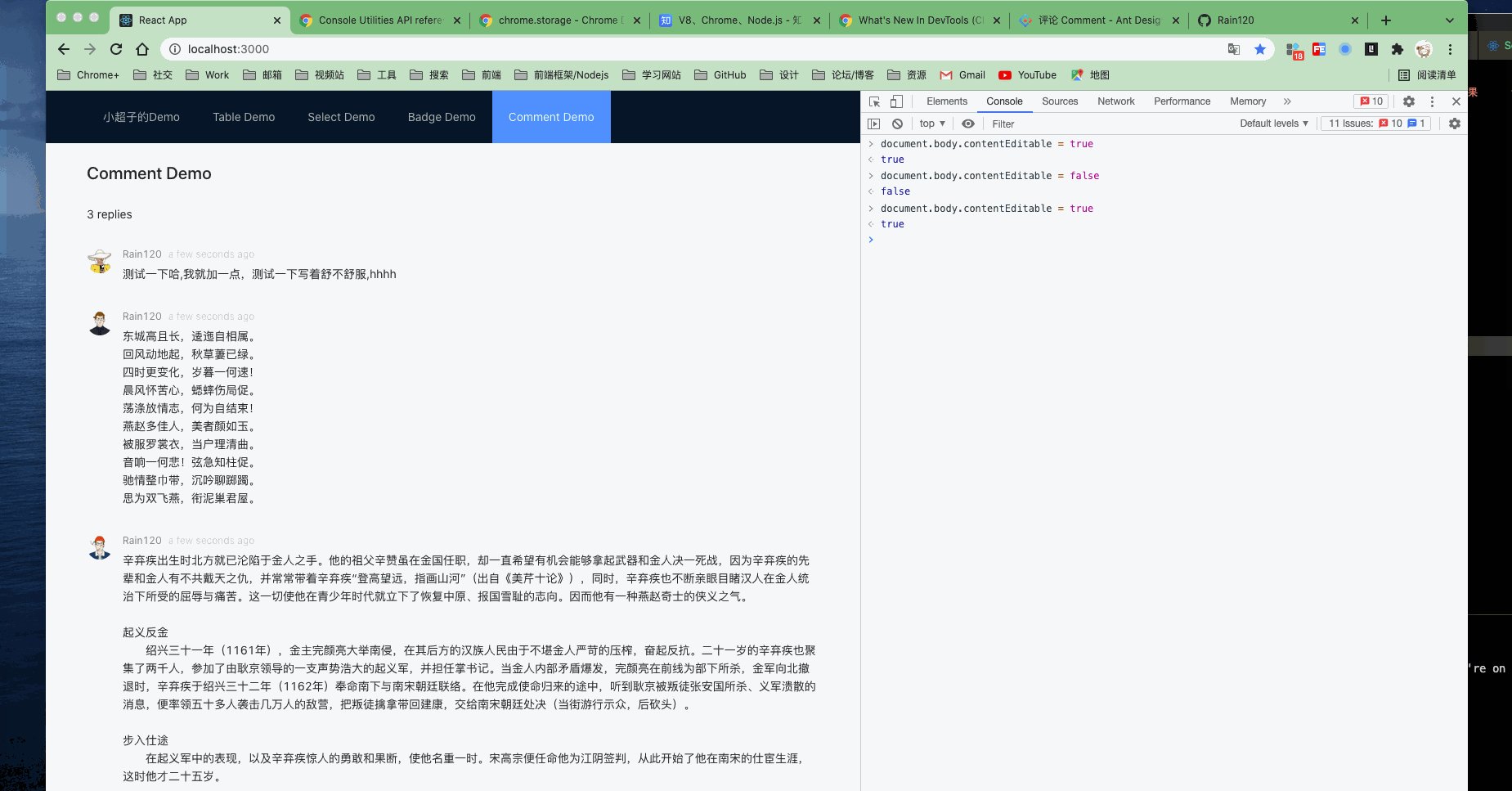
document.body.contentEditable = true

Edit as HTML

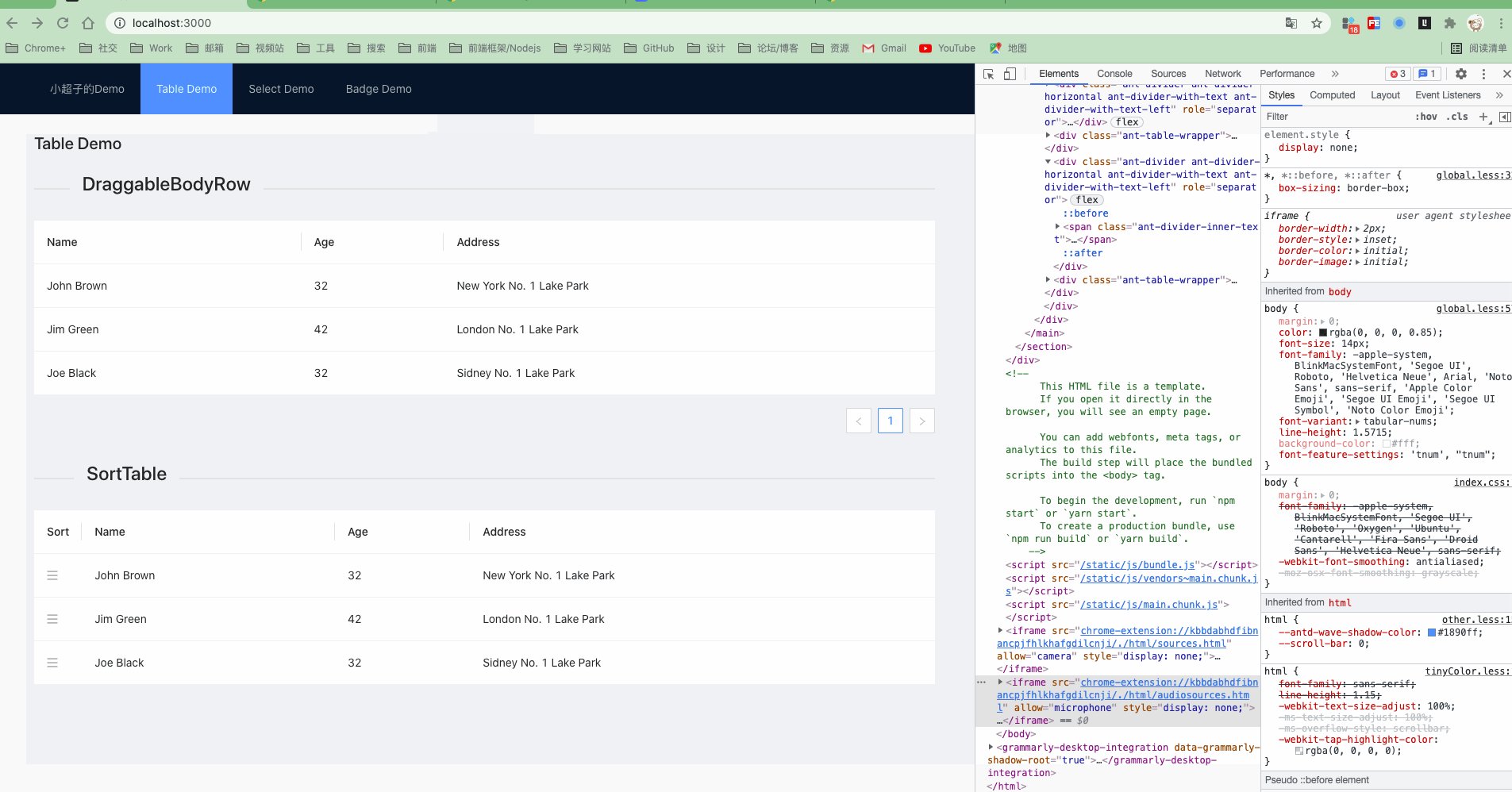
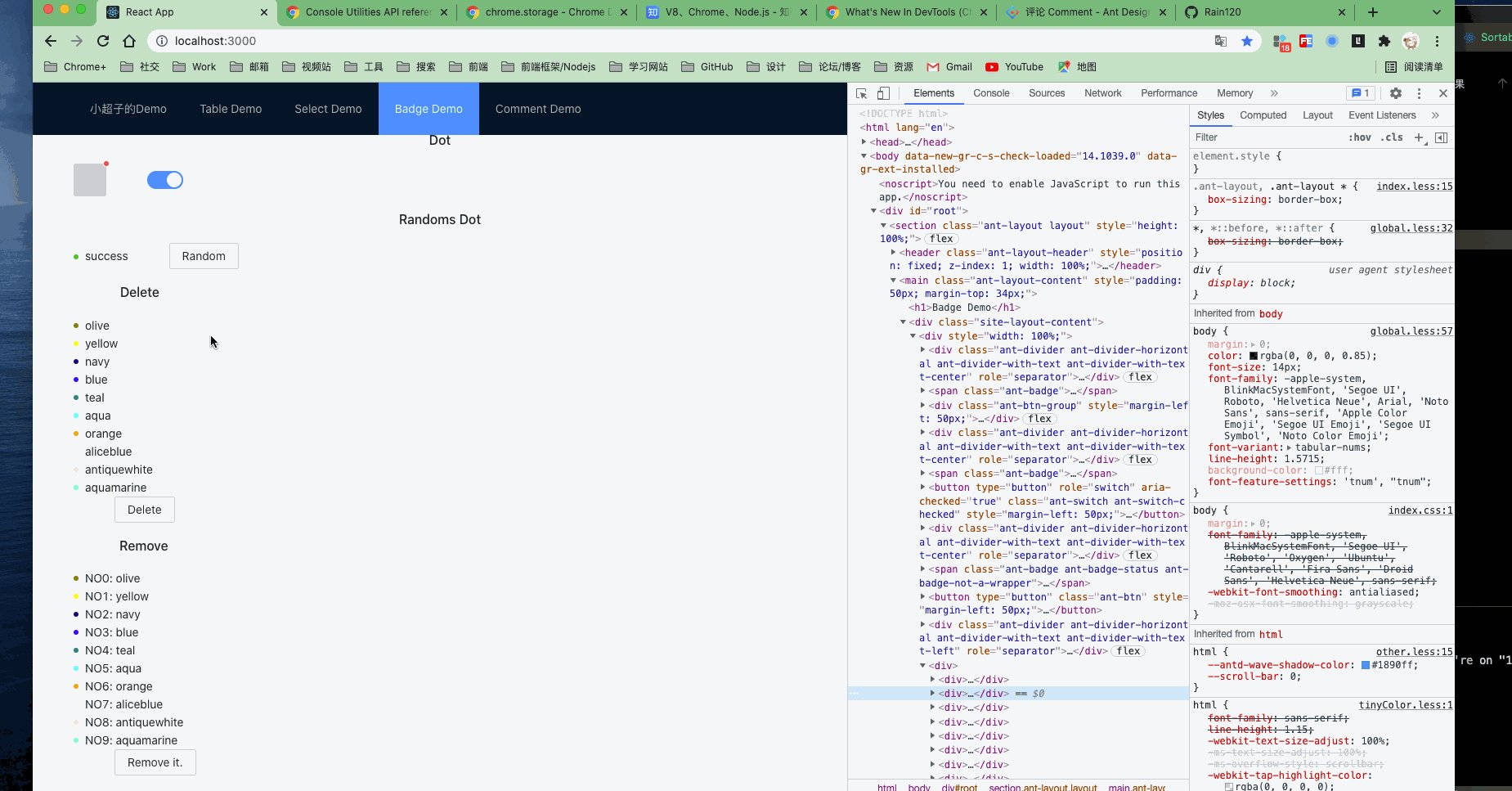
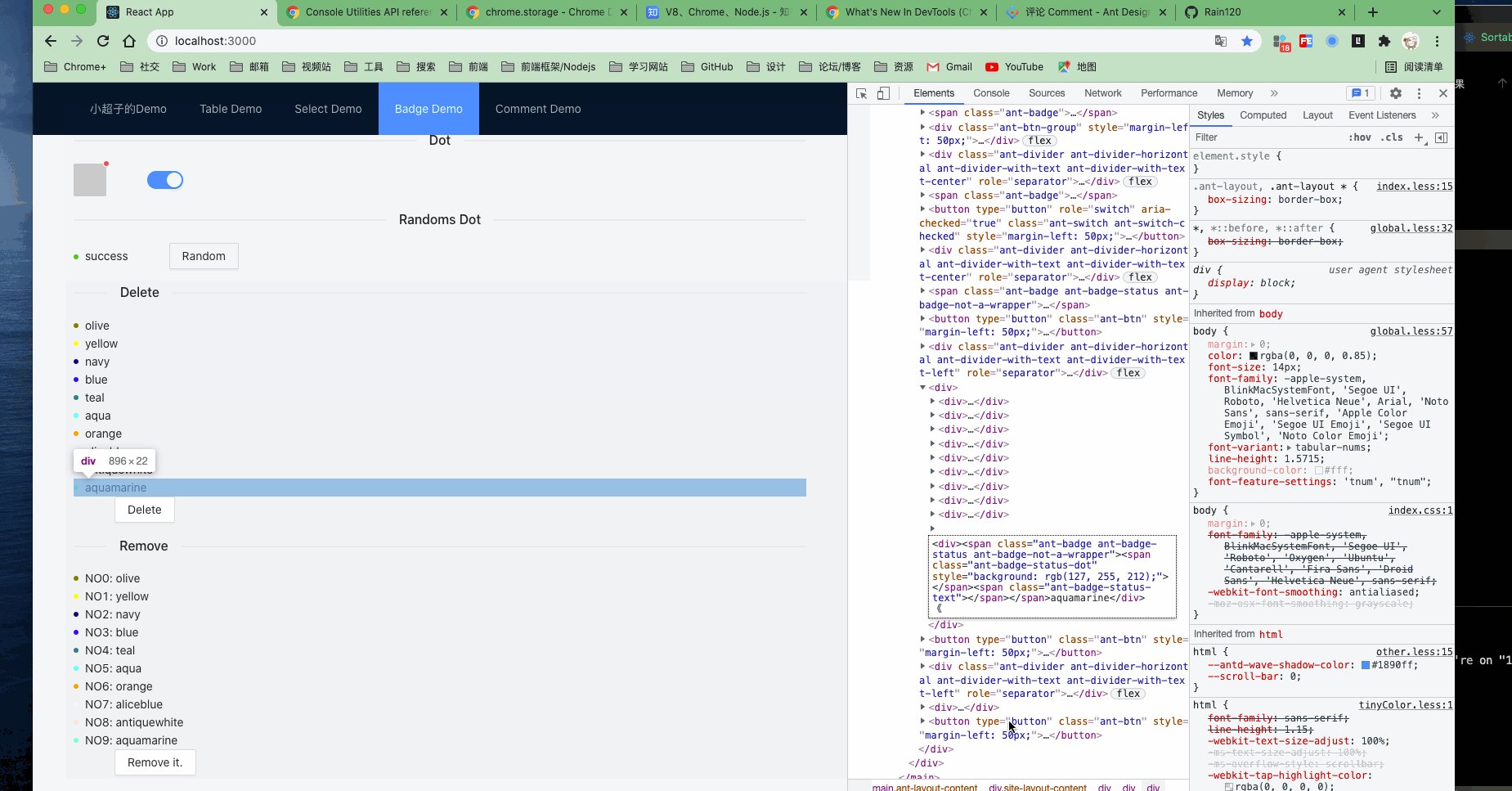
