CSS 修改 input, textarea 等控件 placeholder 的颜色
代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>input textarea placehodler</title>
<style>
/* do not group these rules */
*::-webkit-input-placeholder {
color: red;
}
*:-moz-placeholder {
/* FF 4-18 */
color: red;
opacity: 1;
}
*::-moz-placeholder {
/* FF 19+ */
color: red;
opacity: 1;
}
*:-ms-input-placeholder {
/* IE 10+ */
color: red;
}
*::-ms-input-placeholder {
/* Microsoft Edge */
color: red;
}
*::placeholder {
/* modern browser */
color: red;
}
</style>
</head>
<body>
<input placeholder="input placeholder"></input>
<br />
<br />
<textarea placeholder="textarea placeholder"></textarea>
</body>
</html>
Demo
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>input textarea placehodler</title>
<style>
/* do not group these rules */
*::-webkit-input-placeholder {
color: red;
}
*:-moz-placeholder {
/* FF 4-18 */
color: red;
opacity: 1;
}
*::-moz-placeholder {
/* FF 19+ */
color: red;
opacity: 1;
}
*:-ms-input-placeholder {
/* IE 10+ */
color: red;
}
*::-ms-input-placeholder {
/* Microsoft Edge */
color: red;
}
*::placeholder {
/* modern browser */
color: red;
}
</style>
</head>
<body>
<input placeholder="input placeholder"></input>
<br />
<br />
<textarea placeholder="textarea placeholder"></textarea>
</body>
</html>
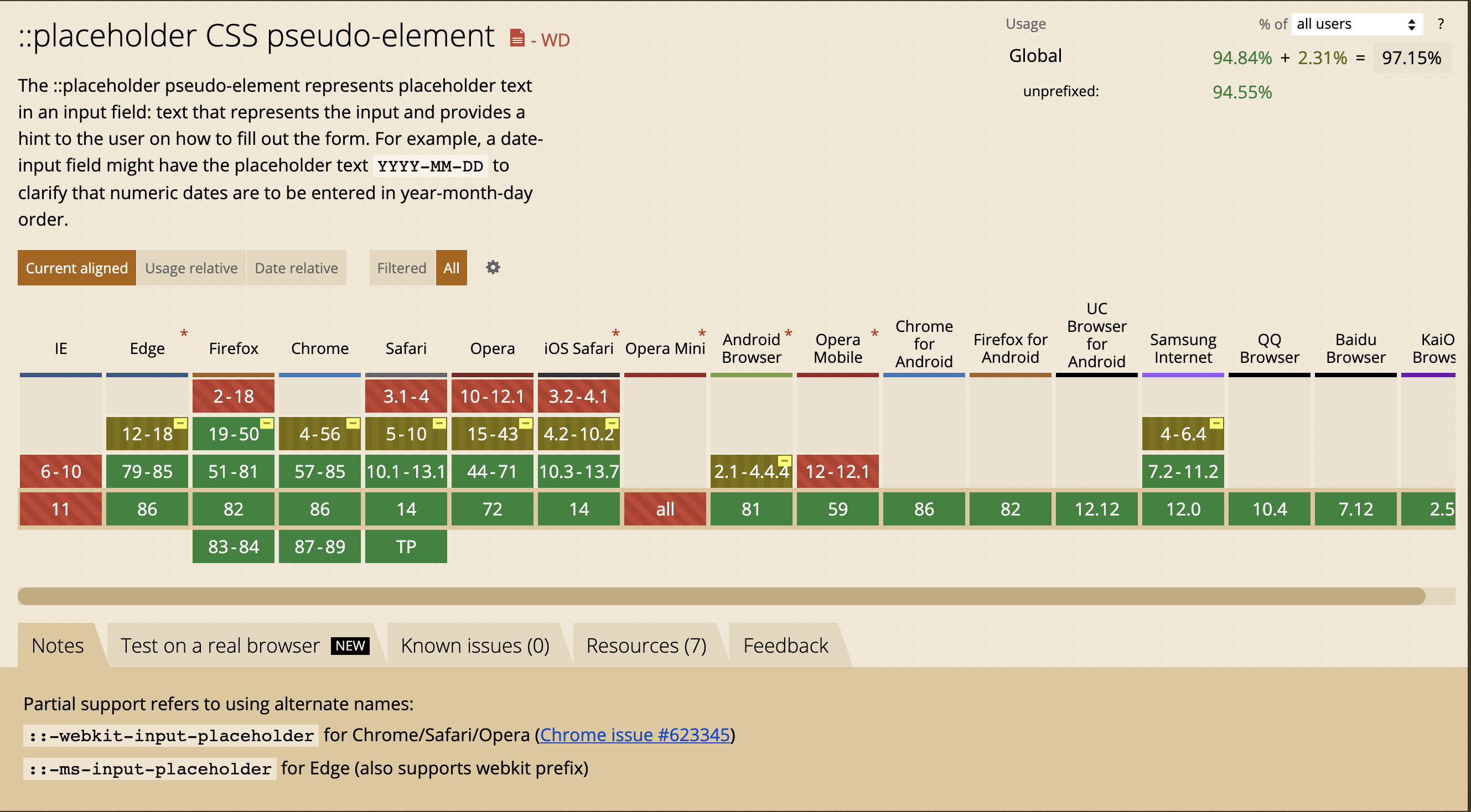
兼容性