# 如何写文档? Important
提示
文档的规范, 以及如何方便快捷的书写 ✍️ 文档
# 新建文件
在docs/zh中新建一个文件, 并新建一个 README.md的文件
警告
请保证每一个文件夹都有一个 README.md文件
手动创建
touch docs/zh/test/README.md
自动生成 docs model
npm run docs
? please input the docs model name: model
? please input the docs model alias name (default same as model name)?
? generator model path (etc: docs/zh/model) ? docs/zh
2
3
Eg: File Path
├── guide
│ └── README.md
├── how-to-config-docs
│ └── README.md
└── how-to-write-docs
└── README.md
2
3
4
5
6
# 配置别名
# 简约配置方式
提示
通过使用 新建文件 的脚本来动态配置 alias, 妈妈再也不用担心我找不到配置了。
我们不支持中文名文件夹, 所以你需要给文件名配置别名, 只需要在 docs/.vuepress/utils/alias.js 中配置 key-value值即可
提示
alias 的顺序就是文档的顺序
Eg:
p2: p2
p1: p1
p1-c2: p1-c2
p1-c1: p1-c1
-> 菜单顺序是
p2
p1
c2
c1
2
3
4
5
6
7
8
9
10
{
"guide": "介绍",
"how-to-config-docs": "如何配置文档? ",
"how-to-write-docs": "如何写文档? "
}
2
3
4
5
# 图片
~@images路径 -> 根路径

Eg:


# 导入代码块
你可以在文档中展示你的代码, 只需要使用下面方式即可
<<< @/filepath
Note: filepath是你文档的路径
Eg:
<<< @/scripts/deploy.sh
#!/usr/bin/env sh
set -e
npm run docs:build
cd docs/.vuepress/dist
git init
git add -A
git commit -m 'deploy vuepress docs gh-pages'
git push -f git@github.com:Rain120/vuepress-docs-template.git master:gh-pages
cd -
2
3
4
5
6
7
8
9
10
11
12
13
14
15
# 数学公式
你可以在文档中使用 markdown 来书写一下数学公式
$$
y=\begin{cases}
-x,\quad x\leq 0 \\\\
x,\quad x>0
\end{cases}
$$
2
3
4
5
6
# Badge 徽章
Props:
text - stringtype - string, 可选值:'tip' | 'warning' | 'error', 默认值是:'tip'vertical - string, 可选值:'top' | 'middle', 默认值是:'top'
Usage:
你可以在标题中, 使用这个组件来为某些 API 添加一些状态:
Badge <Badge text='默认主题' /> <Badge text='warning' type='warning'/> <Badge text='error' type='error'/>
Badge 默认主题 warning error
# 自定义容器
::: tip
This is a tip
:::
::: warning
This is a warning
:::
::: danger
This is a dangerous warning
:::
:::theorem 换个名字
自定义的容器哦~, [Here](../../.vuepress/utils/plugins.js)
:::
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
提示
This is a tip
注意
This is a warning
警告
This is a dangerous warning
换个名字
自定义的容器哦~, Here
const moment = require('moment');
const containers = [
// 你可以多次使用这个插件
[
'vuepress-plugin-container',
{
type: 'right',
defaultTitle: '',
},
],
[
'vuepress-plugin-container',
{
type: 'theorem',
before: info => `<div class="theorem"><p class="title">${info}</p>`,
after: '</div>',
},
],
// 这是 VuePress 默认主题使用这个插件的方式
[
'vuepress-plugin-container',
{
type: 'tip',
defaultTitle: {
'/': 'TIP',
'/zh/': '提示',
},
},
],
];
module.exports = [
['@vuepress/back-to-top'],
[
'@vuepress/google-analytics',
{
ga: 'UA-153944249-1'
}
],
[
'@vuepress/medium-zoom',
{
// selector: 'img.zoom-custom-imgs',
options: {
margin: 16
}
}
],
[
'vuepress-plugin-awesome-gitalk',
{
home: false,
ignorePaths: ['/zh/guide/'],
gitalk: {