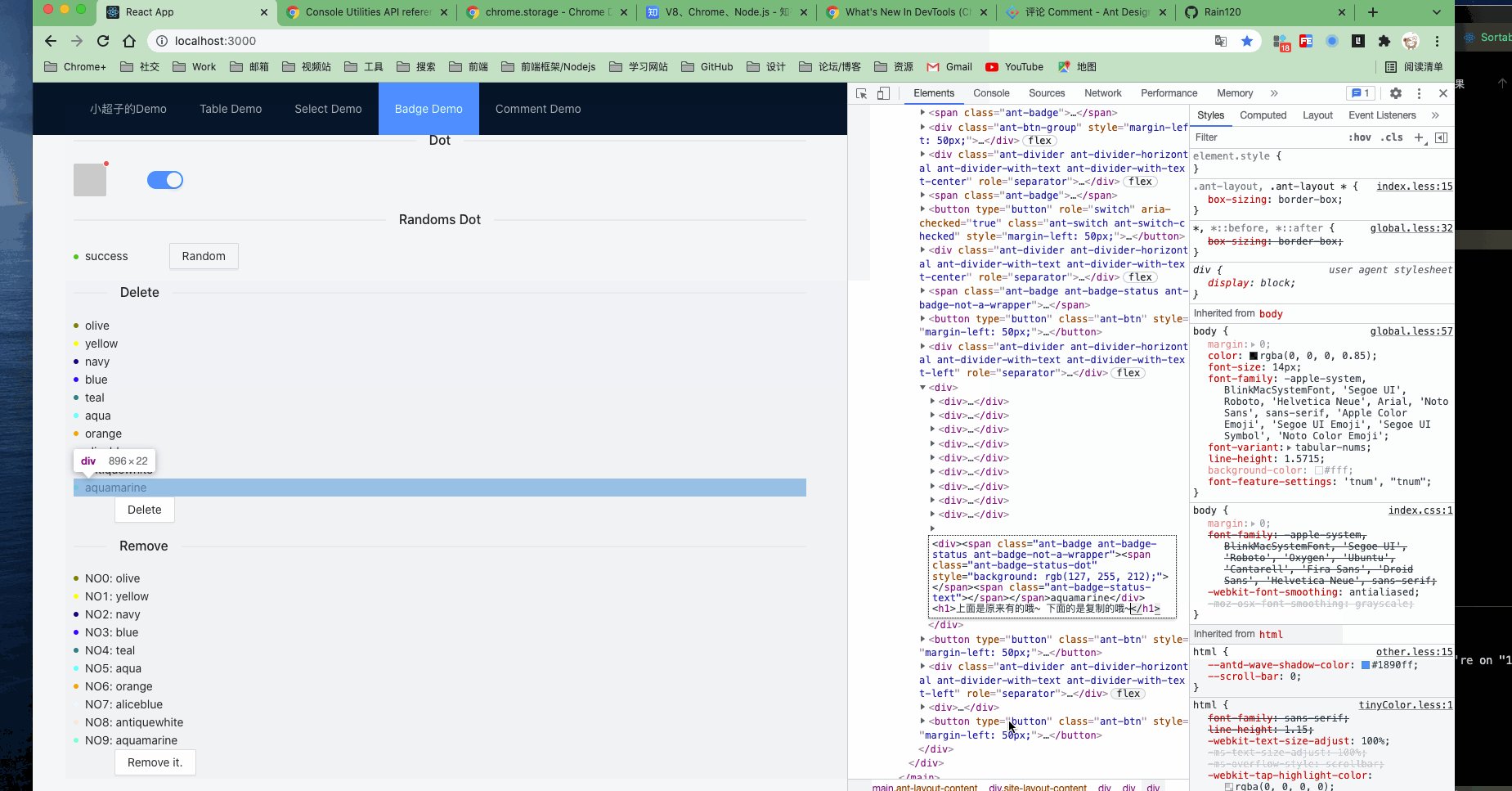
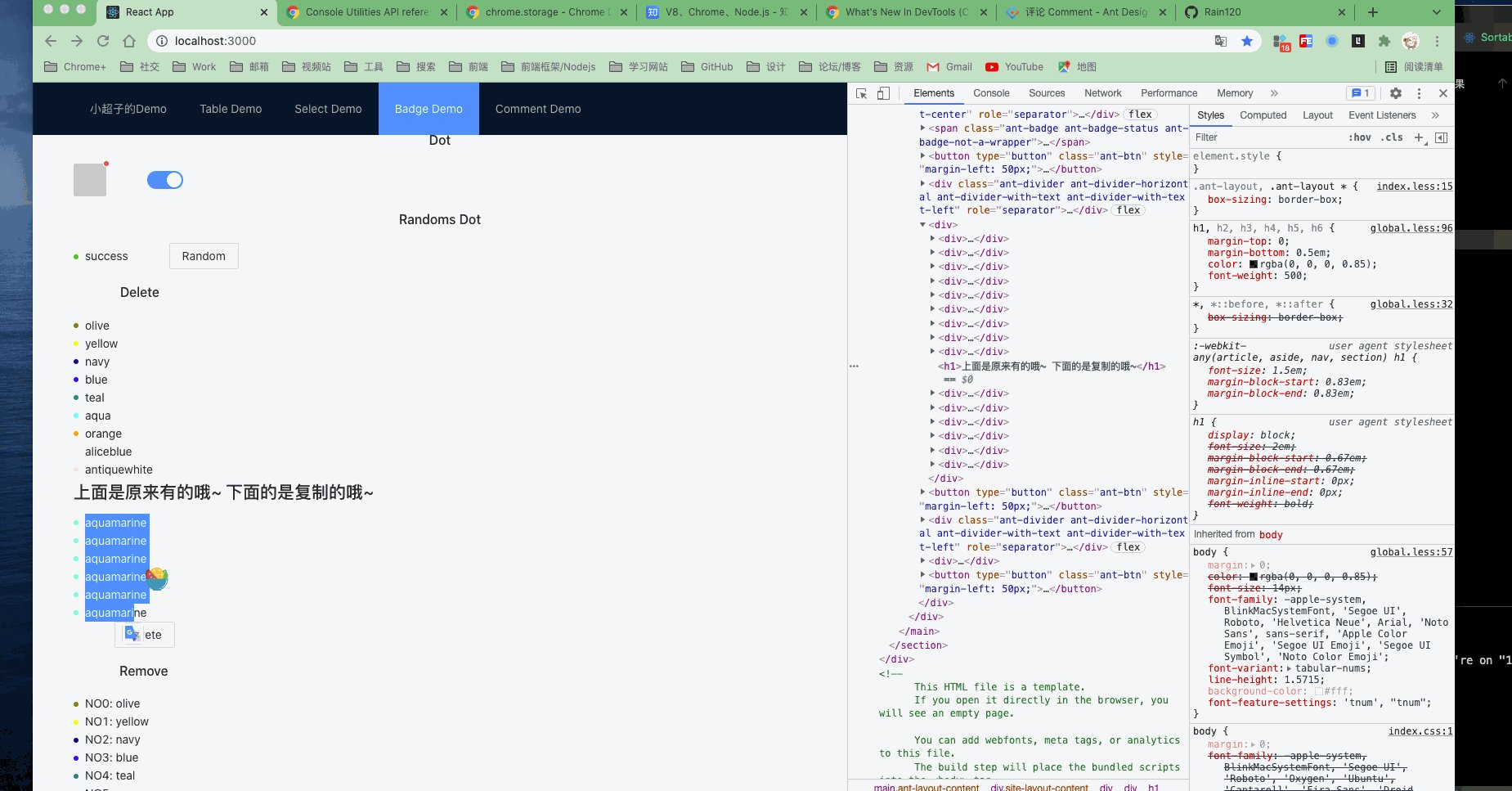
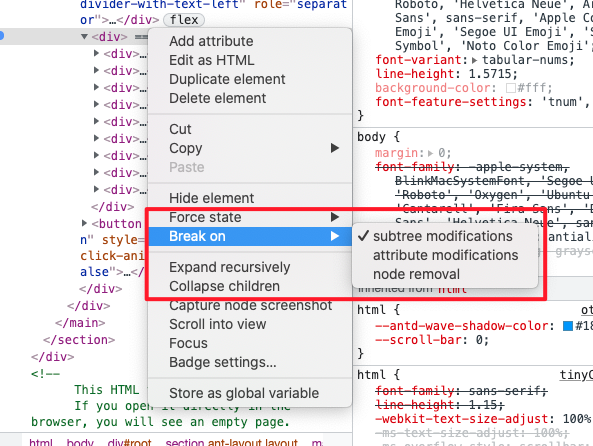
Dom

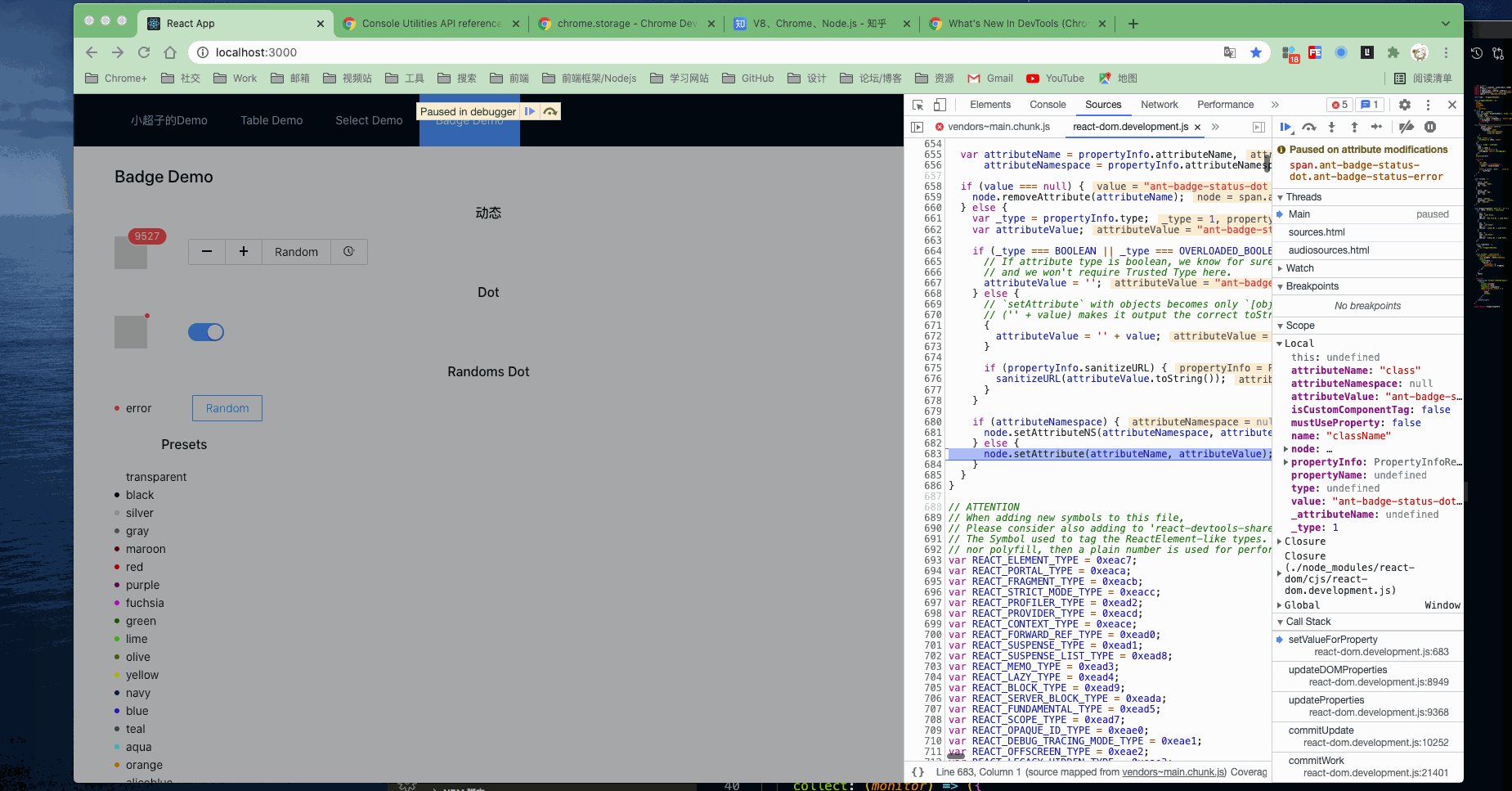
- 编辑属性(Attribute Modifications)
