从零实现一个 Webpack
为什么要写这个?
因为之前看了 Ronen Amiel 的从零实现一个 Webpack, 有感而发,也想提高一下自己, 所以就尝试着写了这篇笔记。
什么是Webpack?
本质上,webpack 是一个现代 JavaScript 应用程序的静态模块打包器(module bundler)。当 webpack 处理应用程序时,它会递归地构建一个 依赖关系图(dependency graph),其中包含应用程序需要的每个模块,然后将所有这些模块打包成一个或多个 bundle。
Webpack核心概念
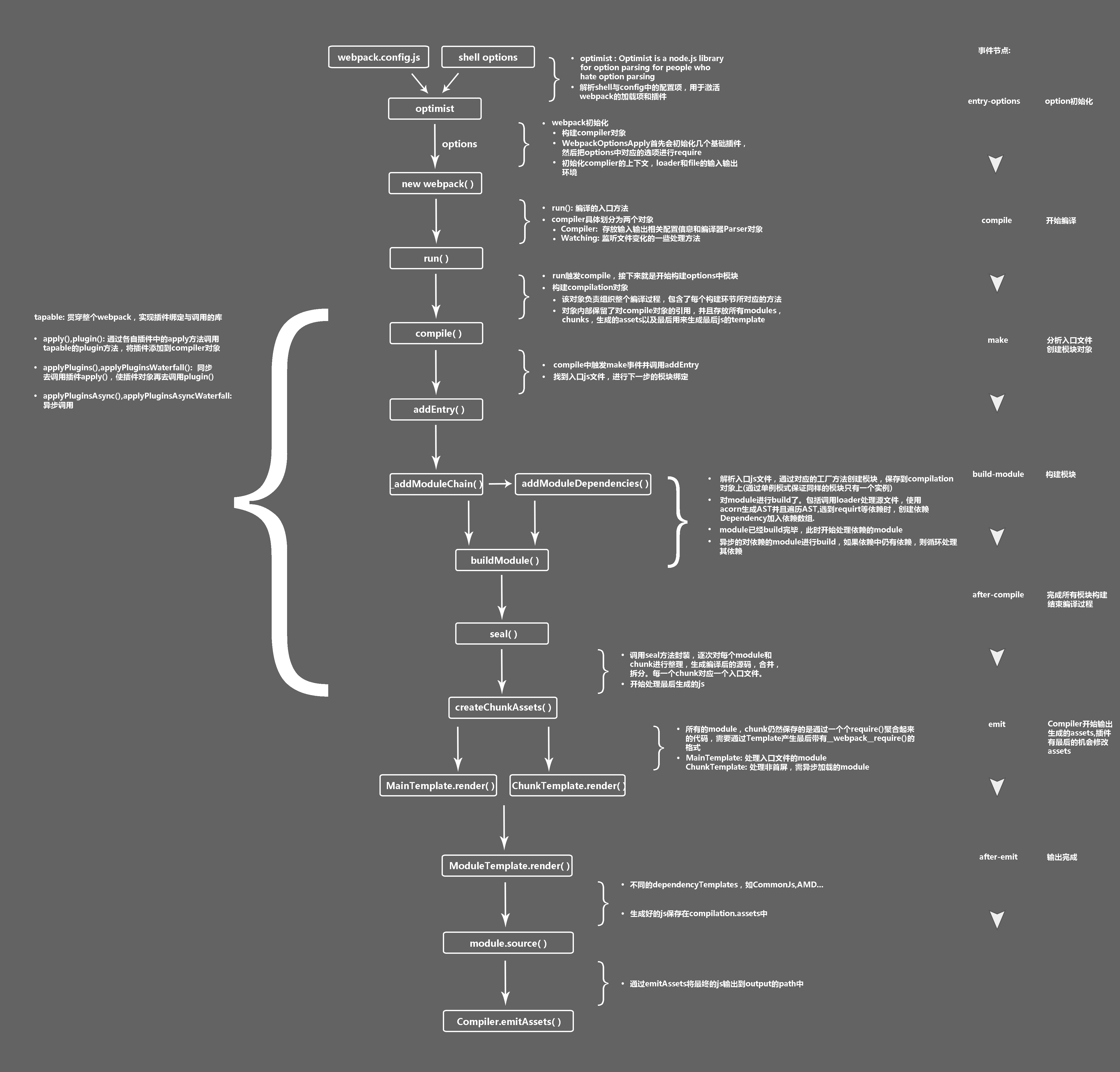
Webpack构建过程


初始化参数
从配置文件
webpack.config.js和Shell options中读取与合并参数,得出最终的参数optimist开始编译
用上一步得到的参数初始
Compiler对象,加载所有配置的插件,通过执行对象的run方法开始执行编译分析确定入口
根据配置中的
Entry找出所有入口文件编译、构建模块
从入口文件出发,调用所有配置的
Loader对模块进行编译,再找出该模块依赖的模块,再递归本步骤直到所有入口依赖的文件都经过了本步骤的处理完成模块编译
在经过第4步使用
Loader翻译完所有模块后, 得到了每个模块被编译后的最终内容及它们之间的依赖关系输出资源
根据入口和模块之间的依赖关系,组装成一个个包含多个模块的
Chunk, 再将每个Chunk转换成一个单独的文件加入输出列表中,这是可以修改输出内容的最后机会输出完成
在确定好输出内容后,根据配置确定输出的路径和文件名,将文件的内容写入文件系统中。