那些有关于Loader的知识
前言
使用过webpack的童鞋都应该知道loader这个概念,那么,不知道你有没有兴趣和我一起来了解他呢?
Emmm,那是什么?
对,你没看错,他来了,他来了,他正朝向我们走来,然后当面就给我们来了一个

灵魂连环问, Loader 是什么?有什么用?有什么特点?有哪些Loader ? 怎么用?怎么写一个自己的Loader ?
Loader 是什么?
Loader 又称加载器, 它是类似其他构建工具中的 任务(task), 提供了处理前端构建步骤的强大方法。
Loader 有什么用?
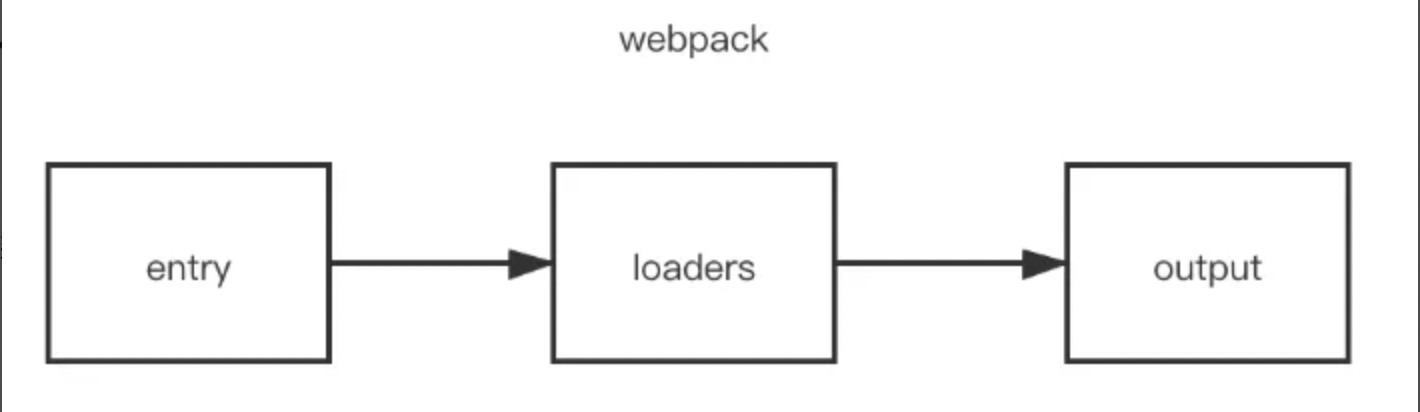
loader 让 webpack 能够去处理那些非 JavaScript 文件(webpack 自身只理解 JavaScript)。loader 可以将所有类型的文件转换为 webpack 能够处理的有效模块,然后你就可以利用 webpack 的打包能力,对它们进行处理。

本质上, webpack loader 将所有类型的文件,转换为应用程序的 依赖图 (dependency graph) (和最终的 bundle)可以直接引用的模块。
Loader 特性
loader支持链式传递,能够对资源使用流水线(pipeline)。- 一组链式的
loader将按照相反的顺序执行。loader链中的第一个loader返回值给下一个loader。在最后一个loader,返回webpack所预期的JavaScript。 - 当链式调用多个
loader的时候,请记住它们会以相反的顺序执行。取决于数组写法格式,从右向左或者从下向上执行。
- 一组链式的
loader可以是同步的,也可以是异步的。loader运行在Node.js中,并且能够执行任何可能的操作。loader接收查询参数。用于对loader传递配置。loader也能够使用options对象进行配置。- 除了使用
package.json常见的main属性,还可以将普通的 npm 模块导出为loader,做法是在package.json里定义一个loader字段。 - 插件(plugin)可以为
loader带来更多特性。 loader能够产生额外的任意文件。