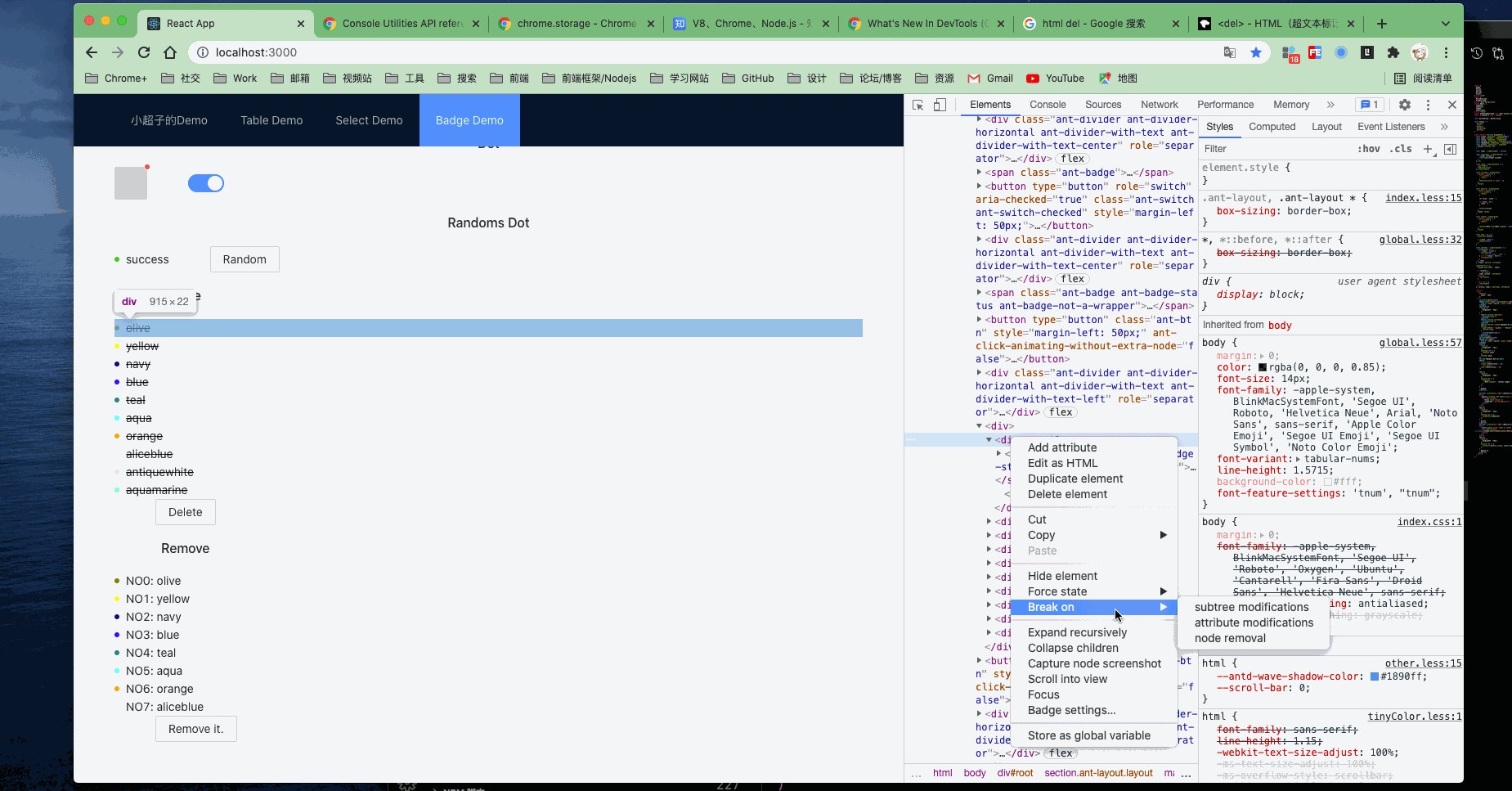
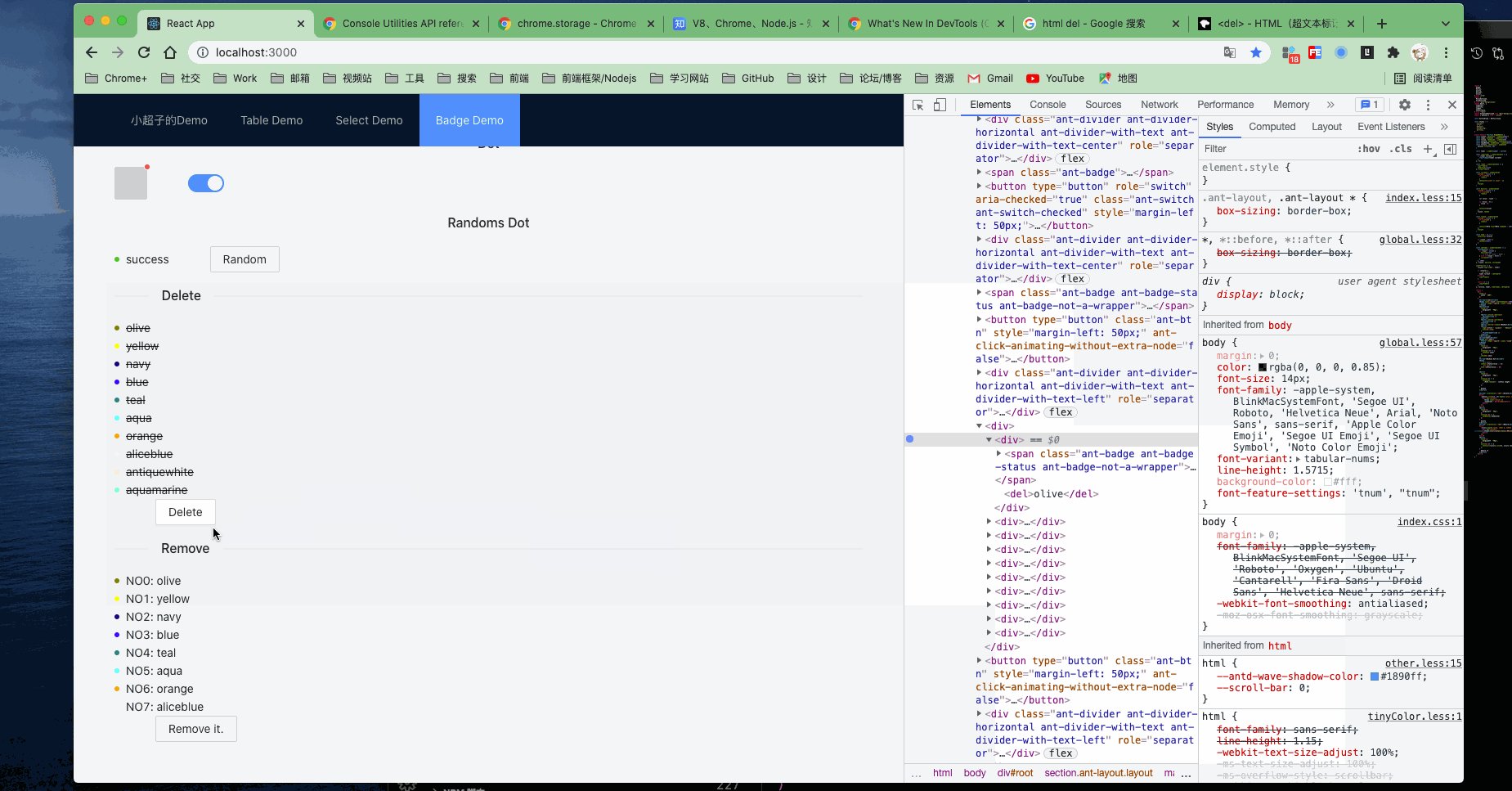
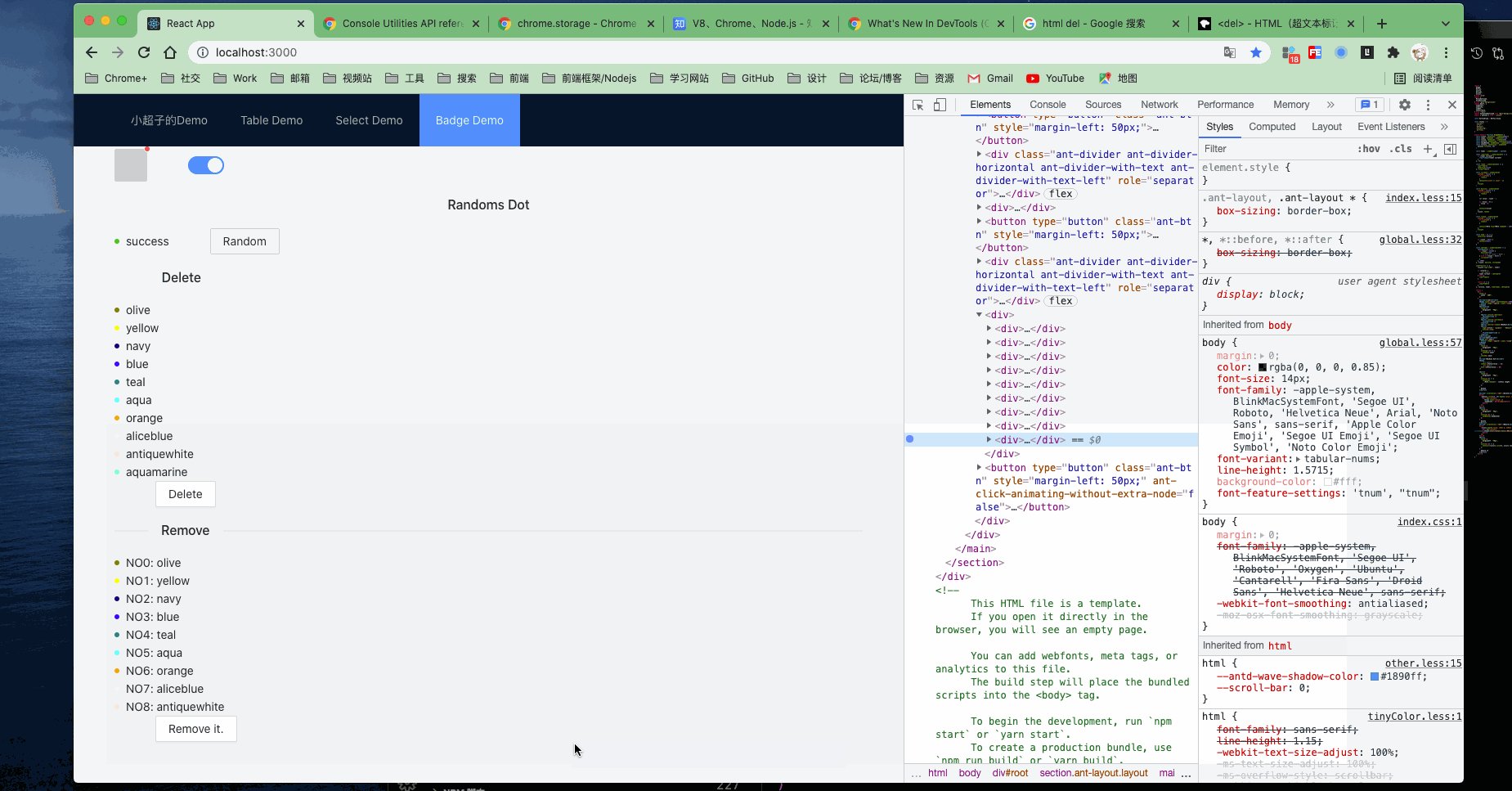
- 编辑子树(Subtree Modifications)
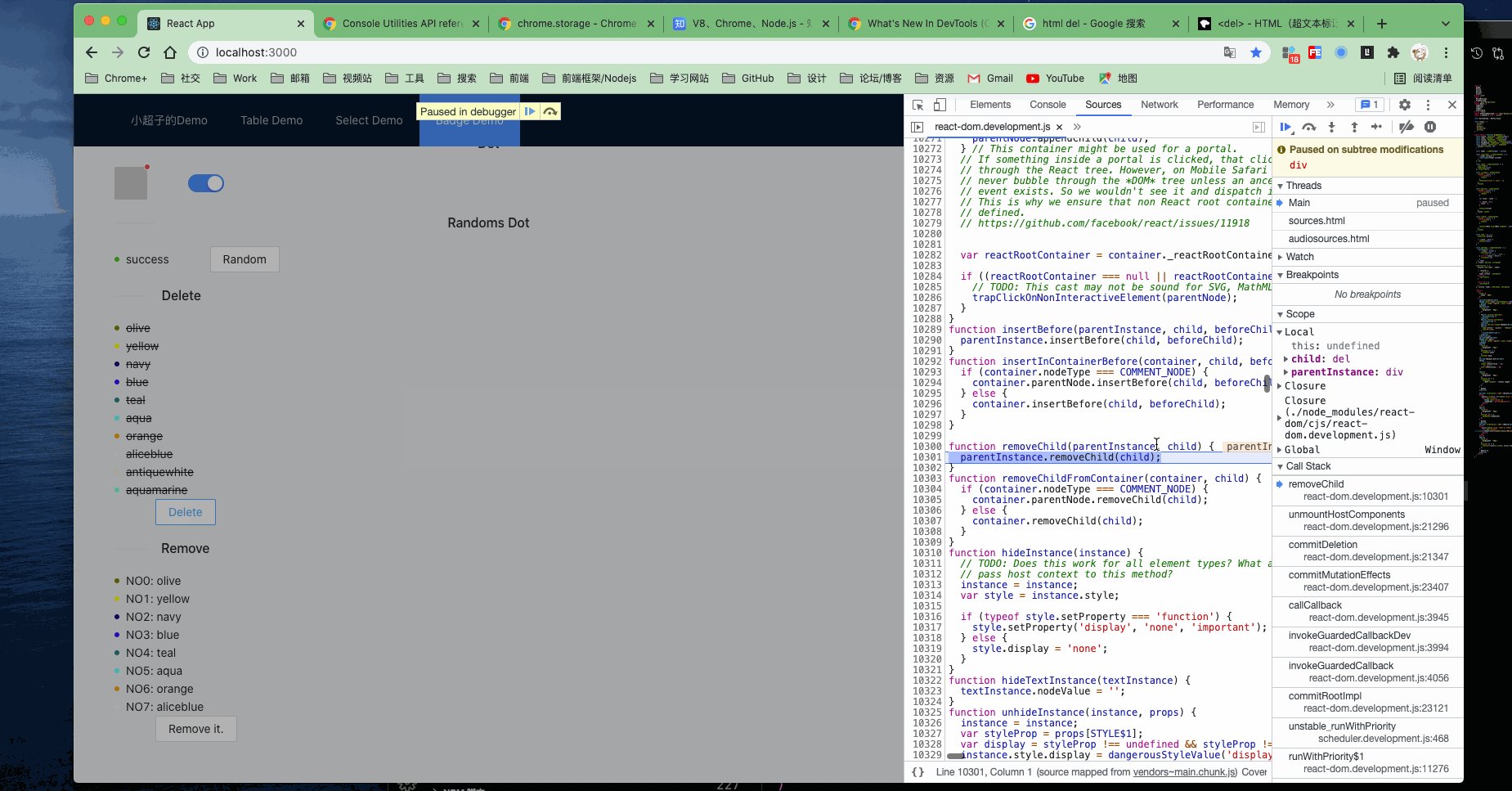
