# 工厂模式
最常用的设计模式之一, 在工厂模式中, 我们在创建对象时不会对客户端暴露创建逻辑, 并且是通过使用一个共同的接口来指向新创建的对象。
# UML 类图
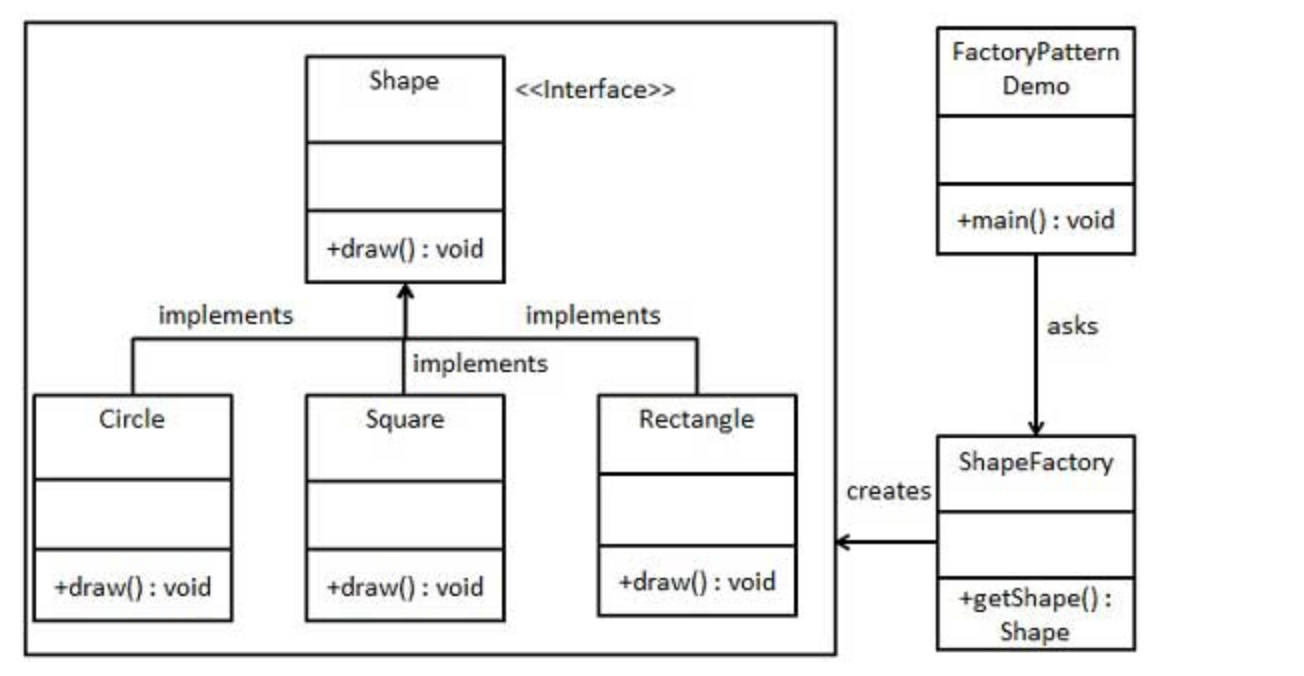
# 传统的 Java 类图

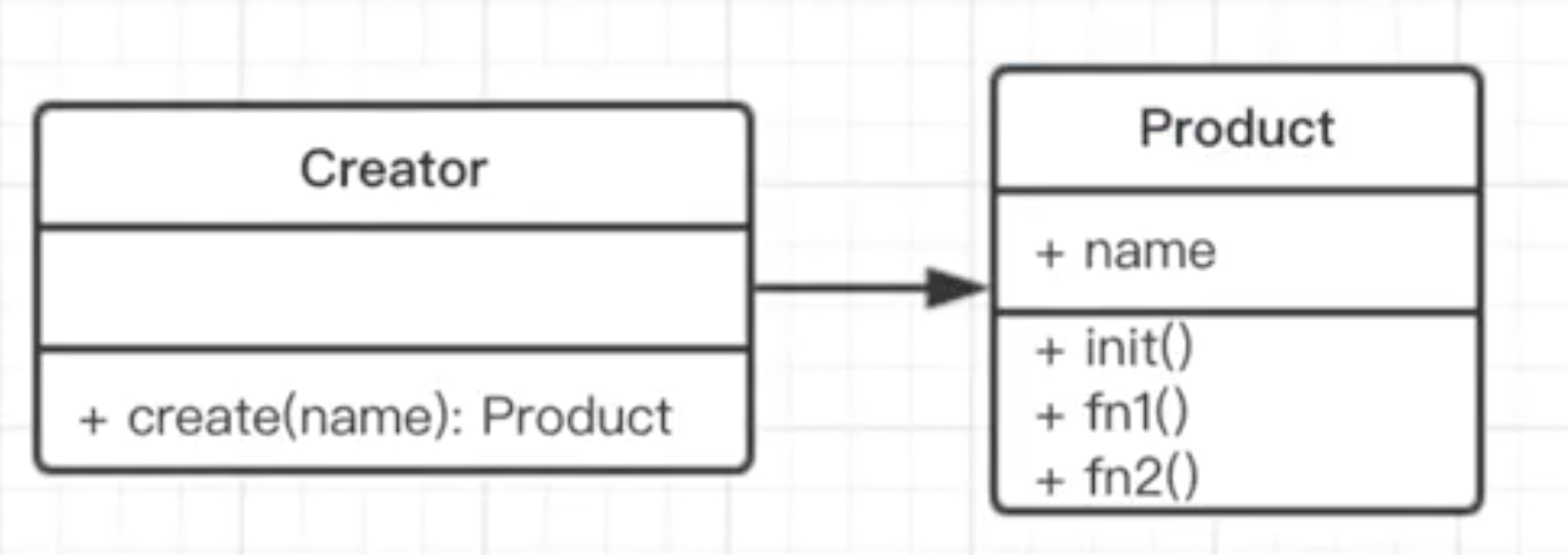
# JavaScript 类图

# 作用
定义一个创建对象的接口, 让其子类自己决定实例化哪一个工厂类, 工厂模式使其创建过程延迟到子类进行。
# 优缺点
# 优点
解耦
扩展性高
降低代码重复
屏蔽产品的具体实现, 调用者只关心产品的接口
# 缺点
增加产品, 需要修改工厂类, 不符合开放-封闭原则
工厂类集中了所有实例的创建逻辑, 违反了高内聚责任分配原则
# 场景
React.createElement
Vue 异步组件
# 实现代码
/*
* @Author: Rainy
* @Date: 2019-11-14 19:25:01
* @LastEditors : Rainy
* @LastEditTime : 2019-12-22 17:29:47
*/
class Creator {
create(name: string): Product {
return new Product(name);
}
}
class Product {
name: string;
constructor(name: string) {
this.name = name;
}
init(): void {}
fn1(): void {}
fn2(): void {}
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26