clientID: '13f222b6ec6782dbe85f',
clientSecret: '60984ee0c8926c160d2dc1a32e2769f2002e0a1b',
repo: 'vuepress-docs-template',
owner: 'Rain120',
admin: ['Rain120'],
distractionFreeMode: true,
language: 'zh-CN',
}
}
],
['@vuepress/pwa',
{
serviceWorker: true,
popupComponent: 'MySWUpdatePopup',
updatePopup: {
'/': {
message: "官人, 人家又有新货了, 快来玩呀",
buttonText: "我来啦"
},
'/zh/': {
message: "官人, 人家又有新货了, 快来玩呀",
buttonText: "我来啦"
}
}
}
],
['@vuepress/blog'],
[
'@vuepress/last-updated',
{
transformer: (timestamp, lang) => {
moment.locale(lang)
return moment(timestamp).fromNow()
}
}
],
[
'vuepress-plugin-mathjax',
{
target: 'svg',
macros: {
'*': '\\times',
},
},
],
...containers,
];
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
# Math Latex
# 行内语法
使用单个 $ 围绕一段 latex 语法进行内联渲染。
输入:
$e^{i\pi}+1=0$
输出:
# 块语法
块语法使用两个符号 $$,它将会带来更大的符号和居中显示。
输入:
$$\frac {\partial^r} {\partial \omega^r} \left(\frac {y^{\omega}} {\omega}\right)
= \left(\frac {y^{\omega}} {\omega}\right) \left\{(\log y)^r + \sum_{i=1}^r \frac {(-1)^i r \cdots (r-i+1) (\log y)^{r-i}} {\omega^i} \right\}$$
2
输出:
# Emoji
:tada: :100:
🎉 💯
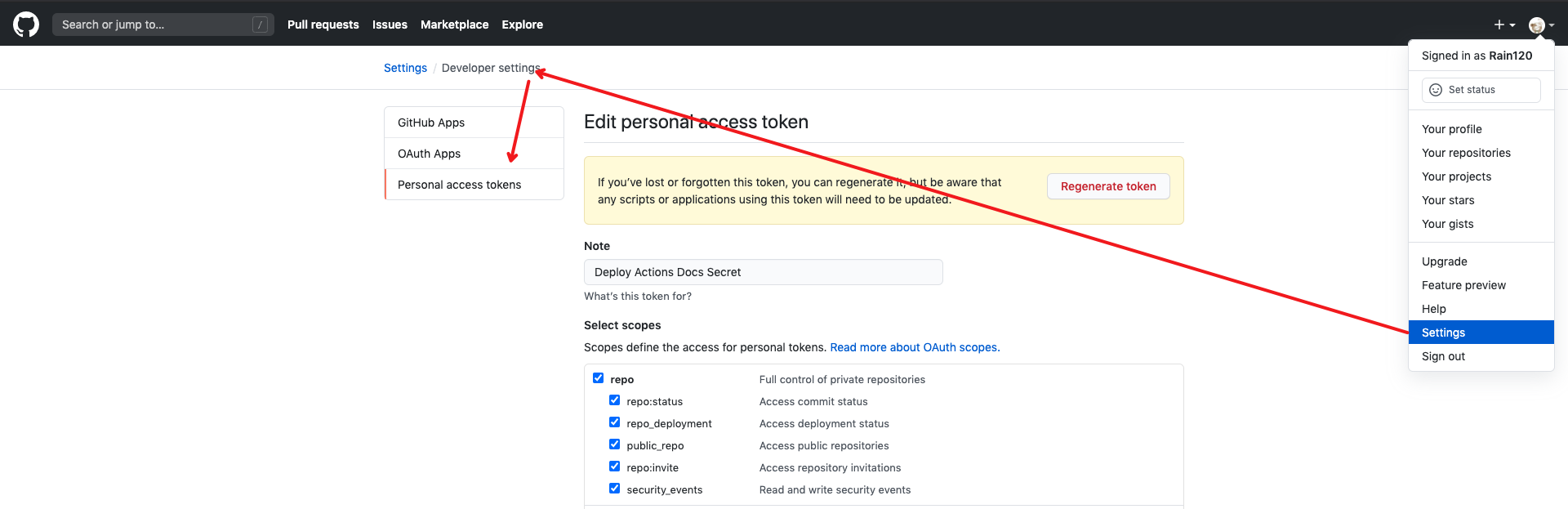
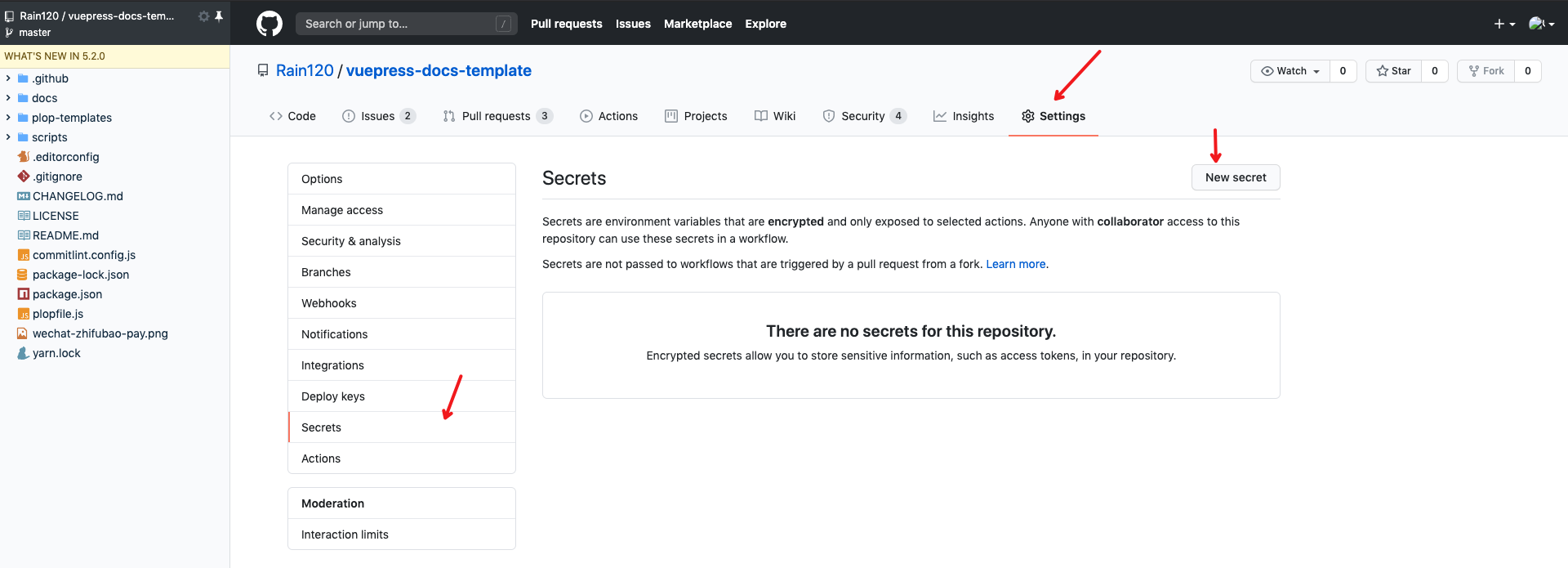
# GitHub Action 配置
首先, 先在 Here 生成 personal access token, 然后在你的项目中设置 secrets 即可, 地址是 https://github.com/Rain120/ your-project-name /settings/secrets


← 如何配置文档?