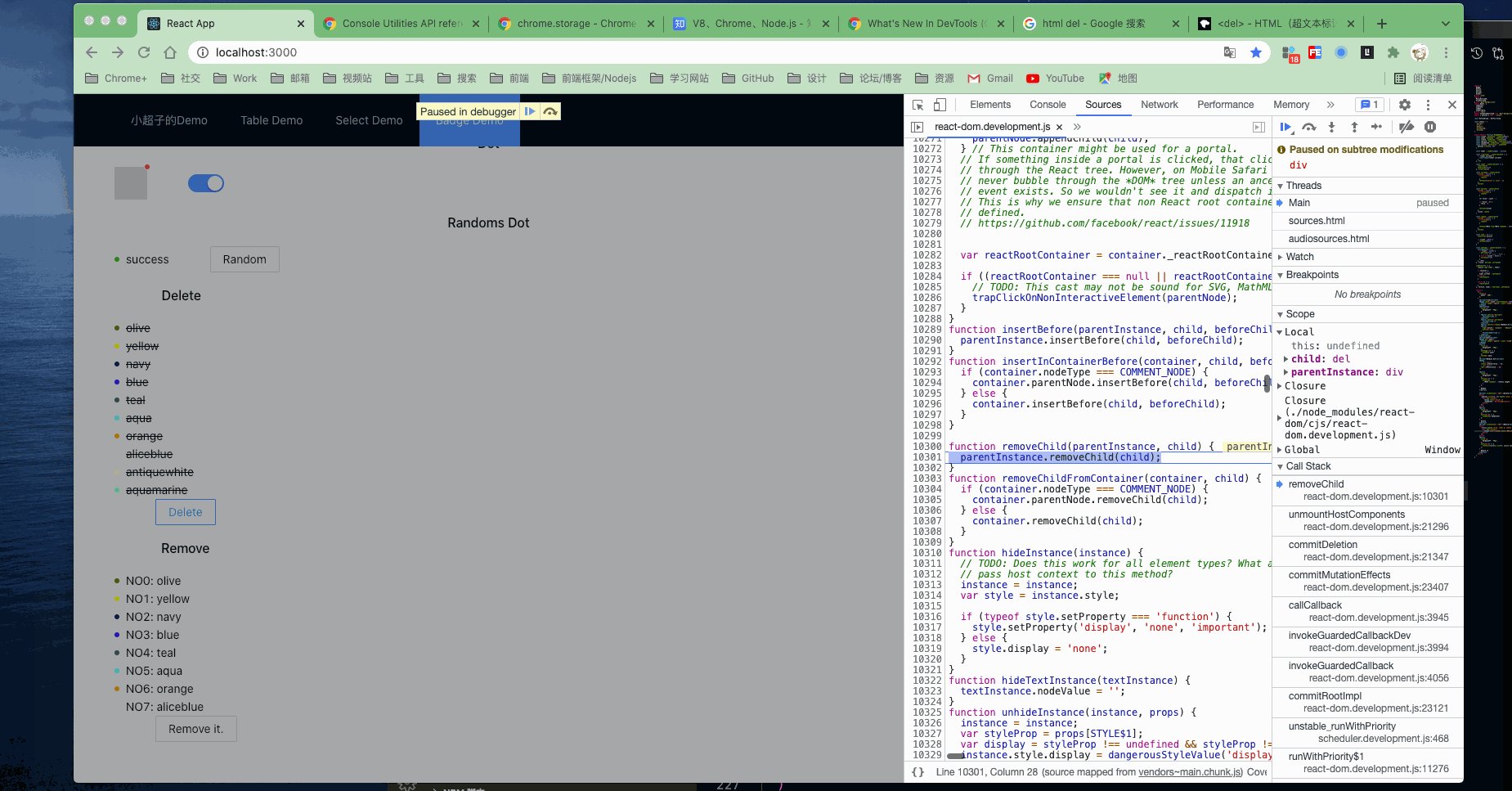
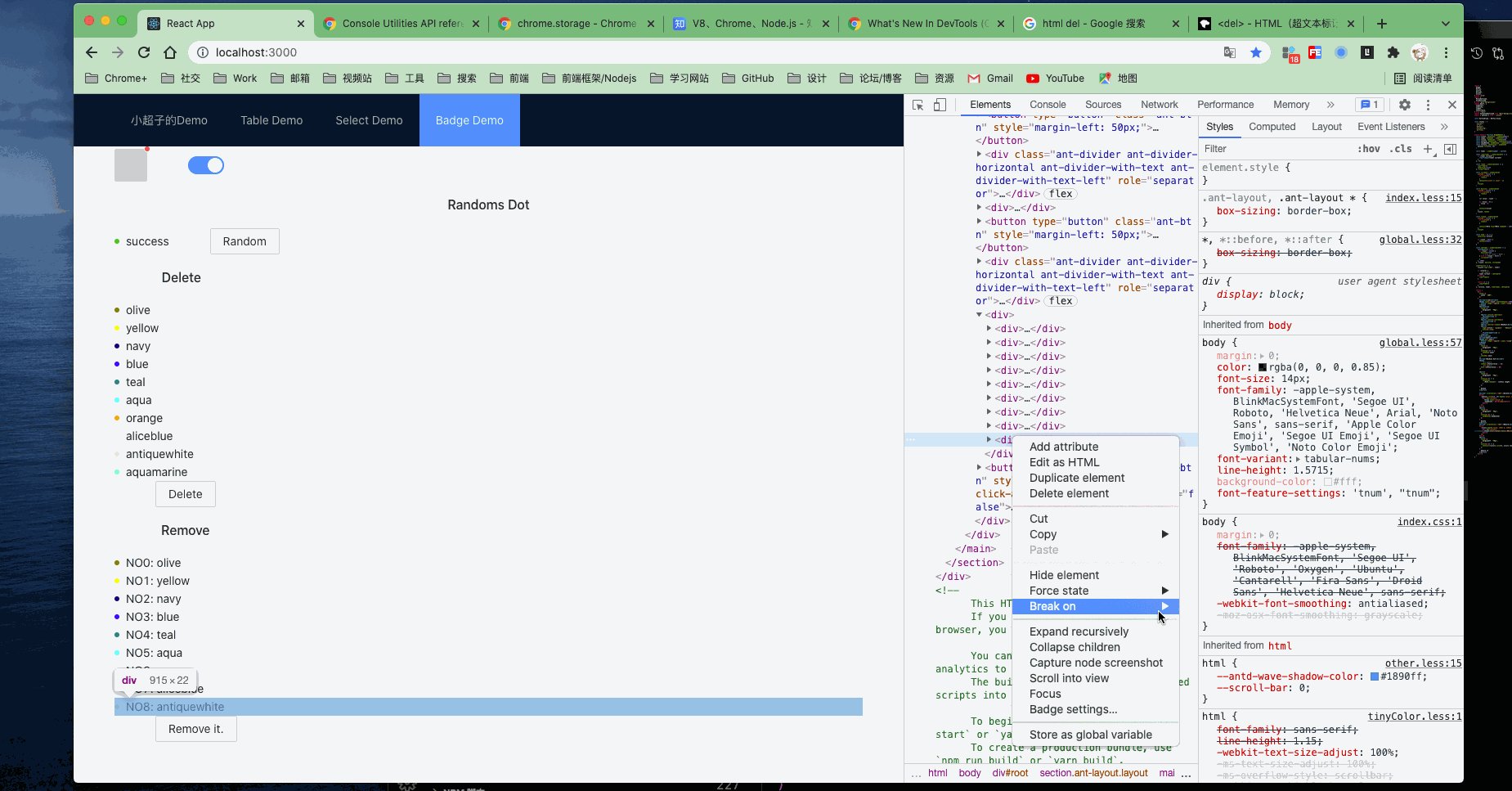
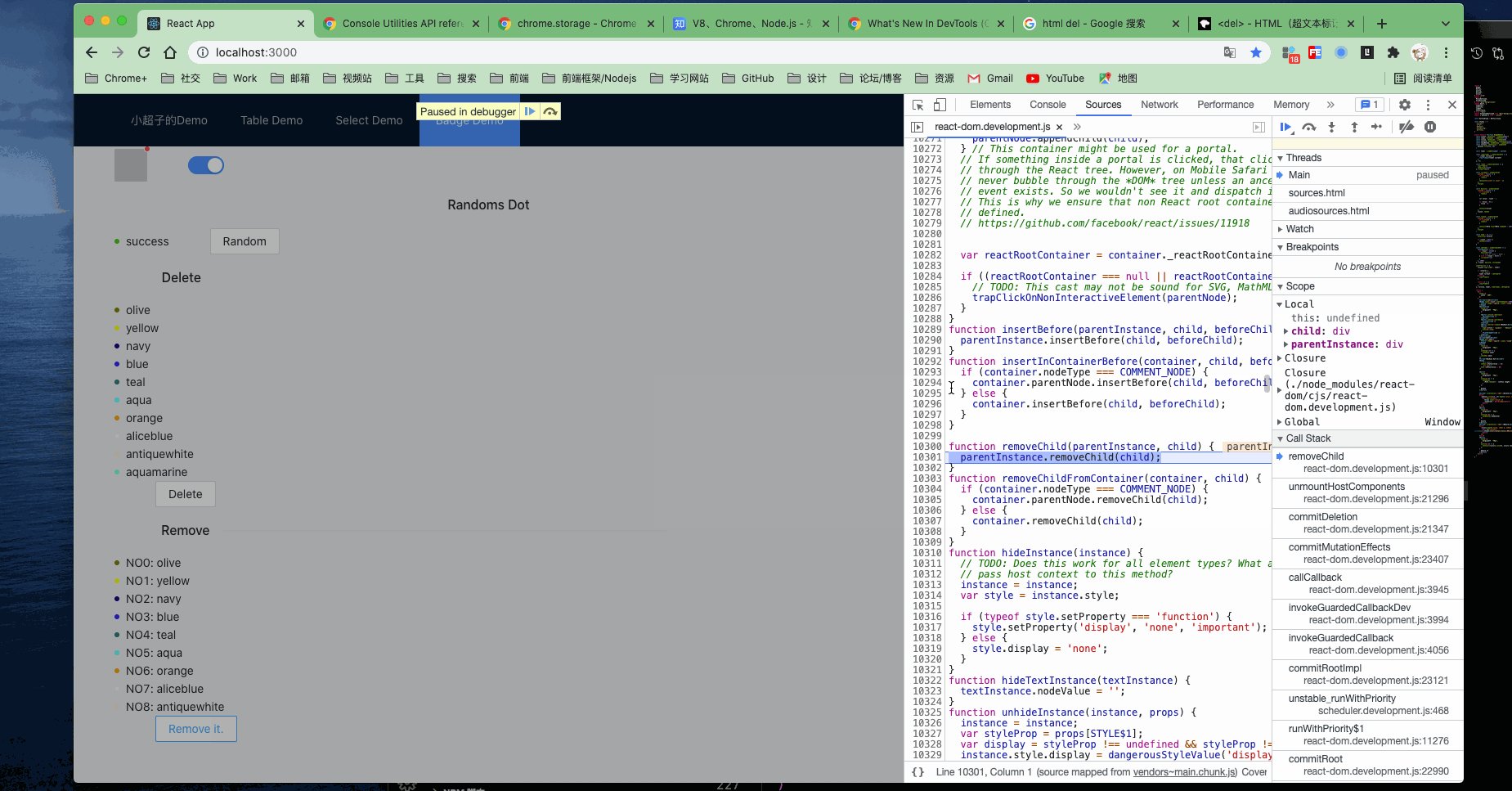
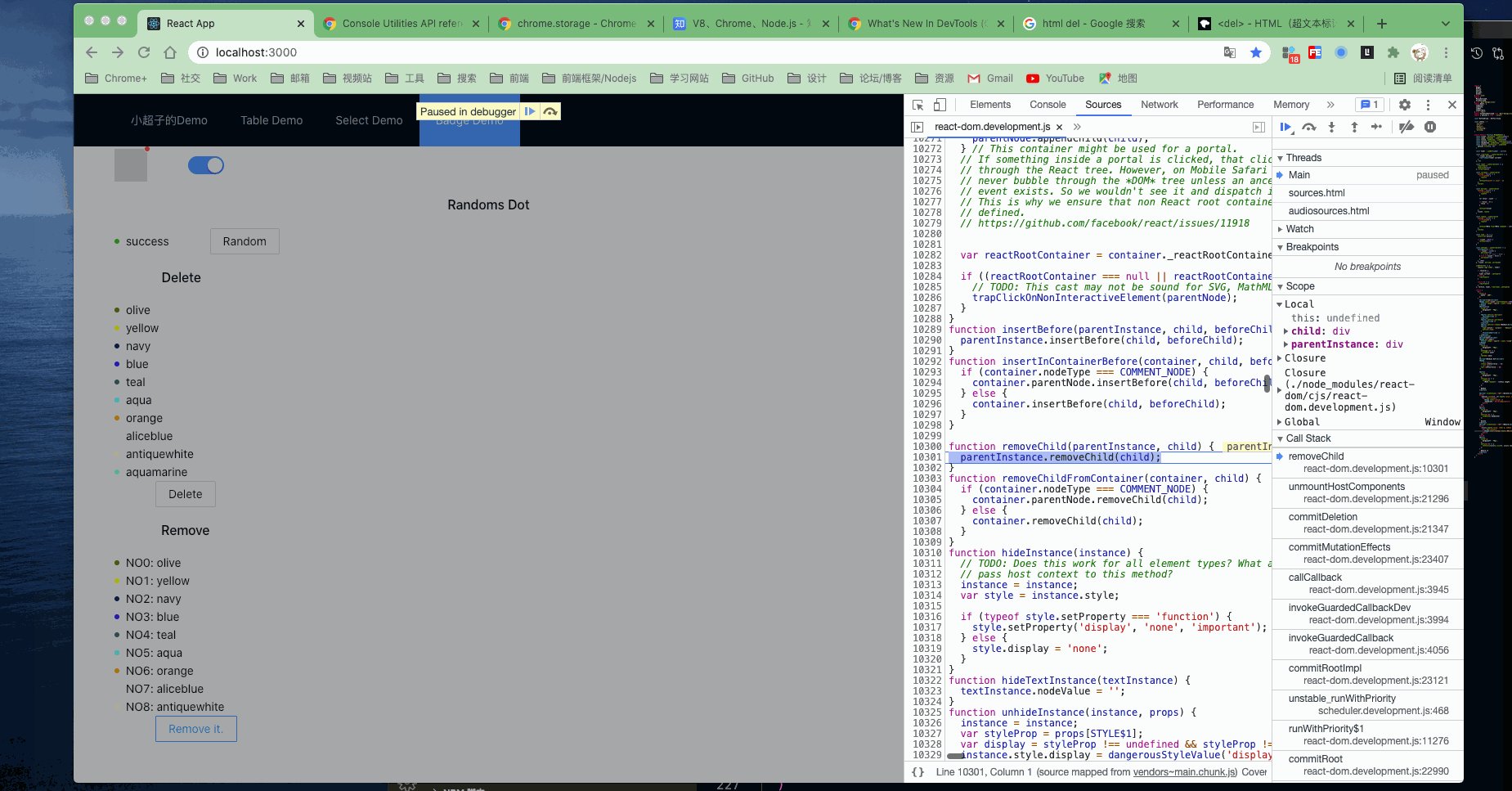
- Node移除操作(Node Removal)



Javascript
Log
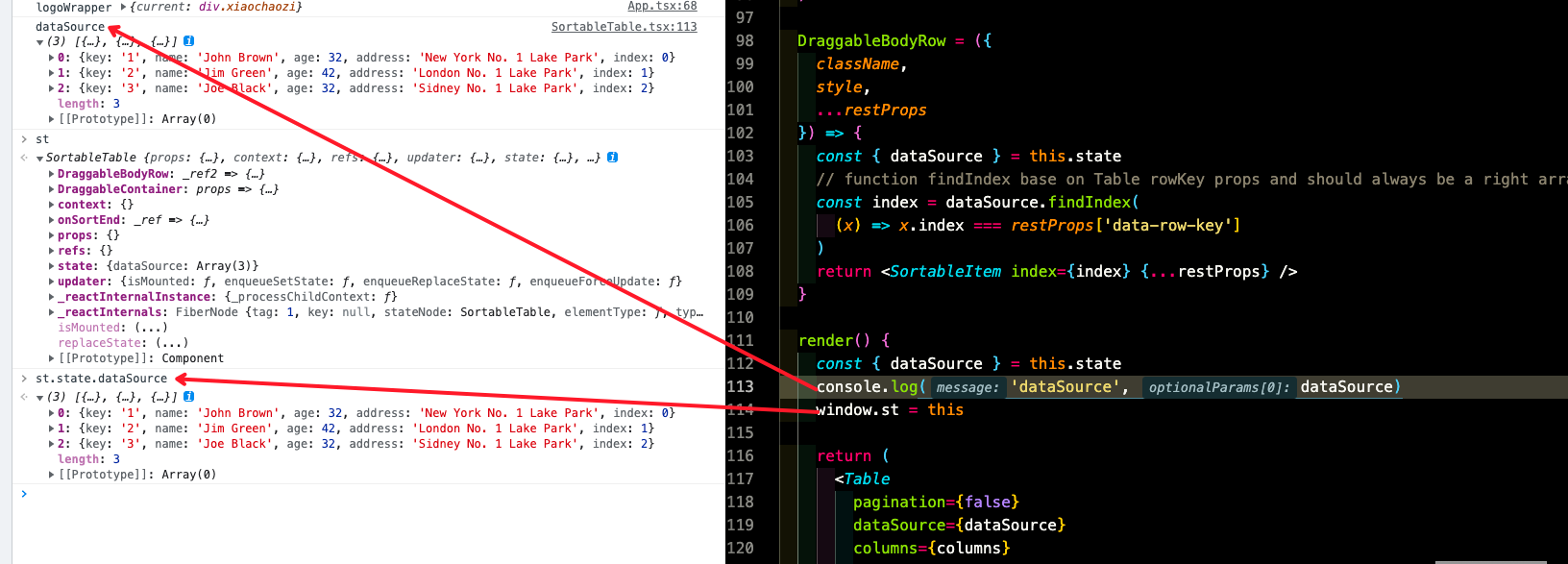
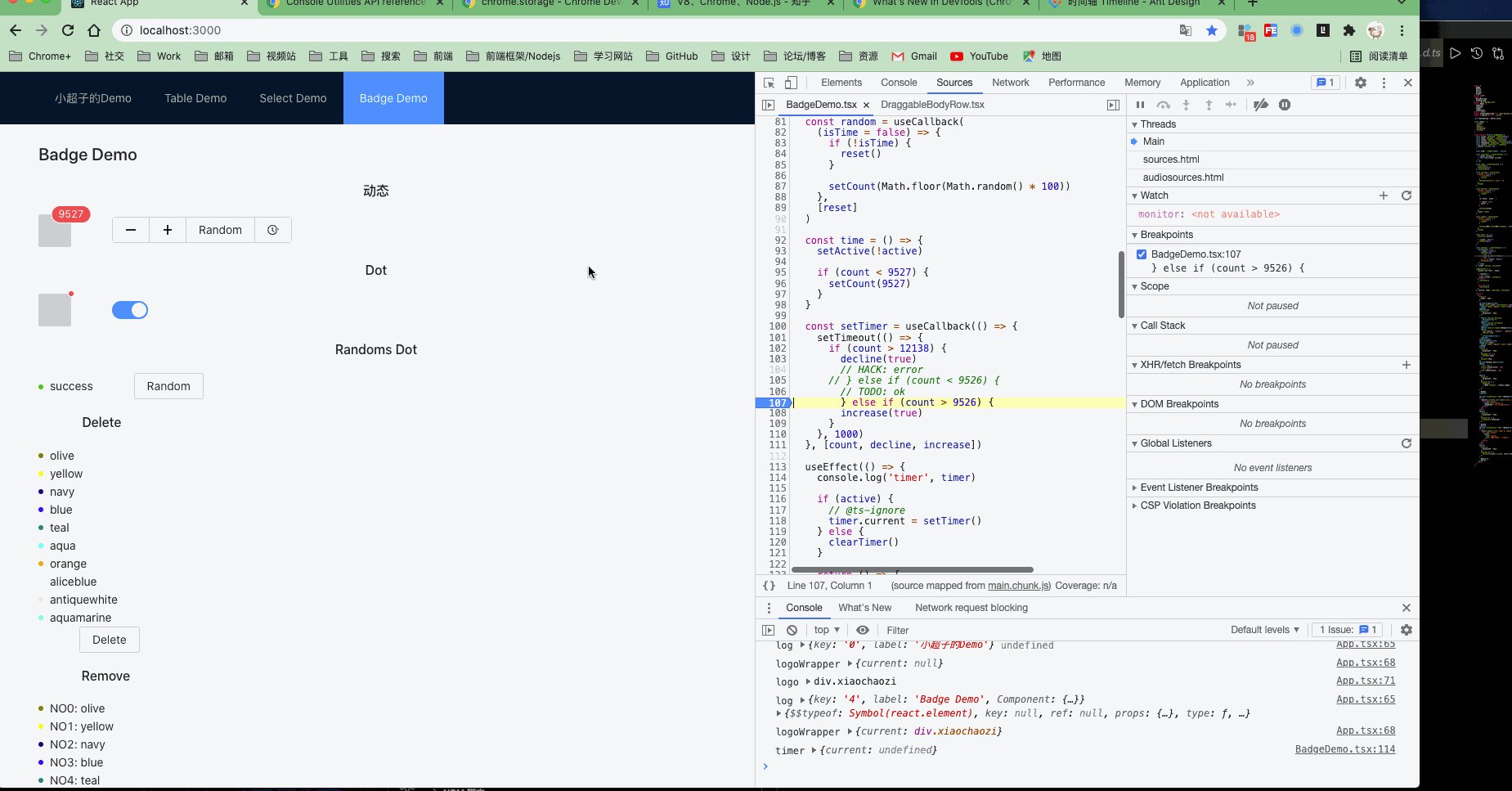
通过 window 来查看数据

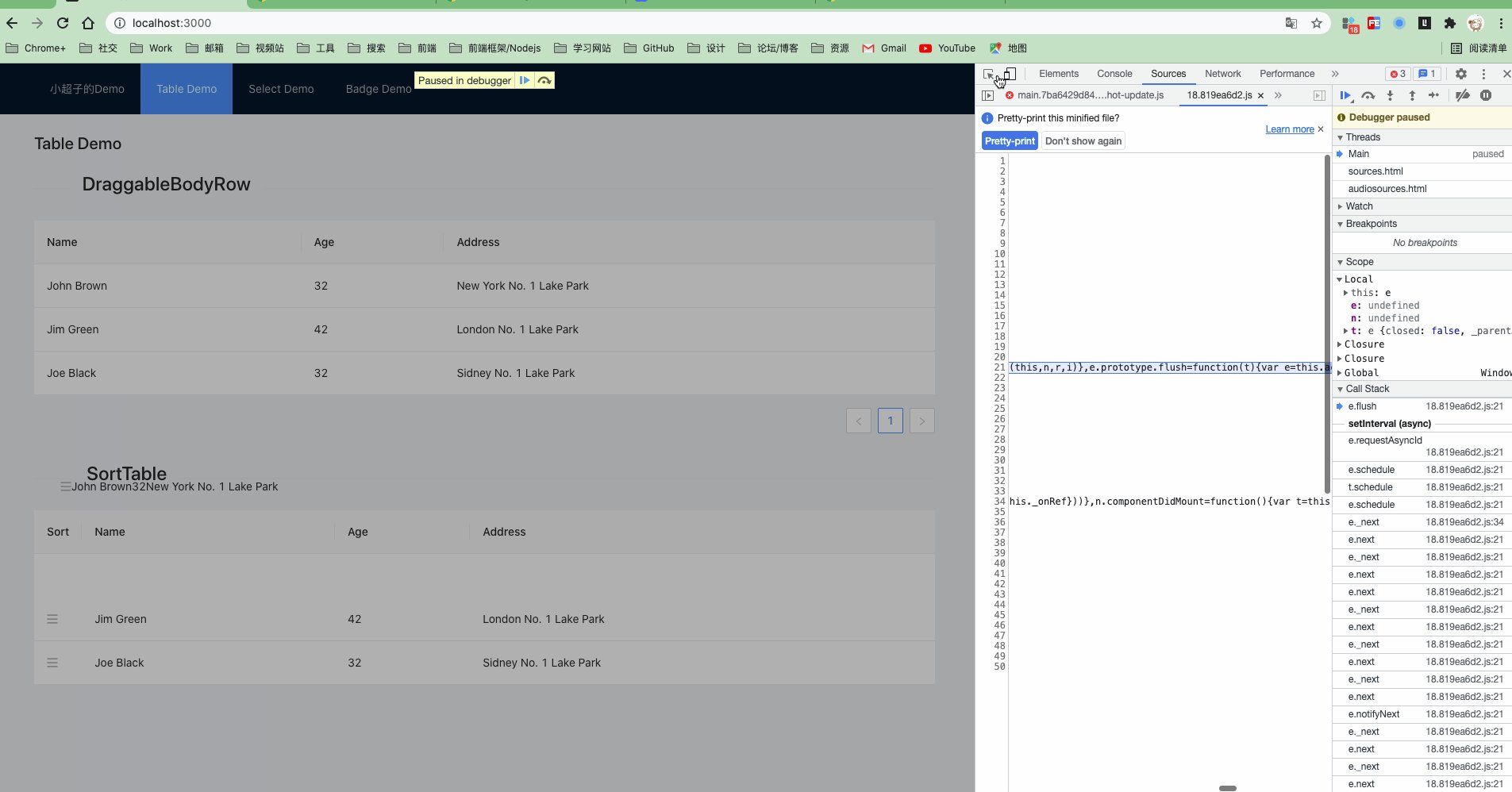
Code Debug

- IDE Debug
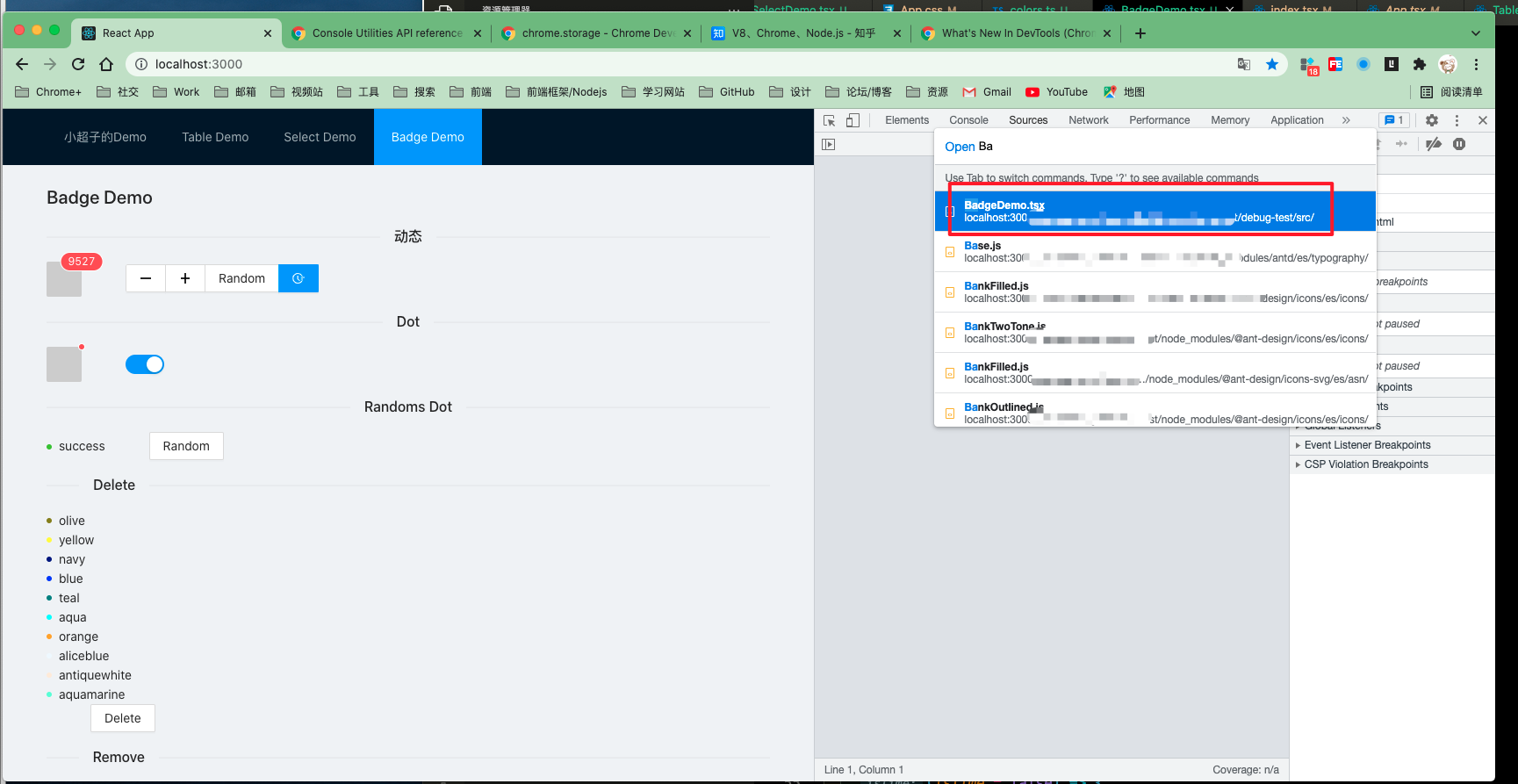
- Devtools Debug


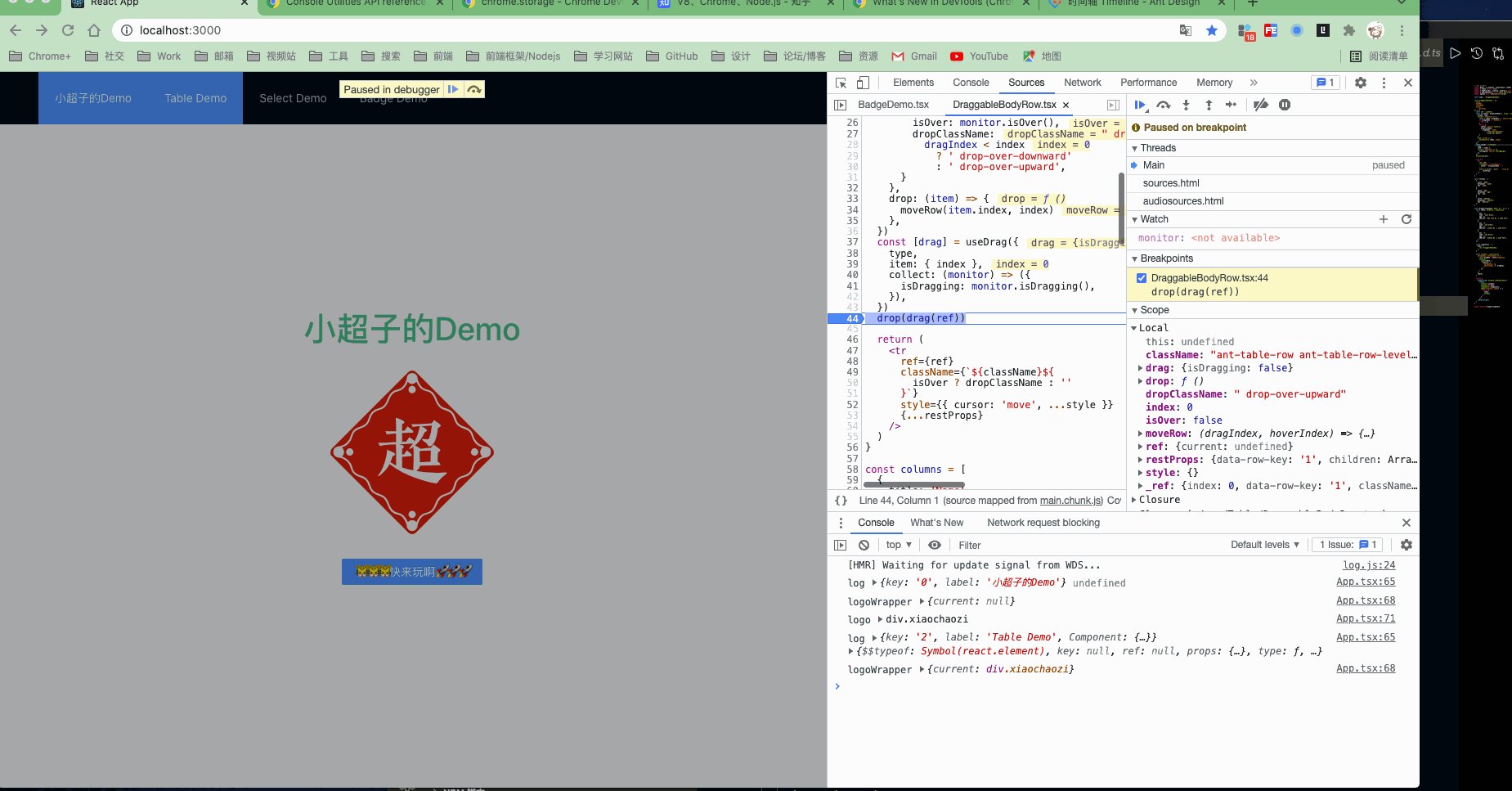
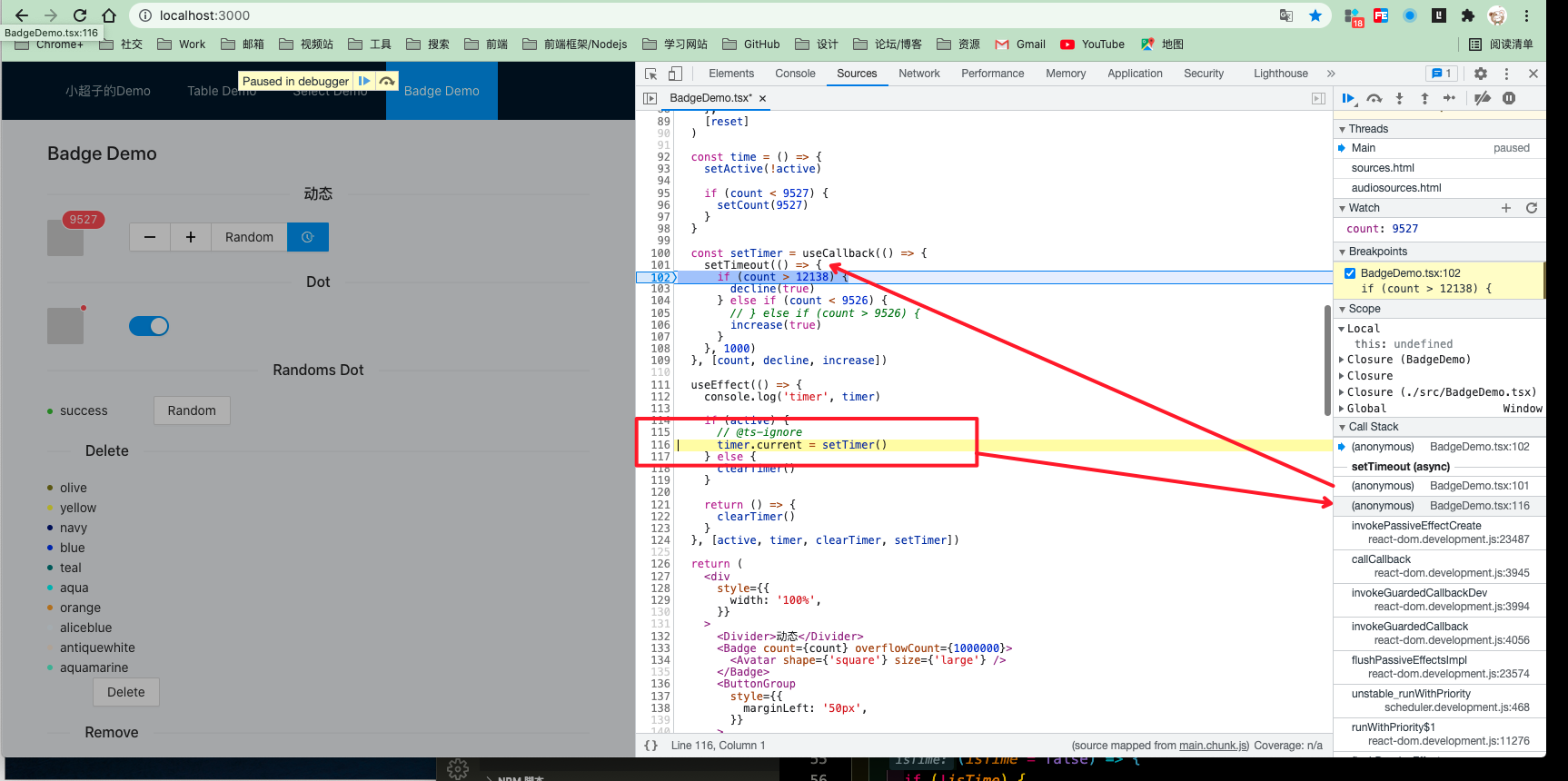
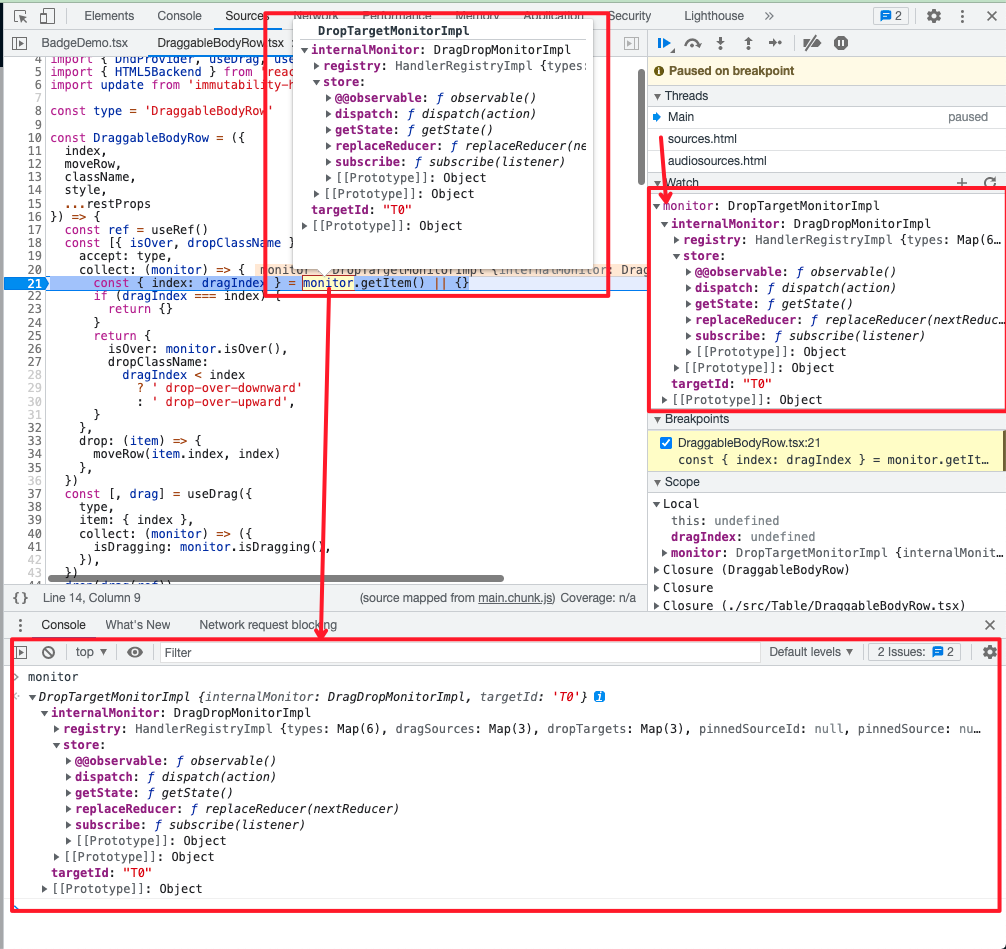
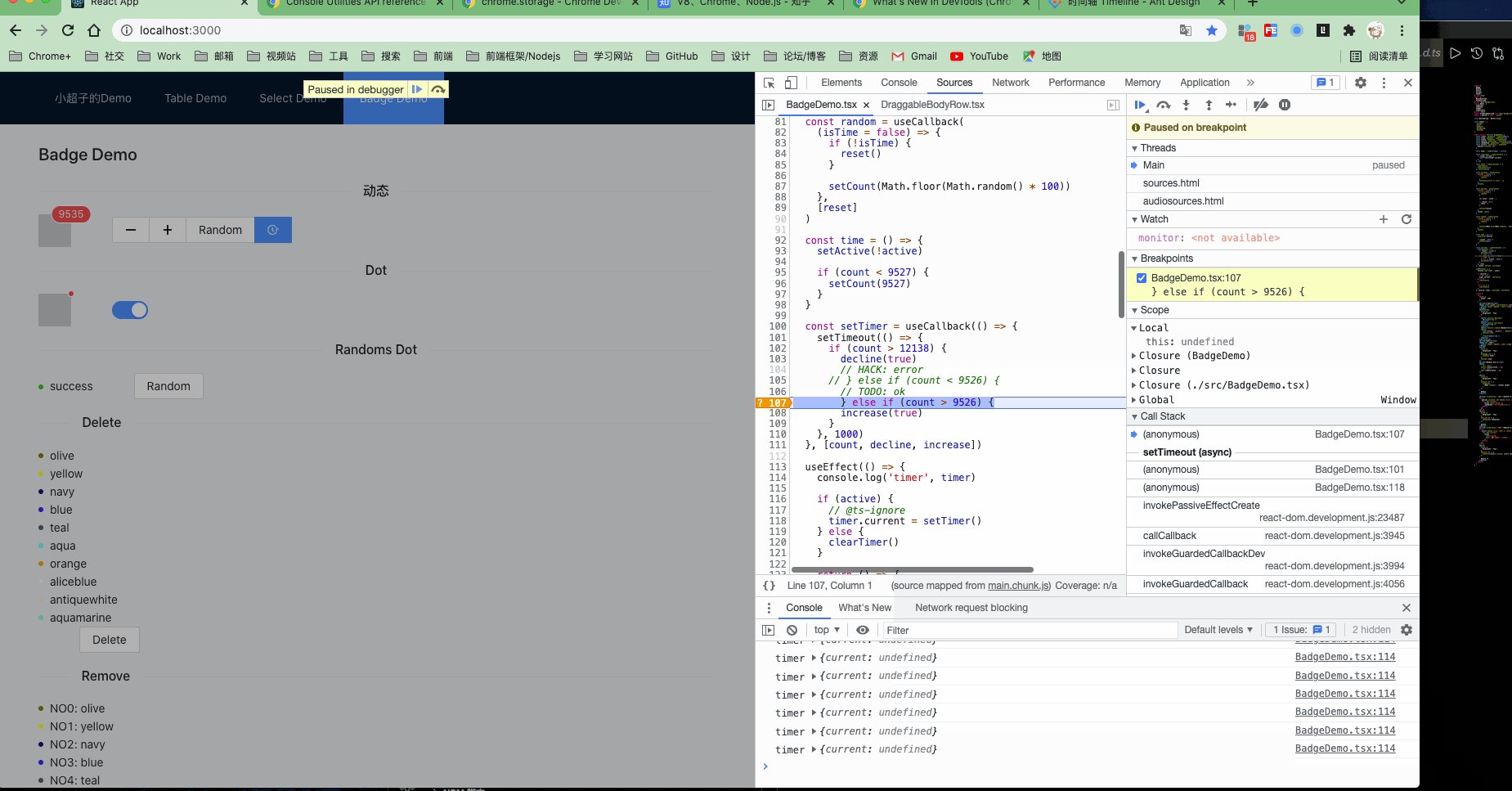
关于watch data 的相关操作

- 断点之前 hover 参数
- 右边添加 watch params
- 直接在 console 输入字段
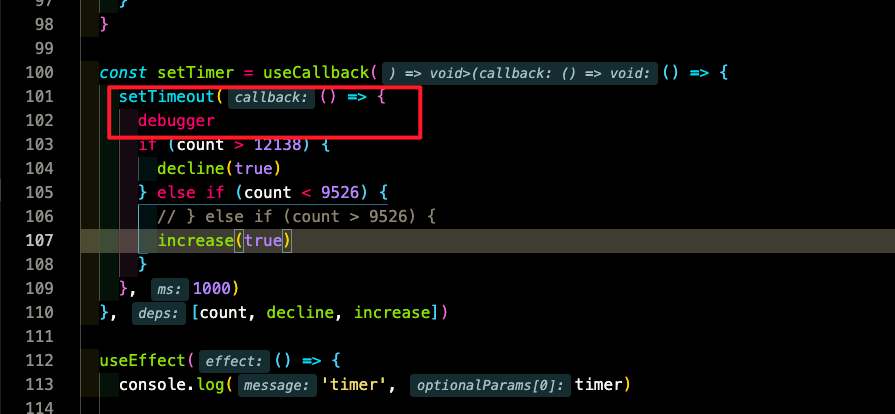
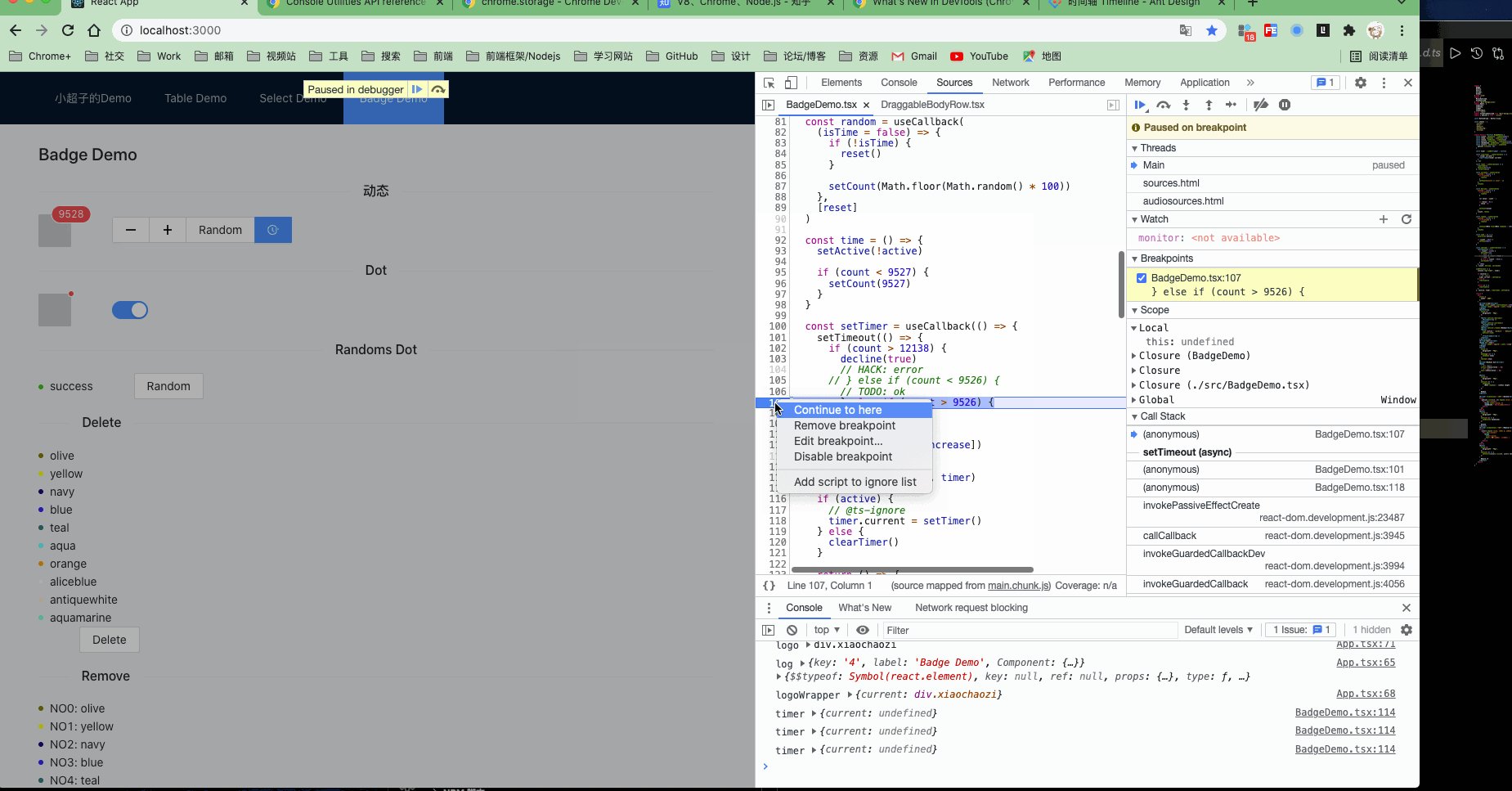
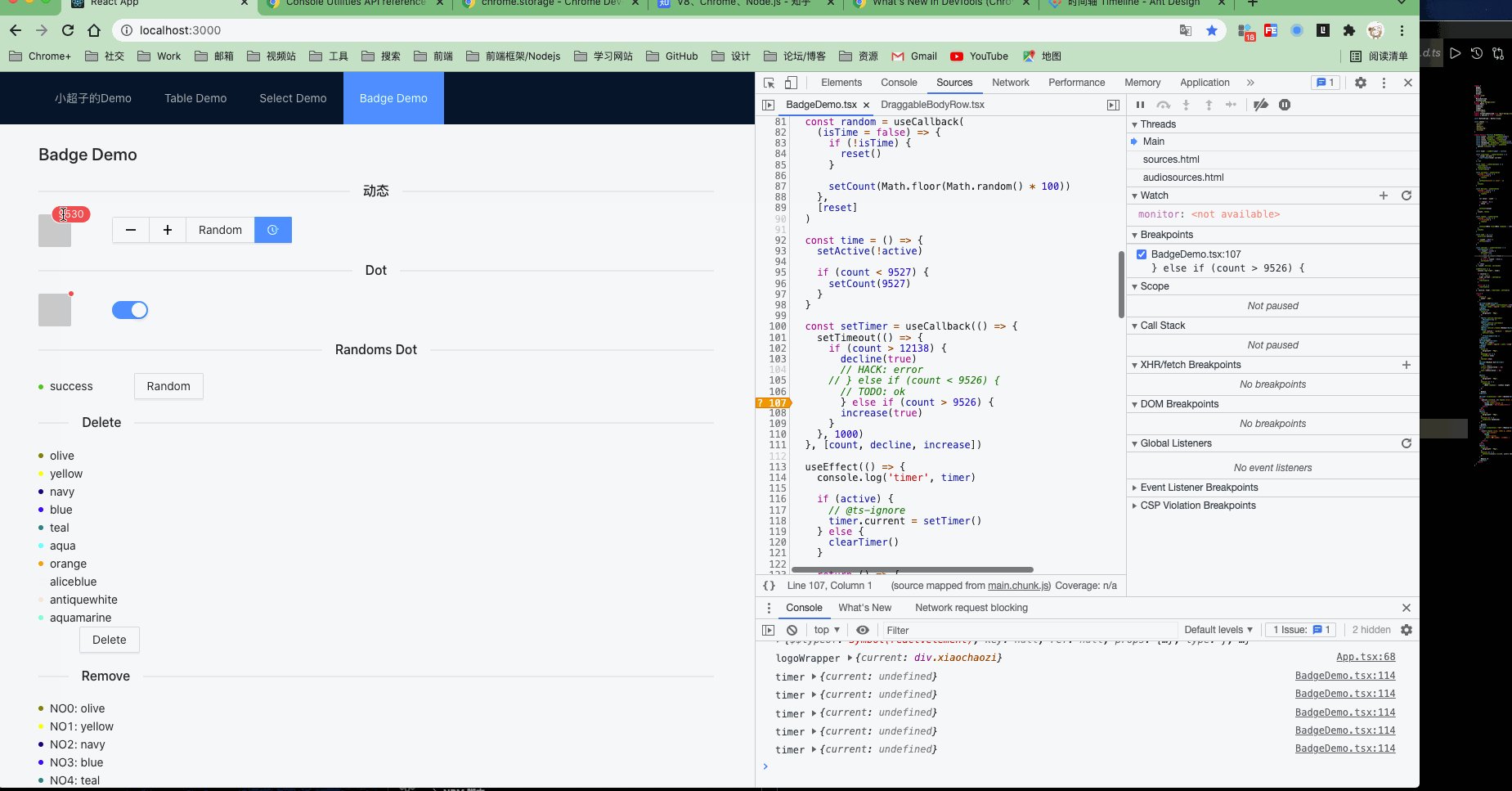
关于 devtools breakpoint

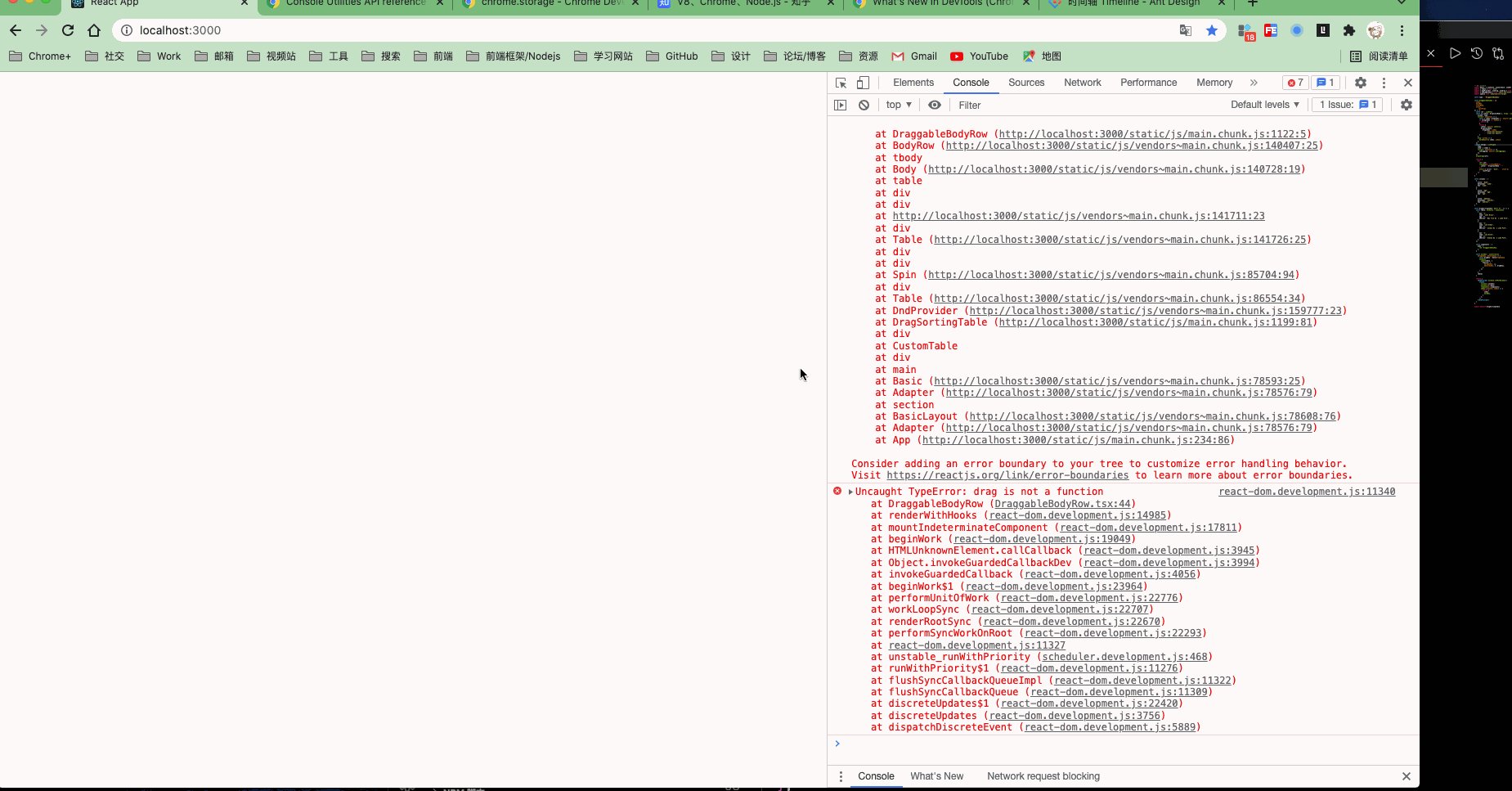
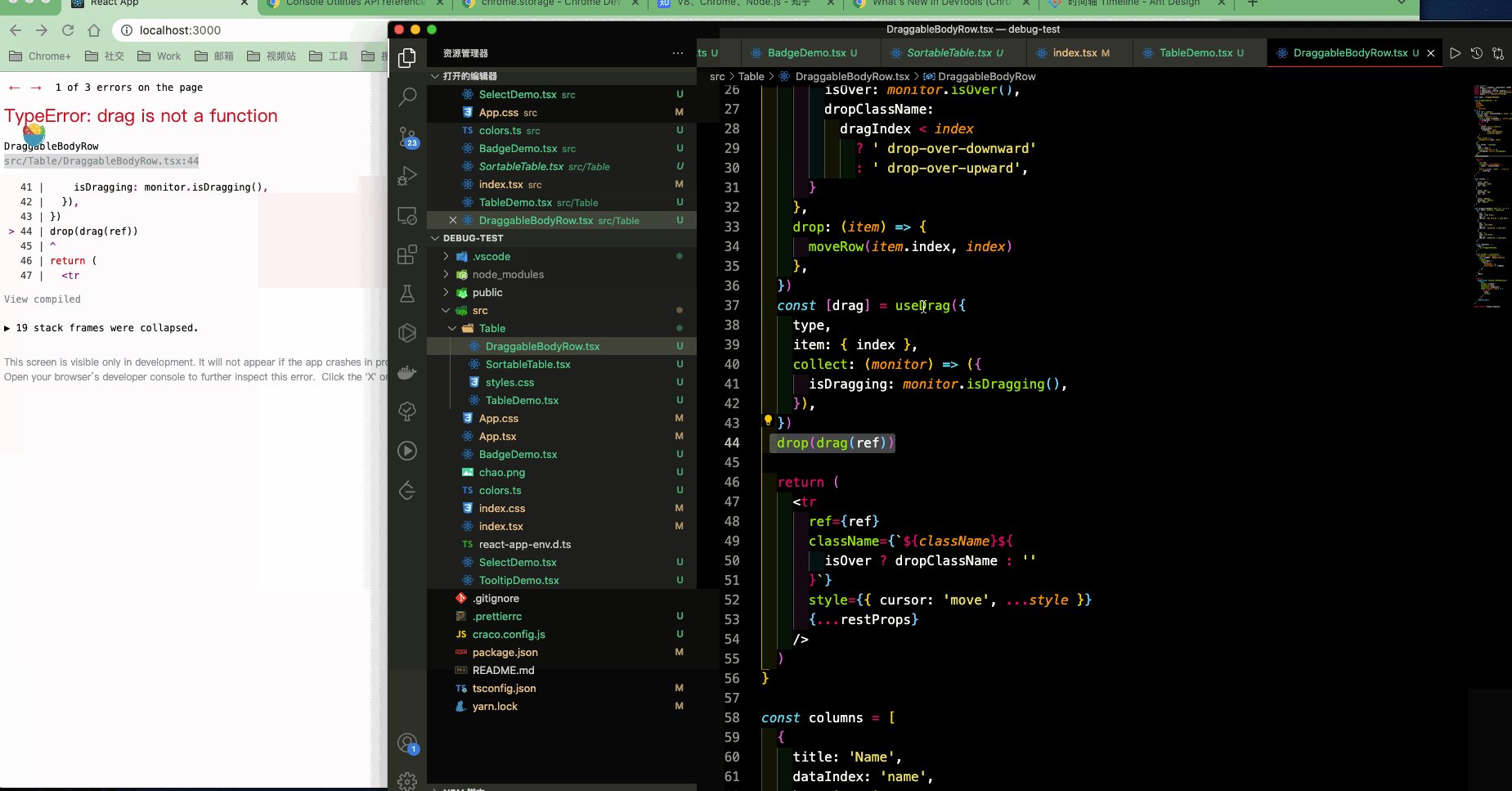
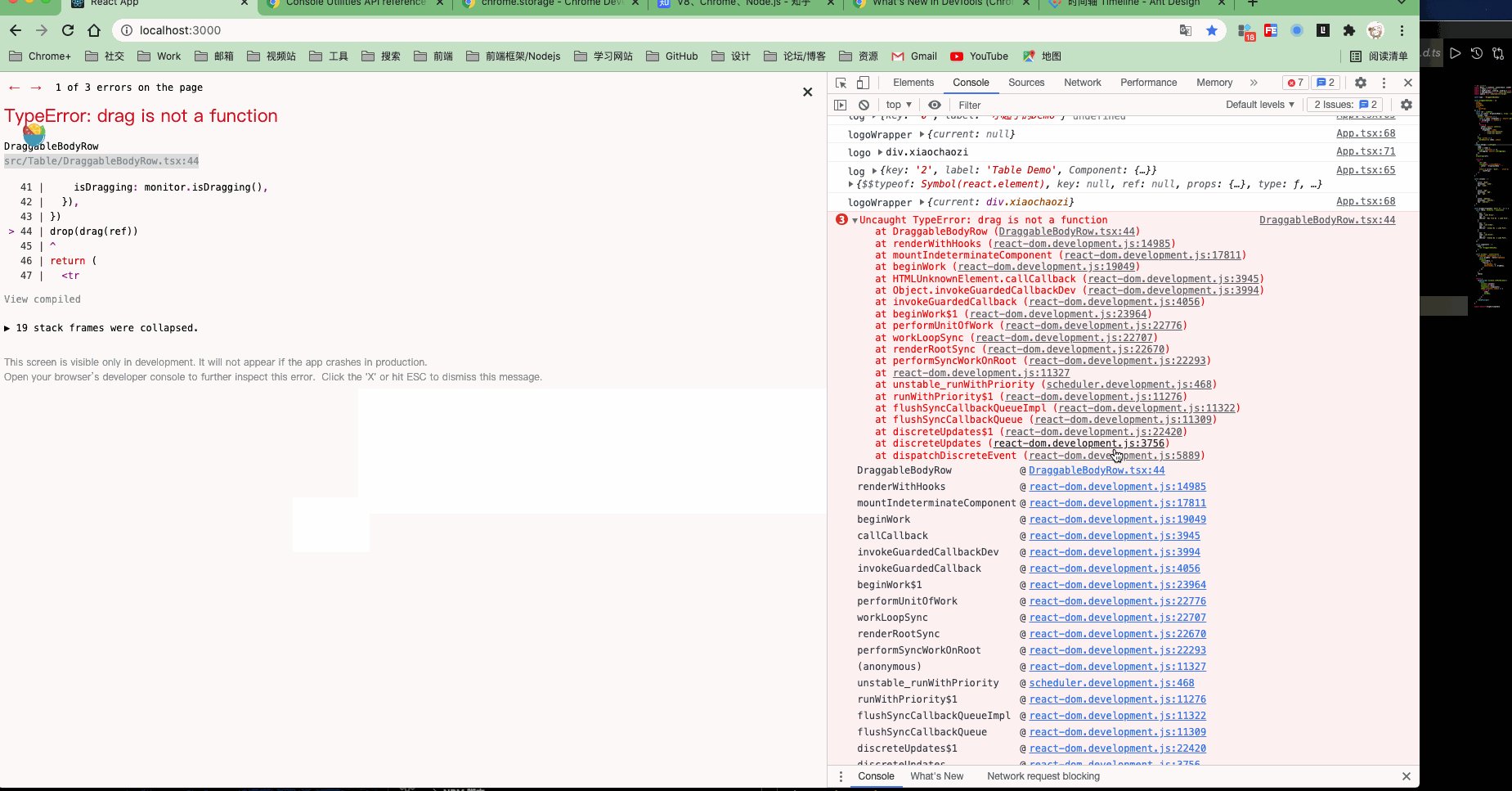
Find the errors position by the throw from the console